|
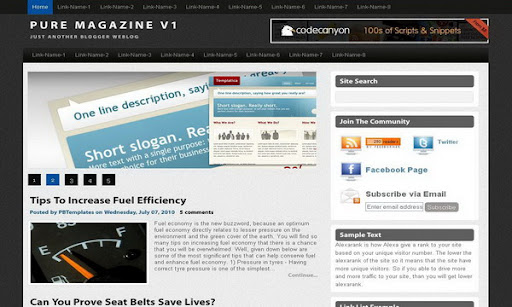
Template name : Pure Magazine V1
Template type : 2 Sidebar, 3 Column, 4 Column footer, Elegant, Featured Section, Fixed width, Header Banner, Magazine, Premium, Right Sidebar, Rounded corners, Slider, Top Navigation Bar, Web 2.0, White Release date : 08-12-2010 Coder/Designer Name(s) : Lasantha Bandara Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2010/08/pure-magazine-v1-blogger-template.html |
Template Features
- Column: 3 Columns/2 Sidebars/Right Sidebars
- Fixed Width Template (1000px width)
- 2 Horizontal Navigation Menus
- Auto Read More Feature with Thumbnails.
- 468*60 Header Ads banner
- 1 CSS Search Box
- CSS Subscribe Box included
- JQuery Featured Post Content Slider included
- 4 Column Footer section
- Meta tags installed
- SEO friendly blogger title hack installed to help you rank higher in Google
- Facebook Like button installed
- Hosted images on blogger. Free use forever!
- Favicon support so you can add your own url icon
- Compressed CSS to speed up your page load times
- Modified "Older Posts","Home","Newer Posts" Links
- Automatically highlight author comments
- Modified Comments Section to Enable Avatars in Blogger Comments
- More...
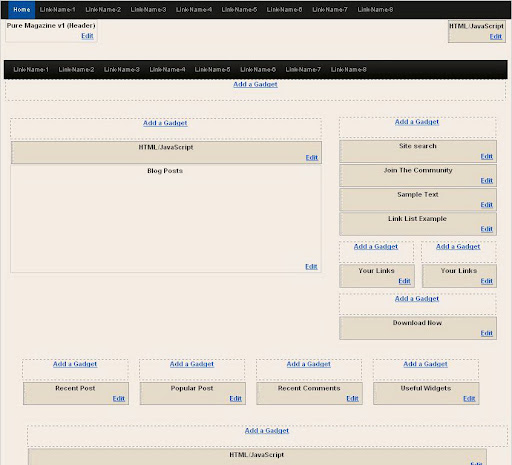
Template Layout Structure
4 Column Footer Section
Template Customization
Basic Template Installation:
1.First download the template and unzip the file.
2.Now, sign in to Blogger dashboard and click on the layout.
3.Here is the important step, after uploading any new Blogger template, all of the previous widgets like your google adsense ads,text,profile,poll,etc etc will be lost.
So, to avoid this to happen, in this step click on 'edit' on all the widgets and copy the codes into notepad,etc.
4.Now click on the 'Edit html' tab
5.First of all please Download Full Template.This is to back up your present template.If the new template that you are going to upload makes/gets into some errors or if you make more complex errors in that,then you will loose everthing.So make sure that you back up your template.
6.Just below that,there's an option of uploading new template.So, use the Browse button and upload the downloaded xml file.
7.Now, a message appear saying that your widgets are about to be deleted.Click on the Confirm & Save (no problem doing this because we already copied the widget codes in Step 3).
8.Now click on "confirm and save".Now you successfully installed the template.
8.Click on the 'Page elements' page now and add the codes that you copied in step3 using the 'Add a Page Element' option.
How To Configure Meta Tags
Find this code in your template:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
</b:if>
Now Replace,
DESCRIPTION HERE with your site description.
KEYWORDS HERE with your site keywords.
How To Configure First and Second Navigation Bar
Login to your blogger dashboard--> design- -> Edit HTML.Now Scroll down to where you see below code :
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-X</a>
Now Replace Your-Link-Here,Link-Title,Link-Name-X with your details.
