
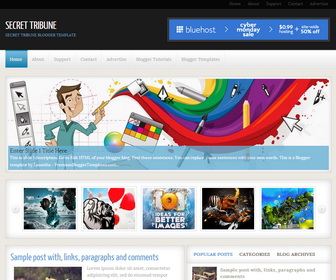
Secret Tribune is 3 Columns Magazine Blogger Template. Secret Tribune Blogger Template has a Featured Post Content Slider, Featured Post Carousel, 2 Top Navigation Menus, Social and Sahre Buttons and 2 Right Sidebars.
|
Template name : Secret Tribune
Template type : 2 Sidebar, 3 Column, Adapted from WordPress, Blue, Elegant, Featured Post Content Slider, Featured Post Carousel, Fixed width, Fresh, Grey, Header Banner, Magazine, Premium, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : January 3, 2013 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Designer URL : http://www.simplewpthemes.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/secret-tribune-blogger-template/ |
How to Configure Secret Tribune Blogger Template
Read instructions given below to configure Secret Tribune Blogger Template.
How To Add Links to First Top Navigation Menu
Go to "Layout". Click on "Edit" link of "First Navigation - Edit This Menu" widget.
Now add your links to that link list widget.
How To Add Links to Second Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Second Navigation - Edit This Menu" widget.
Now add your links to that link list widget.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div id='slider'> <!-- slide 1 code start --> <a href='ENTER-SLIDE-1-LINK-HERE'><img src='https://3.bp.blogspot.com/-KK_MqZiFJhY/UsAhjATny2I/AAAAAAAAJ5Y/U6Cw93O_jf4/s1600/slide-image-1.jpg' title='Enter Slide 1 Title Here<br /><span>This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</span>'/></a> <!-- slide 1 code end --> <!-- slide 2 code start --> <a href='ENTER-SLIDE-2-LINK-HERE'><img src='https://1.bp.blogspot.com/-BhR2pXPFa2Y/UsAhkFDZh6I/AAAAAAAAJ5g/5cuf1IuloO8/s1600/slide-image-2.jpg' title='Enter Slide 2 Title Here<br /><span>This is slide 2 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</span>'/></a> <!-- slide 2 code end --> <!-- slide 3 code start --> <a href='ENTER-SLIDE-3-LINK-HERE'><img src='https://4.bp.blogspot.com/-PCU1xjtDpDw/UsAhl98eGsI/AAAAAAAAJ5o/E2cTMsRaaNU/s1600/slide-image-3.jpg' title='Enter Slide 3 Title Here<br /><span>This is slide 3 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</span>'/></a> <!-- slide 3 code end --> </div>
There are 3 slides in the slider. You can add or remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
"This is slide X description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
How To Configure Featured Post Carousel:
Find this in "Edit HTML":
<div class='stepcarousel' id='mygallery2'>
<div class='belt'>
<!-- panel 1 code start -->
<div class='panel'>
<a href='ENTER-FEATURED-POST-1-LINK-HERE'><img height='122' src='https://1.bp.blogspot.com/-m633FyND614/UphVRE0iUNI/AAAAAAAAI-U/M5hWvL3lRPg/s1600/panel-image-1.jpg' width='153'/></a>
</div>
<!-- panel 1 code end -->
<!-- panel 2 code start -->
<div class='panel'>
<a href='ENTER-FEATURED-POST-2-LINK-HERE'><img height='122' src='https://4.bp.blogspot.com/-TOUqRryO408/UphVRfxbRLI/AAAAAAAAI-c/alJuOi4zApE/s1600/panel-image-2.jpg' width='153'/></a>
</div>
<!-- panel 2 code end -->
<!-- panel 3 code start -->
<div class='panel'>
<a href='ENTER-FEATURED-POST-3-LINK-HERE'><img height='122' src='https://3.bp.blogspot.com/-zOIAUKr6_hI/UphVRMvnSfI/AAAAAAAAI-Y/_O-qR48vPdw/s1600/panel-image-3.jpg' width='153'/></a>
</div>
<!-- panel 3 code end -->
<!-- panel 4 code start -->
<div class='panel'>
<a href='ENTER-FEATURED-POST-4-LINK-HERE'><img height='122' src='https://1.bp.blogspot.com/-yBQ_LpLo26Y/UphVSN_mPsI/AAAAAAAAI-w/iL0FekVU-mw/s1600/panel-image-4.jpg' width='153'/></a>
</div>
<!-- panel 4 code end -->
<!-- panel 5 code start -->
<div class='panel'>
<a href='ENTER-FEATURED-POST-5-LINK-HERE'><img height='122' src='https://4.bp.blogspot.com/-vZiPOxhboVk/UphVSTu_7MI/AAAAAAAAI-s/pxCeIjWT4hk/s1600/panel-image-5.jpg' width='153'/></a>
</div>
<!-- panel 5 code end -->
<!-- panel 6 code start -->
<div class='panel'>
<a href='ENTER-FEATURED-POST-6-LINK-HERE'><img height='122' src='https://1.bp.blogspot.com/-FiGcWDd8c6U/UphVSuifEnI/AAAAAAAAI-0/FjvEi9q5fHg/s1600/panel-image-6.jpg' width='153'/></a>
</div>
<!-- panel 6 code end -->
</div>
<a class='prev' href='javascript:stepcarousel.stepBy('mygallery2', -1)'/>
<a class='next' href='javascript:stepcarousel.stepBy('mygallery2', 1)'/>
</div>
There are 6 panels in the carousel. You can add a remove more panels if you want.
Now replace,
"ENTER-FEATURED-POST-X-LINK-HERE"s with your real featured post link,
Panel image URL,
for each panel. (X = 1 or X = 2 or X = 3 or X = 4 or X = 5 or X = 6)
How To Change Tab Names of Tab Widget
Find this in "Edit HTML":
<ul class='tabnav'> <li><a href='#popularpostsxxx'><span>Popular Posts</span></a></li> <li><a href='#blogcategoriesxx'><span>Categories</span></a></li> <li class='last'><a href='#blogarchivesxxx'><span>Blog Archives</span></a></li> </ul>
You can change "Popular Posts", "Categories", "Blog Archives" tab names as you like.
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='sidebarxlarge'> <div class='widget'> <h2>Follow Us</h2> <ul id='topsoc'> <li class='first'> <a href='#' id='email'>Subscribe via Email</a> </li> <li class='second'> <a href='#' id='socrss'>Subscribe via RSS</a> </li> <li class='third'> <a href='#' id='twitter'>Follow my tweets</a> </li> </ul> </div> </div>
Add your own social links replacing "#" marks.
Important !!!:
Do not remove the footer credits. This Secret Tribune Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.

The template failed. The top bar where it should be: home, about, support, etc does not appear in the blogger when you install the template please solve this problem
This is not a problem. To add page navigation go to "Layout" and click on the "edit" link of navigation widget.