|
Template name : Prozine v1 Template type : 2 Sidebar, 3 Column, 4 Column footer, Black, Featured Section, Fixed width, Header Banner, Magazine, Pbtemplates, Premium, Right Sidebar, Rounded corners, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : 26 August 2010 Coder/Designer Name(s) : Lasantha Bandara Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2010/08/prozine-v1-premium-blogger-template.html |
Template Features
- Column: 3 Columns/2 Sidebars/Right Sidebars.
- Fixed Width Template (1000px width).
- 1 Horizontal Navigation Menus.
- 468*60 Header Ads banner.
- 468*60 Header Logo with the PSD file and Fonts.
- 1 Multi Tab View Widget installed.
- 1 Featured Auto content slider installed.
- 1 CSS Search Box.
- Auto Read More Feature with Thumbnails.
- 4 Column Footer section.
- Facebook Like Button installed.
- SEO friendly blogger title hack installed to help you rank higher in Google.
- Blogger Default Heading Tag has Changed for better SEO.
- Meta tags installed.
- Top Bar with Feed buttons and Display Day,Month,Year.
- Hosted images on blogger. Free use forever!
- Favicon support so you can add your own url icon.
- Compressed CSS to speed up your page load times.
- Embedded JavaScript date code showing current day.
- Replace "Older Posts","Home","Newer Posts" Text Navigation with Images.
- Automatically highlight author comments.
- Modified Comments Section to Enable Avatars in Blogger Comments.
- More...
Template Layout Structure
4 Column Footer Section
Template Customization
Basic Template Installation:
1.First download the template and unzip the file.
2.Now, sign in to Blogger dashboard and click on the layout.
3.Here is the important step, after uploading any new Blogger template, all of the previous widgets like your google adsense ads,text,profile,poll,etc etc will be lost.
So, to avoid this to happen, in this step click on 'edit' on all the widgets and copy the codes into notepad,etc.
4.Now click on the 'Edit html' tab
5.First of all please Download Full Template.This is to back up your present template.If the new template that you are going to upload makes/gets into some errors or if you make more complex errors in that,then you will loose everthing.So make sure that you back up your template.
6.Just below that,there's an option of uploading new template.So, use the Browse button and upload the downloaded xml file.
7.Now, a message appear saying that your widgets are about to be deleted.Click on the Confirm & Save (no problem doing this because we already copied the widget codes in Step 3).
8.Now click on "confirm and save".Now you successfully installed the template.
9.Click on the 'Page elements' page now and add the codes that you copied in step3 using the 'Add a Page Element' option.
Configure Meta tags:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
Configure Horizontal Navigation Bar:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where see this:
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1</a> <ul class='children'> <li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1a</a></li> <li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1b</a></li> <li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1c</a></li> </ul> </li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2a</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2b</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2c</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2d</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3a</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3b</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3c</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-4</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5a</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5b</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5c</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5d</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6</a>
<ul class='children'>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6a</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6b</a></li>
</ul>
</li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-7</a></li>
Now Replace Your-Link-Here,Link-Title,Link-Name-X with your details.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Header logo:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
http://2.bp.blogspot.com/_4HKUHirY_2U/THXsk0GvQZI/AAAAAAAABRk/dFOcNXLyyTk/s1600/Prozine+v1+logo.png
Now replace it with your logo address/url.
Configure Subscription Box:
Add this code into the HTML/JavaScript box.
<div class='subsboxfull'>
<a href='your-twitter-url' rel='nofollow' target='_blank' title='twitter'><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYkpeld56I/AAAAAAAABTM/WiM7MA5NvQM/twitter-box.png" /></a>
<a href='your-facebook-url' rel='nofollow' target='_blank' title='facebook'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYkpJ_QyhI/AAAAAAAABTE/8-EJqMr_vbs/s1600/facebook--box.png" /></a>
<a href='your-delicious-url' rel='nofollow' target='_blank' title='delicious'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYko6jtDII/AAAAAAAABS8/VtZSXjWq6V8/s1600/delicious-box.png" /></a>
<a href='your-stumbleupon-url' rel='nofollow' target='_blank' title='stumbleupon'><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYkpxH3PoI/AAAAAAAABTU/i5--EpJ97BA/stumbleupon-box.png" /></a>
<a href='your-linkedin-url' title='linkedin'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYocATEqOI/AAAAAAAABTk/Spx7AhBEVHc/linkedin-box.png" /></a>
<a href='your-contact-url' title='contact'><img src="https://4.bp.blogspot.com/_4HKUHirY_2U/THYlLyj8TUI/AAAAAAAABTc/bJYDy5WKjh8/contact-box.png" /></a>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID&loc=en_u' method='post' onsubmit='window.open(\'http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID', \'popupwindow\', \'scrollbars=yes,width=550,height=520\');return true' target='popupwindow'><p><input name="email" style="width:230px; border: 1px solid #ccc; padding: 5px;" type="text" value="Enter your email address" /></p><input name="uri" type="hidden" /><input name="loc" type="hidden" value="en_US" /></form>
<p><span><a class='rss-boxicon' href='http://feeds2.feedburner.com/YOUR-FEEDBURNER-ID' rel='nofollow' target='_blank'>RSS</a></span>
<span><a class='email-boxicon' href='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID&loc=en_u' rel='nofollow' target='_blank'>Email</a><span><span style="float:right;"><a href='http://feeds.feedburner.com/YOUR-FEEDBURNER-ID' rel='nofollow'><img alt="" height="26" src="http://feeds.feedburner.com/~fc/YOUR-FEEDBURNER-ID?bg=ff9900&fg=000033&anim=0" style="border:0;float:right;margin-top:0px;" width="88" /></a></span></span></span></p>
</div>
Now Replace,
your-twitter-url, your-facebook-url, your-delicious-url, your-stumbleupon-url, your-linkedin-url, your-contact-url, YOUR-FEEDBURNER-ID with your details.
