
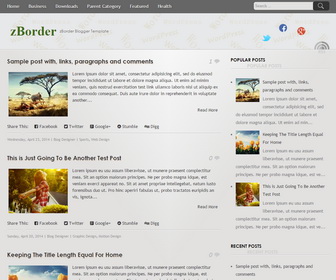
zBorder is a Responsive, 2 Columns, Minimal Blogger Template with Simple and Elegant Look. zBorder Blogger Template has a Top Dropdown Navigation Menu, Social Profile Buttons, Share Buttons, Related Posts, Scroll to Top Button and More Features.
|
Template name : zBorder
Template type : 1 Sidebar, 2 Column, Adapted from WordPress, Elegant, Fixed width, Responsive, Fresh, Grey, Magazine, Minimalist, Related Posts, Right Sidebar, Top Navigation Bar, Web 2.0 Release date : February 1, 2015 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://zww.me/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/zborder-blogger-template/ |
How to Configure zBorder Blogger Template
Read instructions given below to configure zBorder Blogger Template.
How To Configure Social Buttons

Find this in "Edit HTML":
<div id='rsspbt'> <a class='feedpbt' expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank' title='RSS Feed'><span>RSS Feed</span></a> <a class='twitterpbt' href='https://twitter.com/pbtemplates' rel='nofollow' target='_blank' title='Follow me!'><span>Follow me!</span></a> <a class='facebookpbt' href='https://www.facebook.com/pbtemplates' rel='nofollow' target='_blank' title='Facebook'><span>Facebook</span></a> <a class='googlepluspbt' href='https://plus.google.com/106486264231120897555/posts' target='_blank' title='Google+'><span>Google+</span></a> <em class='rss-textpbt'>RSS</em> </div>
Add your own social links replacing my social profile network URLs.
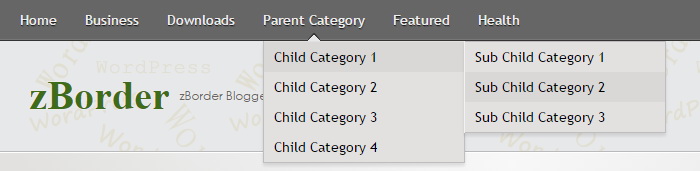
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<ul class='navi_dt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Health</a> <ul class='sub-menu'> <li><a href='#'>Childcare</a></li> <li><a href='#'>Doctors</a></li> </ul> </li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
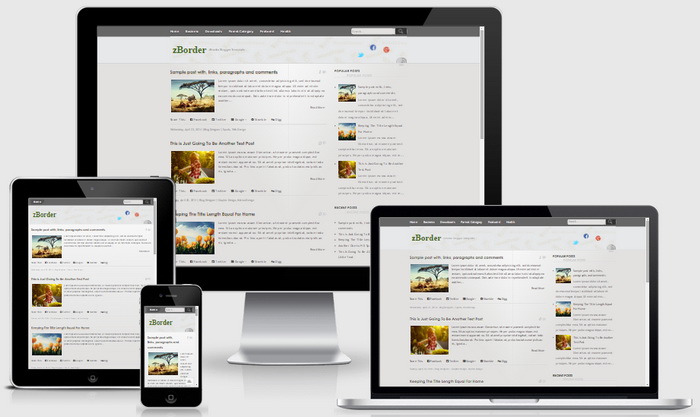
zBorder Blogger Template Responsive View:

Important !!!:
Do not remove the footer credits. This zBorder Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
