
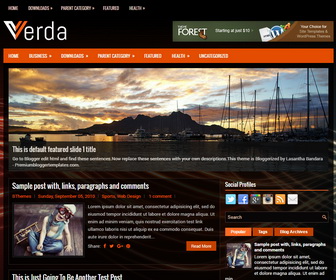
Verda is a Responsive, 2 Columns Blogger Template with a 3 Columns Footer Widgets Area. Verda Blogger Template has a Featured Post Slider, 2 Menus, Header Right Banner, Related Posts, Breadcrumb, Social and Share Buttons, Right Sidebar, Google Fonts, Tabbed Widget and More Features.
|
Template name : Verda
Template type : 1 Sidebar, 2 Columns, 3 Columns Footer, Adapted from WordPress, Black, Breadcrumb, Elegant, Featured Section, Fixed width, Responsive, jQuery Included, Header Banner, HTML5, CSS3, Magazine, Mobile Friendly, Orange, Premium, Related Posts with Thumbnails, Right Sidebar, Search Engine Friendly, Slider, Share Buttons, Social Buttons, Tabbed widget, Top Navigation Menu, Web 2.0 Release date : April 22, 2016 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : https://flexithemes.com/verda-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/verda-blogger-template/ |
How to Configure Verda Blogger Template
Read instructions given below to configure Verda Blogger Template.
Main column area width is 615px.
There are with slider and without slider versions in this theme.
How To Configure Navigation Menus
How To Configure Featured Content Slider
