
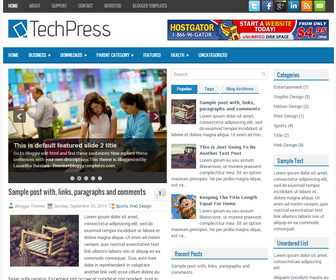
TechPress is a Responsive, 3 Columns Blogger Template for Technology Blogs. TechPress Blogger Template has a jQuery Slider, Dropdown Menus, 468x60 Header Banner, Related Posts, Breadcrumb, 3 Columns Footer, Tabbed Widget and More Features.
|
Template name : TechPress
Template type : 2 Sidebar, 3 Column, 3 Column footer, Adapted from WordPress, Blue, Breadcrumb, Elegant, Featured Section, Fixed width, Responsive, Fresh, Header Banner, Magazine, Premium, Related Posts, Right Sidebar, Slider, Tabbed widget, Technology, Top Navigation Bar, Web 2.0, White Release date : April 20, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://newwpthemes.com/techpress-free-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/techpress-blogger-template/ |
How to Configure TechPress Blogger Template
Read instructions given below to configure TechPress Blogger Template.
How To Configure Meta tags:
Go to "Template" --> "Edit HTML" of your blog. Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Add Favicon:
Go to "Template" --> "Edit HTML" of your blog. Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
How To Configure Featured Content Slider:
Go to "Template" --> "Edit HTML" of your blog. Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-slides-items'> and </div> .
Now replace,
- "This is default featured post X title" with your featured post title.
- "#" with your featured post URL.
- "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
- Slider image address with your slider image.
for each featured slide.
How To Configure Featured Content Slider
How to Change Tab Names of Tab Widget:
If you want to change your tab names of your tab widget then find this:
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'> <li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li> <li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li> <li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li> </ul>
Now change the names "Popular", "Tags" and "Blog Archives" as you like.
How To Configure Blogger Tabs Widget
How To Add a Header Logo:
You can add a header logo for this blogger template easily in the "Layout" section (Blogger Default Method).Logo image size must be 297px width and 52px height.
How To Add a Logo to Blogger Header
Important !!!:
Do not remove the footer credits. This TechPress Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.

I love your template. I would like to have a border on the blog posts similar to the one on this site: http://weaselzippers.us/