
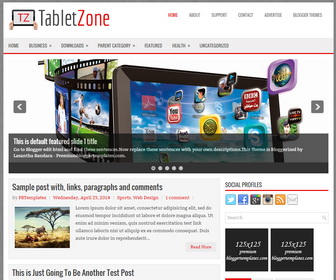
TabletZone is a SEO Friendly, Responsive, 2 Columns Blogger Template for Tech/News Blogs. TabletZone Blogger Template has a jQuery Slider, Header Menu and Multi-Level Dropdown Menu, Related Posts, Breadcrumb, 4 Columns Footer, Tabbed Widget, Social Profiles, Google Fonts and More Features.
|
Template name : TabletZone
Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from WordPress, Breadcrumb, Elegant, Featured Section, Fixed width, Responsive, Fresh, Grey, Header Menu, Magazine, Premium, Red, Related Posts, Right Sidebar, Slider, Tabbed widget, Technology, Top Navigation Bar, Web 2.0, White Release date : December 17, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://newwpthemes.com/tabletzone-free-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/tabletzone-blogger-template/ |
How to Configure TabletZone Blogger Template
Read instructions given below to configure TabletZone Blogger Template.
How To Configure Featured Content Slider:
Go to "Template" --> "Edit HTML" of your blog. Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-slides-items'> and </div> .
Now replace,
- "This is default featured post X title" with your featured post title.
- "#" with your featured post URL.
- "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
- Slider image address with your slider image.
for each featured slide.
How To Configure Featured Content Slider
How to Change Tab Names of Tab Widget:
If you want to change your tab names of your tab widget then find this:
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'> <li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li> <li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li> <li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li> </ul>
Now change the names "Popular", "Tags" and "Blog Archives" as you like.
How To Configure Blogger Tabs Widget
How To Add a Header Logo:
You can add a header logo for this blogger template easily in the "Layout" section (Blogger Default Method).Logo image size must be 293px width and 60px height.
How To Add a Logo to Blogger Header
Important !!!:
Do not remove the footer credits. This TabletZone Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.

how to add menu on the right top side?
THX.
https://www.premiumbloggertemplates.com/blog/how-to-configure-linklist-menu-widget/
how to insert primary menu on the top right of the page ?
Thank you.