
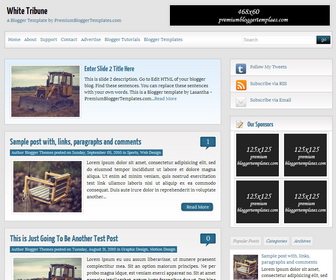
White Tribune is a Beautiful Magazine Blogger Template with 2 Columns. White Tribune Blogger Template has a Featured Post Content Slider, Tabbed Widget, Top Navigation Menu, Header and Sidebar Ad Banners, Social Buttons and More Features.
|
Template name : White Tribune
Template type : 1 Sidebar, 2 Column, Adapted from WordPress, Blue, Elegant, Featured Section, Fixed width, Fresh, Grey, Header Banner, Magazine, Minimalist, Premium, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : January 5, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Designer URL : http://www.simplewpthemes.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/white-tribune-blogger-template/ |
How to Configure White Tribune Blogger Template
Read instructions given below to configure White Tribune Blogger Template.
How To Add Links to Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div id='slider'>
<ul>
<!-- slide 1 code start -->
<li>
<a href='ENTER-SLIDE-1-LINK-HERE'><img height='150' src='https://2.bp.blogspot.com/-zcSZulyir9g/UsjJgdTwFZI/AAAAAAAAKIA/ro2qAdO3QiI/s1600/slide-image-1.jpg' width='200'/></a>
<h2><a href='ENTER-SLIDE-1-LINK-HERE'>Enter Slide 1 Title Here</a></h2>
<p>This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...<a class='read-more' href='ENTER-SLIDE-1-LINK-HERE'>Read More</a></p>
</li>
<!-- slide 1 code end -->
<!-- slide 2 code start -->
<li>
<a href='ENTER-SLIDE-2-LINK-HERE'><img height='150' src='https://4.bp.blogspot.com/-w9fi2z93loQ/UsjJgKzJGHI/AAAAAAAAKH8/-Vc_YlRDBF8/s1600/slide-image-2.jpg' width='200'/></a>
<h2><a href='ENTER-SLIDE-2-LINK-HERE'>Enter Slide 2 Title Here</a></h2>
<p>This is slide 2 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...<a class='read-more' href='ENTER-SLIDE-2-LINK-HERE'>Read More</a></p>
</li>
<!-- slide 2 code end -->
<!-- slide 3 code start -->
<li>
<a href='ENTER-SLIDE-3-LINK-HERE'><img height='150' src='https://2.bp.blogspot.com/-BC90SZzglDE/UsjJgSAq4FI/AAAAAAAAKIE/nw7oXp9U-qY/s1600/slide-image-3.jpg' width='200'/></a>
<h2><a href='ENTER-SLIDE-3-LINK-HERE'>Enter Slide 3 Title Here</a></h2>
<p>This is slide 3 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...<a class='read-more' href='ENTER-SLIDE-3-LINK-HERE'>Read More</a></p>
</li>
<!-- slide 3 code end -->
</ul>
</div>
There are 3 slides in the slider. You can add or remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
"This is slide X description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
How To Configure Social Buttons
Find this in "Edit HTML":
<ul id='topsoc'> <li><a href='#'><img alt='Follow us on Twitter' class='tweet' src='https://4.bp.blogspot.com/-jyUOlszbjW0/Usir8_VubtI/AAAAAAAAKHU/MxV1D-8Sym4/s1600/twitter.png'/>Follow My Tweets</a></li> <li><a href='#'><img alt='Subscribe to RSS' class='rss' src='https://3.bp.blogspot.com/-sIPiTu9BnhI/Usir6uvdP9I/AAAAAAAAKGo/32xMGZcVtoQ/s1600/rss.png'/>Subscribe via RSS</a></li> <li><a href='#'><img alt='Subscribe via Email' class='mail' src='https://3.bp.blogspot.com/-NYE8o-qaO2s/Usir3Rp4cUI/AAAAAAAAKFo/Q2Vt9Ds6A-Y/s1600/email.png'/>Subscribe via Email</a></li> </ul>
Add your own social links replacing "#" marks.
How To Configure Ad Banners
Find this in "Edit HTML":
<div class='advert'> <h3>Our Sponsors</h3> <a href='#'><img class='add' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img class='add' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img class='add' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img class='add' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> </div>
You can remove above code if you do not want ad banners or replace "#" marks with your advertises links and ad banner image URLs with real advertiser image URLs.
Important !!!:
Do not remove the footer credits. This White Tribune Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
