
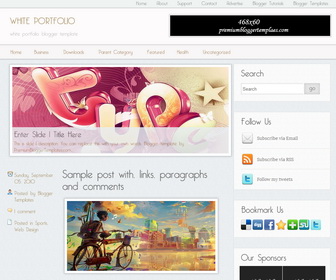
White Portfolio is 2 Column, Clean Blogger Template for any blogger blog. White Portfolio Blogger Template has a jQuery Slider, 2 Top Navigation Menu, Header and Sidebar Ad Banners, 4 Columns Footer and Social Buttons.
|
Template name : White Portfolio
Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from WordPress, Elegant, Featured Section, Fixed width, Fresh, Grey, Header Banner, Magazine, Premium, Right Sidebar, Slider, Top Navigation Bar, Web 2.0, White Release date : November 24, 2013 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Designer URL : http://www.simplewpthemes.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/white-portfolio-blogger-template/ |
How to Configure White Portfolio Blogger Template
Read instructions given below to configure White Portfolio Blogger Template.
How To Configure Meta tags:
Go to "Template" --> "Edit HTML" of your blog. Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Add Links First Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Add Links Second Top Navigation Menu
Find this in "Edit HTML":
<div id='nav2'><!-- CATEGORY MENU --> <ul class='sf-menu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='children'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> <li><a href='#'>Downloads</a> <ul class='children'> <li><a href='#'>Dvd</a></li> <li><a href='#'>Games</a></li> <li><a href='#'>Software</a> <ul class='children'> <li><a href='#'>Office</a> </li> </ul> </li> </ul> </li> <li><a href='#'>Parent Category</a> <ul class='children'> <li><a href='#'>Child Category 1</a> <ul class='children'> <li><a href='#'>Sub Child Category 1</a></li> <li><a href='#'>Sub Child Category 2</a></li> <li><a href='#'>Sub Child Category 3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> <li><a href='#'>Featured</a></li> <li><a href='#'>Health</a> <ul class='children'> <li><a href='#'>Childcare</a></li> <li><a href='#'>Doctors</a></li> </ul> </li> <li><a href='#'>Uncategorized</a></li> </ul> </div><!-- END CATEGORY MENU -->
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div id='slider'>
<ul id='sliderContent'>
<!-- slide 1 code start -->
<li class='sliderImage'>
<a href='ENTER-SLIDE-1-LINK-HERE'><img height='252' src='https://1.bp.blogspot.com/-eOWOYwLZpC0/UpA59BBw8eI/AAAAAAAAIq0/znPEAV6S0kc/s1600/slide-image-1.jpg' width='633'/></a>
<span class='bottom'>
<h2><a href='ENTER-SLIDE-1-LINK-HERE'>Enter Slide 1 Title Here</a></h2>
<p>This is slide 1 description. You can replace this with your own words. Blogger template by PremiumBloggerTemplates.com...</p>
</span>
</li>
<!-- slide 1 code end -->
<!-- slide 2 code start -->
<li class='sliderImage'>
<a href='ENTER-SLIDE-2-LINK-HERE'><img height='252' src='https://2.bp.blogspot.com/-qxqytzrHRBQ/UpA6AoRGbjI/AAAAAAAAIq8/57ZOwUOyh60/s1600/slide-image-2.jpg' width='633'/></a>
<span class='bottom'>
<h2><a href='ENTER-SLIDE-2-LINK-HERE'>Enter Slide 2 Title Here</a></h2>
<p>This is slide 2 description. You can replace this with your own words. Blogger template by PremiumBloggerTemplates.com...</p>
</span>
</li>
<!-- slide 2 code end -->
<!-- slide 3 code start -->
<li class='sliderImage'>
<a href='ENTER-SLIDE-3-LINK-HERE'><img height='252' src='https://4.bp.blogspot.com/-u81B40Bni5E/UpA6BaMl6JI/AAAAAAAAIrE/SwLgX86lCp8/s1600/slide-image-3.jpg' width='633'/></a>
<span class='bottom'>
<h2><a href='ENTER-SLIDE-3-LINK-HERE'>Enter Slide 3 Title Here</a></h2>
<p>This is slide 3 description. You can replace this with your own words. Blogger template by PremiumBloggerTemplates.com...</p>
</span>
</li>
<!-- slide 3 code end -->
<div class='clear sliderImage'/>
</ul>
</div>
There are 3 slides in the slider. You can add a remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
"This is slide X description. You can replace this with your own words. Blogger template by PremiumBloggerTemplates.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='side-widget'> <h3>Follow Us</h3> <ul id='topsoc'> <li class='first'> <a href='#' id='email'>Subscribe via Email</a> </li> <li class='second'> <a href='#' id='socrss'>Subscribe via RSS</a> </li> <li class='third'> <a href='#' id='twitter'>Follow my tweets</a> </li> </ul> </div>
Add your own social links replacing "#" marks.
How To Configure Ad Banners
Find this in "Edit HTML":
<div class='side-widget'> <h3>Our Sponsors</h3> <div class='advert'> <a href='#'><img src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> </div> </div>
You can remove above code if you do not want ad banners or replace "#" marks with your advertises links and ad banner image URLs with real advertiser image URLs.
Important !!!:
Do not remove the footer credits. This White Portfolio Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