How to Configure Featured Content Slider
Add this code into a HTML/JavaScript box and place it into above "Blog Posts" section:
<div id="slider">
<ul>
<li><a href="featured post 1 link" title="featured post 1 title"><img src="https://4.bp.blogspot.com/_HJvXUqHmf9Y/TGNvxFzefZI/AAAAAAAAABw/OGokoWT4TK8/s1600/slide1.jpg" /></a></li>
<li><a href="featured post 2 link" title="featured post 2 title" /><img src="https://3.bp.blogspot.com/_HJvXUqHmf9Y/TGNvxbrEfDI/AAAAAAAAAB4/Q2vO-uTOYjA/s1600/slide2.jpg" /></a></li>
<li><a href="featured post 3 link" title="featured post 3 title" /><img src="https://2.bp.blogspot.com/_HJvXUqHmf9Y/TGNvxtuui_I/AAAAAAAAACA/iRB6O7pZLVM/s1600/slide3.jpg" /></a></li>
<li><a href="featured post 4 link" title="featured post 4 title" /><img src="https://2.bp.blogspot.com/_HJvXUqHmf9Y/TGNvyB_w4lI/AAAAAAAAACI/D621j2q_Sg0/s1600/slide4.jpg" /></a></li>
<li><a href="featured post 5 link" title="featured post 5 title"><img src="https://1.bp.blogspot.com/_HJvXUqHmf9Y/TGNvyYWOS3I/AAAAAAAAACQ/bcqZp6I24yw/s1600/slide5.jpg" /></a></li>
</ul>
</div>
NOTE :
Replace "featured post x link"s with your real featured posts links.
Replace image addresses with your real featured posts image addresses.
How To Show Slider only in homepage
Read the instruction inside the downloaded template file.
How to Configure Reply Option of Comments
Find this text in your template : YOUR-BLOG-ID
Now replace it with your real blog ID.
More Details : http://www.bloggertipandtrick.net/2010/06/add-reply-option-to-blogger-comments.html
How to Add Search Box
Add this code into a HTML/JavaScript box:
<div id="search">
<form method="get" id="searchform" action="/search" >
<input id="s" class="rounded" type="text" name="q" onfocus="if(this.value=='search site'){this.value=''};" onblur="if(this.value==''){this.value='search site'};" value="" />
</form>
</div>
How to Configure subscribe box
Enter Below code into a HTML/JavaScript box to Add Slider to your blog:
<div id="social-widget" class="clearfix">
<div class="rss-com">
<a href="http://feeds2.feedburner.com/pbtemplates" title="RSS Feed Subscription">
<img src="http://feeds2.feedburner.com/~fc/pbtemplates?bg=FD6D00&fg=202931&anim=1" height="26" width="75" style="border:0" alt="" /></a>
</div>
<div class="twitter-com">
<a href="http://www.twitter.com/btipandtrick" title="Follow On Twitter">
<span><b>Twitter</b></span></a>
</div>
<div class="fb-com">
<a href="http://www.facebook.com/pages/Premium-Blogger-Templates/10150130448820134" title="Facebook">Facebook Page</a>
</div>
<div class="email-com">
Subscribe via Email
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=pbtemplates', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input name="email" type="text" value="Enter email address here" class="textarea" onfocus="if (this.value == 'Enter email address here') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Enter email address here';}" />
<input type="hidden" value="Camelgraph" name="uri" />
<input type="hidden" value="Artarius Theme Demo" name="title" />
<input type="hidden" name="loc" value="en_US" />
<input type="submit" class="emailsubmit" value="Subscribe" />
</form>
</div>
</div>
Remember to Replace,
"pbtemplates" with your feedburner ID.(you can find it 3 times)
"btipandtrick" with your twitter ID.
"http://www.facebook.com/pages/Premium-Blogger-Templates/10150130448820134" with your Facebook URL.
How To Configure Favicon
Login to your blogger dashboard--> Design- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure "Timestamp Format" Format
Login to your blogger dashboard--> Settings- -> Formatting.Now set your timestamp format as the picture below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/






Nice one 🙂 But you should make featured scroller to scroll posts from category "featured" or something like that. I have that on my blog http://www.baguje.com
Hi, Today I look it full blogger template with great detail. I appreciate your hard work because this is your big effort. Thanks for nice shearing.
Very nice template. Clean and pleasing to the eye
I would like to put a picture on the top right corner of my blog but it shows up funny. Any way I can fix this? Test blog is at http://sunganani-test.blogspot.com
Thanks
@Sunganani
I checked your blog.Please use maximum 60px height images for blog header.
@PBTemplates
Thanks
I am looking for a way to make the title of my blog be at the center. the blog is www.sunganani.com
Your template is great, but can you please help with the non-latin characters in titles... It won't show letters as Š,Ć,Č,.... 🙁
@Саша Стефановић
ok
@Anonymous
This template is using Cufon to design post header fonts,Sidebar widgets titles,Footer widgets titles,...etc.That is why some characters not shown correctly.You can remove Cufon from the template if you want.To remove cufon follow the instruction below:
1.Find this code from your template:
<script type='text/javascript'>
Cufon.replace('.post h3,.rmlink,.postdetails,h1,.footercolumns h2,.sidebar h2,.commenttop,#header .description,.fcredit,.footercolumns2 h2,');
</script>
2.Now remove and save your template.
