|
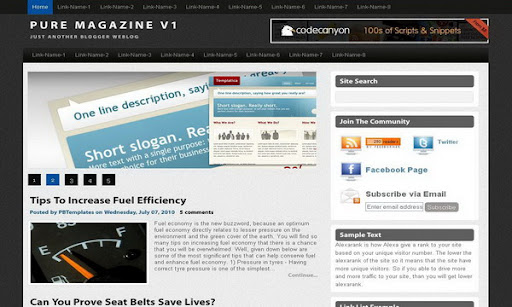
Template name : Pure Magazine V1
Template type : 2 Sidebar, 3 Column, 4 Column footer, Elegant, Featured Section, Fixed width, Header Banner, Magazine, Premium, Right Sidebar, Rounded corners, Slider, Top Navigation Bar, Web 2.0, White Release date : 08-12-2010 Coder/Designer Name(s) : Lasantha Bandara Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2010/08/pure-magazine-v1-blogger-template.html |
Template Features
- Column: 3 Columns/2 Sidebars/Right Sidebars
- Fixed Width Template (1000px width)
- 2 Horizontal Navigation Menus
- Auto Read More Feature with Thumbnails.
- 468*60 Header Ads banner
- 1 CSS Search Box
- CSS Subscribe Box included
- JQuery Featured Post Content Slider included
- 4 Column Footer section
- Meta tags installed
- SEO friendly blogger title hack installed to help you rank higher in Google
- Facebook Like button installed
- Hosted images on blogger. Free use forever!
- Favicon support so you can add your own url icon
- Compressed CSS to speed up your page load times
- Modified "Older Posts","Home","Newer Posts" Links
- Automatically highlight author comments
- Modified Comments Section to Enable Avatars in Blogger Comments
- More...
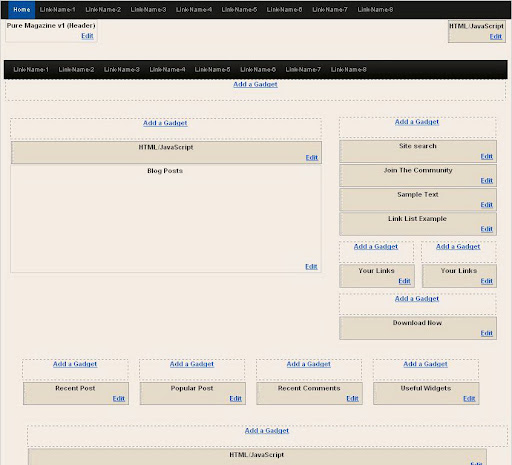
Template Layout Structure
4 Column Footer Section
Template Customization
Basic Template Installation:
1.First download the template and unzip the file.
2.Now, sign in to Blogger dashboard and click on the layout.
3.Here is the important step, after uploading any new Blogger template, all of the previous widgets like your google adsense ads,text,profile,poll,etc etc will be lost.
So, to avoid this to happen, in this step click on 'edit' on all the widgets and copy the codes into notepad,etc.
4.Now click on the 'Edit html' tab
5.First of all please Download Full Template.This is to back up your present template.If the new template that you are going to upload makes/gets into some errors or if you make more complex errors in that,then you will loose everthing.So make sure that you back up your template.
6.Just below that,there's an option of uploading new template.So, use the Browse button and upload the downloaded xml file.
7.Now, a message appear saying that your widgets are about to be deleted.Click on the Confirm & Save (no problem doing this because we already copied the widget codes in Step 3).
8.Now click on "confirm and save".Now you successfully installed the template.
8.Click on the 'Page elements' page now and add the codes that you copied in step3 using the 'Add a Page Element' option.
How To Configure Meta Tags
Find this code in your template:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
</b:if>
Now Replace,
DESCRIPTION HERE with your site description.
KEYWORDS HERE with your site keywords.
How To Configure First and Second Navigation Bar
Login to your blogger dashboard--> design- -> Edit HTML.Now Scroll down to where you see below code :
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-X</a>
Now Replace Your-Link-Here,Link-Title,Link-Name-X with your details.
How to Configure Featured Content Slider
Add this code into a HTML/JavaScript box and place it into above "Blog Posts" section:
<div id="slider">
<ul>
<li><a href="featured post 1 link" title="featured post 1 title"><img src="https://4.bp.blogspot.com/_HJvXUqHmf9Y/TGNvxFzefZI/AAAAAAAAABw/OGokoWT4TK8/s1600/slide1.jpg" /></a></li>
<li><a href="featured post 2 link" title="featured post 2 title" /><img src="https://3.bp.blogspot.com/_HJvXUqHmf9Y/TGNvxbrEfDI/AAAAAAAAAB4/Q2vO-uTOYjA/s1600/slide2.jpg" /></a></li>
<li><a href="featured post 3 link" title="featured post 3 title" /><img src="https://2.bp.blogspot.com/_HJvXUqHmf9Y/TGNvxtuui_I/AAAAAAAAACA/iRB6O7pZLVM/s1600/slide3.jpg" /></a></li>
<li><a href="featured post 4 link" title="featured post 4 title" /><img src="https://2.bp.blogspot.com/_HJvXUqHmf9Y/TGNvyB_w4lI/AAAAAAAAACI/D621j2q_Sg0/s1600/slide4.jpg" /></a></li>
<li><a href="featured post 5 link" title="featured post 5 title"><img src="https://1.bp.blogspot.com/_HJvXUqHmf9Y/TGNvyYWOS3I/AAAAAAAAACQ/bcqZp6I24yw/s1600/slide5.jpg" /></a></li>
</ul>
</div>
NOTE :
Replace "featured post x link"s with your real featured posts links.
