
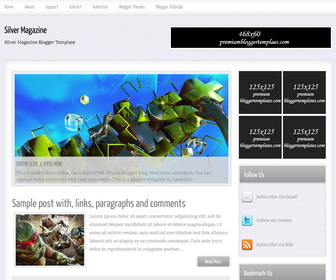
Silver Magazine is Clean 2 Columns Magazine Blogger Template. Silver Magazine Blogger Template has a Featured Post Content Slider, Top Navigation Menu, Ad Banners, and Social Buttons.
|
Template name : Silver Magazine
Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from WordPress, Elegant, Featured Section, Fixed width, Fresh, Grey, Header Banner, Magazine, Premium, Right Sidebar, Slider, Top Navigation Bar, Travel, Web 2.0, White Release date : December 17, 2013 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Designer URL : http://www.simplewpthemes.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/silver-magazine-blogger-template/ |
How to Configure Silver Magazine Blogger Template
Read instructions given below to configure Silver Magazine Blogger Template.
How To Add Links to Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div id='slider'>
<ul id='sliderContent'>
<!-- slide 1 code start -->
<li class='sliderImage'>
<a href='ENTER-SLIDE-1-LINK-HERE'><img height='319' src='https://2.bp.blogspot.com/-SZ4PIwUm_DY/Uqxu8ON9USI/AAAAAAAAJis/mFEOtnZy8SQ/s1600/slide-image-1.jpg' width='625'/></a>
<span class='bottom'>
<h2><a href='ENTER-SLIDE-1-LINK-HERE'>Enter Slide 1 Title Here</a></h2>
<p>This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</span>
</li>
<!-- slide 1 code end -->
<!-- slide 2 code start -->
<li class='sliderImage'>
<a href='ENTER-SLIDE-2-LINK-HERE'><img height='319' src='https://4.bp.blogspot.com/-t81UBOk03mI/Uqxu6g7C4lI/AAAAAAAAJik/rFIvmiEY6h4/s1600/slide-image-2.jpg' width='625'/></a>
<span class='bottom'>
<h2><a href='ENTER-SLIDE-2-LINK-HERE'>Enter Slide 2 Title Here</a></h2>
<p>This is slide 2 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</span>
</li>
<!-- slide 2 code end -->
<!-- slide 3 code start -->
<li class='sliderImage'>
<a href='ENTER-SLIDE-3-LINK-HERE'><img height='319' src='https://2.bp.blogspot.com/--rDIGfqdiuc/Uqxu9AsHtVI/AAAAAAAAJi0/zP-_iAby0nM/s1600/slide-image-3.jpg' width='625'/></a>
<span class='bottom'>
<h2><a href='ENTER-SLIDE-3-LINK-HERE'>Enter Slide 3 Title Here</a></h2>
<p>This is slide 3 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</span>
</li>
<!-- slide 3 code end -->
<div class='clear sliderImage'/>
</ul>
</div>
<!-- // slider -->
There are 3 slides in the slider. You can add or remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
"This is slide X description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
How To Configure Sidebar Ad Banners
Find this in "Edit HTML":
<div class='advert'> <a href='#'><img class='add' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img class='add' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img class='add' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img class='add' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> </div>
You can remove above code if you do not want ad banners or replace "#" marks with your advertises links and ad banner image URLs with real advertiser image URLs.
How To Configure Social Buttons
Find this in "Edit HTML":
<ul id='topsoc'>
<li class='first'>
<a href='#' id='email'>Subscribe via Email</a>
</li>
<li class='second'>
<a href='#' id='twitter'>Follow my tweets</a>
</li>
<li class='third'>
<a href='#' id='socrss'>Subscribe via RSS</a>
</li>
</ul>
Add your own social links replacing "#" marks.
Important !!!:
Do not remove the footer credits. This Silver Magazine Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.

How can I remove the content slider
there is a without slider version in template zip file.