Note: But if you want to remove cufon only from your blog post titles,then replace above code with below code:
<script type='text/javascript'>
Cufon.replace('.rmlink,.postdetails,h1,.footercolumns h2,.sidebar h2,.commenttop,#header .description,.fcredit,.footercolumns2 h2,');
</script>
@PBTemplates
Thanks a lot
hi there,
may i know how can i resize the Thumbnail which located at front page? which give me 3:2 ratio? thank you
@MaxGoh
Find this code:
img_thumb_height = 150;
img_thumb_width = 250;
Change,
250 to change width of thumbnail.
150 to change height of thumbnail.
ok,got it~~ thx a lots
Thanx for the template....very nice anyway..
Sharkox, from Malaysia..
bravo & tnx
For the help please use http://www.google.com
Hi,
First of all thanks for the template
I am facing issues with it.
I want the slider only in the home page.
I added the IF condition to HTML4 widget but the slider still comes in every post.
Please help me out with it
http://blogjuntadotcom.blogspot.com/
@BlogJunta
I checked your site.Add IF condition to HTML9 widget.because the ID of your slider is HTML9.
Thanks a ton.
I will get back to you in case of other issues
Lasantha
Back to trouble you.
the footer section is empty, where do i get the html/jscript code for recent posts, recent comments, popular posts?
Ok,Here are the codes.
Recent Posts Code:
<script language="JavaScript" src="http://feed2js.org//feed2js.php?src=http%3A%2F%2FYOURBLOG.blogspot.com%2Ffeeds%2Fposts%2Fdefault&num=10" type="text/javascript"></script>
Recent Comments Code:
<script language="JavaScript" src="http://feed2js.org//feed2js.php?src=http%3A%2F%2FYOURBLOG.blogspot.com%2Ffeeds%2Fcomments%2Fdefault&num=10" type="text/javascript"></script>
Popular Posts Code:
<script language='javascript'>
aBold = true;
numposts=200;
maxshowresult=10;
home_page = "http://YOURBLOG.blogspot.com/";
</script>
<script language="JavaScript" type="text/JavaScript">
var postTitlear=new Array();var postUrlar=new Array();var postCommentar=new Array();var totalpost;document.write("<ul>");function showrecentposts(j){var a=j.feed.entry.length;totalpost=a;for(var f=0;f<a;f++){var h=j.feed.entry[f];var c=h.title.$t;var b;var g;if(f==j.feed.entry.length){break}for(var d=0;d<h.link.length;d++){if(h.link[d].rel=="alternate"){g=h.link[d].href;break}}for(var d=0;d<h.link.length;d++){if(h.link[d].rel=="replies"&&h.link[d].type=="text/html"){b=h.link[d].title.split(" ")[0];break}}c=(aBold)?"<b>"+c+"</b>":c;postTitlear.push(c);postUrlar.push(g);postCommentar.push(b)}sortPosts();for(var f=0;f<maxshowresult;f++){var e='<li><a href="'+postUrlar[f]+'" class="recent-link">'+postTitlear[f]+" ("+postCommentar[f]+" comments)</a>";document.write(e)}}function sortPosts(){function c(d,f){var e=postTitlear[d];postTitlear[d]=postTitlear[f];postTitlear[f]=e;var e=postUrlar[d];postUrlar[d]=postUrlar[f];postUrlar[f]=e;var e=postCommentar[d];postCommentar[d]=postCommentar[f];postCommentar[f]=e}for(var b=0;b<postTitlear.length-1;b++){for(var a=b+1;a<postTitlear.length;a++){if(parseInt(postCommentar[b])<parseInt(postCommentar[a])){c(b,a)}}}}document.write('<script src="'+home_page+"feeds/posts/default?max-results="+numposts+'&orderby=published&alt=json-in-script&callback=showrecentposts"><\/script>');
</script>
Important :
Remember to replace YOURBLOG with your blog name.
Thank you so much
Hi,
I want to add a contact us form just like you have added. Can you please share the code for contact us form, also let us know if we need to take care of any additional details.
My mail id: blogjunta@gmail.com
My current contact us form doesnt accept blog/site address.
also, can we have all these features for comments, like in wordpress themes? How can we add that?
@BlogJunta
These services will help you:
http://www.emailmeform.com/
http://www.foxyform.com/