Replace image addresses with your real featured posts image addresses.
How To Show Slider only in homepage
Read the instruction inside the downloaded template file.
How to Configure Reply Option of Comments
Find this text in your template : YOUR-BLOG-ID
Now replace it with your real blog ID.
More Details : http://www.bloggertipandtrick.net/2010/06/add-reply-option-to-blogger-comments.html
How to Add Search Box
Add this code into a HTML/JavaScript box:
<div id="search">
<form method="get" id="searchform" action="/search" >
<input id="s" class="rounded" type="text" name="q" onfocus="if(this.value=='search site'){this.value=''};" onblur="if(this.value==''){this.value='search site'};" value="" />
</form>
</div>
How to Configure subscribe box
Enter Below code into a HTML/JavaScript box to Add Slider to your blog:
<div id="social-widget" class="clearfix">
<div class="rss-com">
<a href="http://feeds2.feedburner.com/pbtemplates" title="RSS Feed Subscription">
<img src="http://feeds2.feedburner.com/~fc/pbtemplates?bg=FD6D00&fg=202931&anim=1" height="26" width="75" style="border:0" alt="" /></a>
</div>
<div class="twitter-com">
<a href="http://www.twitter.com/btipandtrick" title="Follow On Twitter">
<span><b>Twitter</b></span></a>
</div>
<div class="fb-com">
<a href="http://www.facebook.com/pages/Premium-Blogger-Templates/10150130448820134" title="Facebook">Facebook Page</a>
</div>
<div class="email-com">
Subscribe via Email
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=pbtemplates', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input name="email" type="text" value="Enter email address here" class="textarea" onfocus="if (this.value == 'Enter email address here') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Enter email address here';}" />
<input type="hidden" value="Camelgraph" name="uri" />
<input type="hidden" value="Artarius Theme Demo" name="title" />
<input type="hidden" name="loc" value="en_US" />
<input type="submit" class="emailsubmit" value="Subscribe" />
</form>
</div>
</div>
Remember to Replace,
"pbtemplates" with your feedburner ID.(you can find it 3 times)
"btipandtrick" with your twitter ID.
"http://www.facebook.com/pages/Premium-Blogger-Templates/10150130448820134" with your Facebook URL.
How To Configure Favicon
Login to your blogger dashboard--> Design- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure "Timestamp Format" Format
Login to your blogger dashboard--> Settings- -> Formatting.Now set your timestamp format as the picture below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/






hi,
how can i resize the thumbnail size to 3:2?
thx
Michael
How do you get the Slider to work?
Thanks in advanced...
@mussen
Please read the Instructions given above.
@Michael
Find this :
img_thumb_height = 150;
img_thumb_width = 250;
Now set thumbnail size to 3:2.Look at the example below:
img_thumb_height = 160;
img_thumb_width = 240;
Save your template.
hi sir! 😀
i am a fan of your blogs, and im learning through reading your pages.
pure magazine is one of my favorites, and sir, is it okay if you can make a pure magazine version where it has a multi-tabbed widgets, a social bookmarking at the comments section and a yahoo smileys on comments too 🙂 i'm having a hard time fixing this on my blog, and i always got an error message.
and also sir, is it possible to change the background of pure magazine, instead of grey, i can put some abstract designs on it?..
sorry for giving you quiet a hard time on this, but as i've said, i am truly your fan, and i know you can make this, for you are good at it 😀
thanks in advance 🙂
http://elliecue.blogspot.com
how to change blog title with image???
how to change blog title with image???
hi admin,
how to change blog title with image???
thank you
Hello
I am Brazilian and I'm having trouble using the template!
You could do a complete backup of the template and send me by e-mail.
My email is wooudown@gmail.com!
I hope an answer! Now thanks, Descupe errors used the google translator!
Junior
Hey, there! I'm having a hard time about my template's background.
I want the attachment to be: 'attachment:fixed'. But, I don't know how to put into the template. Maybe a little help? (Excuse me, I'm also a Brazilian)
Hi
Excellent template... (i'm using it... http://jr-tips.blogspot.com/) but wen i tried to configurate the "How to Configure Featured Content Slider" i just could not find the "Blog Posts" section... could you help please ?
Hi,
Nice template...but i'm having problem with footer (recent post, pop post & recent comment). When I copied the code above and save the template, it says "b:if" must end with ""...Please help!! TQ
hello Lasantha,
how can i make tab widget in this template and share buttons just like your other new template?
hi,
please check my blog...because i found out that the slider pictures didnt load (pictures lined up)easliy some kind of delay or lag when opening the page.
and one thing please tell me how to put tab widget and share button together with the template just like what you did on your recent template post.
thanks