
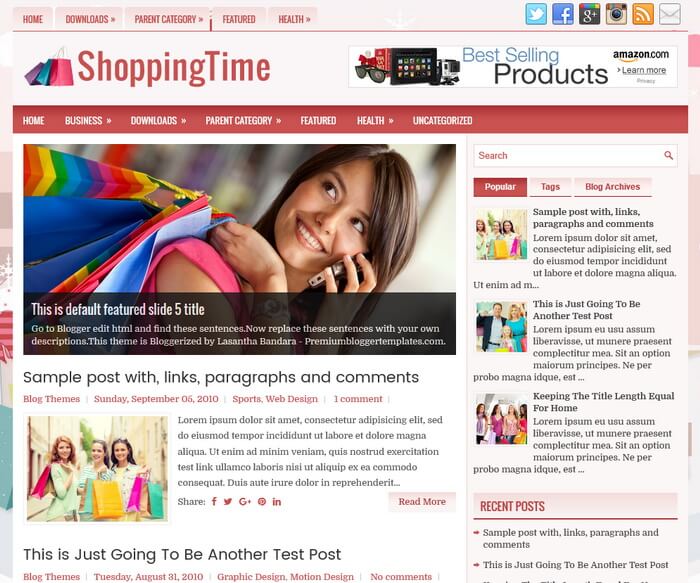
ShoppingTime is a Fully Responsive, 2 Columns Blogger Template for Fashion or Shopping Blogs. ShoppingTime Blogger Template has a Featured Posts Slider, 2 Navigation Menus, 468x60 Header Banner, Related Posts, Breadcrumb, Social and Share Icons, Right Sidebar, 3 Columns Footer, Tabbed Widget, Google Fonts and More Features.
|
Template name : ShoppingTime
Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Breadcrumb, Featured Section, 100% Responsive, Fresh, Header Banner, Magazine, Mobile Friendly, Pink, Premium, Related Posts with Thumbnails, Right Sidebar, Slider, Share Buttons, Social Buttons, Tabbed widget, Top Navigation Bar, White, Women, Fashion, Shopping Theme, HTML5/CSS3 Released date : October 17, 2013 Updated date : June 23, 2017 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : https://flexithemes.com/shoppingtime-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/shoppingtime-blogger-template/ |
How to Configure ShoppingTime Blogger Template
Read instructions given below to configure ShoppingTime Blogger Template.
Main column area width is 615px.
There are with slider and without slider versions in this theme.
How To Configure Navigation Menus
How To Configure Featured Content Slider

hi..what is the siza of the image for the slider image?
tia
615px width and 300px height