Configure Multi Tab view widget:
Add this code into the HTML/JavaScript box.
<div id='tabzine'> <ul class='tabnav'> <li class='pop'><a href='#tab11'>Video</a></li> <li class='fea'><a href='#tab22'>Recent</a></li> <li class='rec'><a href='#tab33'>Popular</a></li> </ul>
<!-- tab1 -->
<div class='tabdiv' id='tab11'>
ENTER-TAB-1-CONTENT-HERE
</div>
<!--/tab1-->
<!-- tab2 -->
<div class='tabdiv' id='tab22'>
ENTER-TAB-2-CONTENT-HERE
</div>
<!-- tab2 -->
<!-- tab3 -->
<div class='tabdiv' id='tab33'>
ENTER-TAB-3-CONTENT-HERE
</div>
<!-- /tab3 -->
</div>
Now Replace,
ENTER-TAB-1-CONTENT-HERE, ENTER-TAB-2-CONTENT-HERE, ENTER-TAB-3-CONTENT-HERE with your contents.
Configure Featured Content Slider:
Add this code into the HTML/JavaScript box.
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/THX6dQTaH1I/AAAAAAAABRs/WIroFZD_L7E/fleche1.png', -29, 90], rightnav: ['http://1.bp.blogspot.com/_4HKUHirY_2U/THX6dv8feTI/AAAAAAAABR0/dzlGKCePzKw/s1600/fleche2.png', -18, 90]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="slider">
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<img src="Slider-1-Image-Address-Here" alt="" />
<h2><a href="Slider-1-Link-Here">Slider-1-Title-Here</a></h2>
<p>Enter-Slider-1-Description-Here</p>
</div>
<div class="panel">
<img src="Slider-2-Image-Address-Here" alt="" />
<h2><a href="Slider-2-Link-Here">Slider-2-Title-Here</a></h2>
<p>Enter-Slider-2-Description-Here</p>
</div>
<div class="panel">
<img src="Slider-3-Image-Address-Here" alt="" />
<h2><a href="Slider-3-Link-Here">Slider-3-Title-Here</a></h2>
<p>Enter-Slider-3-Description-Here</p>
</div>
<div class="panel">
<img src="Slider-4-Image-Address-Here" alt="" />
<h2><a href="Slider-4-Link-Here">Slider-4-Title-Here</a></h2>
<p>Enter-Slider-4-Description-Here</p>
</div>
<div class="panel">
<img src="Slider-5-Image-Address-Here" alt="" />
<h2><a href="Slider-5-Link-Here">Slider-5-Title-Here</a></h2>
<p>Enter-Slider-5-Description-Here</p>
</div>
</div>
</div>
</div>
Now Replace Slider-X-Image-Address-Here, Slider-X-Link-Here, Slider-5-Title-Here, Enter-Slider-5-Description-Here with your contents.Look at the example below:
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/THX6dQTaH1I/AAAAAAAABRs/WIroFZD_L7E/fleche1.png', -29, 90], rightnav: ['http://1.bp.blogspot.com/_4HKUHirY_2U/THX6dv8feTI/AAAAAAAABR0/dzlGKCePzKw/s1600/fleche2.png', -18, 90]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="slider">
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJo5nLQPI/AAAAAAAABR8/C_Vs_5s_QG0/s1600/slide1.jpg" alt="" />
<h2><a href="Slider-1-Link-Here">Slider-1-Title-Here</a></h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p>
</div>
<div class="panel">
<img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJpfv1p9I/AAAAAAAABSE/enXjK6Kx_7k/s1600/slide2.jpg" alt="" />
<h2><a href="Slider-2-Link-Here">Slider-2-Title-Here</a></h2>
<p>In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet.</p>
</div>
<div class="panel">
<img src="https://2.bp.blogspot.com/_4HKUHirY_2U/THYJqAkZ-sI/AAAAAAAABSM/RMSq5ZZgpvo/s1600/slide3.jpg" alt="" />
<h2><a href="Slider-3-Link-Here">Slider-3-Title-Here</a></h2>
<p>Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem.</p>
</div>
<div class="panel">
<img src="https://4.bp.blogspot.com/_4HKUHirY_2U/THYJqWR-mCI/AAAAAAAABSU/vgfZF9xBXD8/s1600/slide4.jpg" alt="" />
<h2><a href="Slider-4-Link-Here">Slider-4-Title-Here</a></h2>
<p> dui quis mi consectetuer lacinia. Nam pretium turpis et arcu. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum. Sed aliquam ultrices mauris. Integer ante arcu, accumsan a, consectetuer eget, posuere ut, mauris. Praesent adipiscing. Phasellus ullamcorper ipsum rutrum nunc. Nunc nonummy metus. Vestibulum volutpat pretium libero. Cras id dui.</p>
</div>
<div class="panel">
<img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJqgokq5I/AAAAAAAABSc/Il21GkKCBoc/s1600/slide5.jpg" alt="" />
<h2><a href="Slider-5-Link-Here">Slider-5-Title-Here</a></h2>
<p>Aenean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Vestibulum fringilla pede sit amet augue. In turpis. Pellentesque posuere. Praesent turpis. Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna dolor sagittis lacus.</p>
</div>
</div>
</div>
</div>
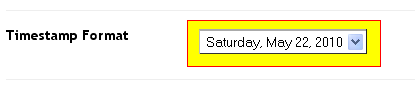
Configure "Timestamp Format" Format:
Login to your blogger dashboard--> Settings- -> Formatting.Now set your timestamp format as the picture below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/






plz help me http://bloggerlike.blogspot.com/ my address but main menu doesnt show all page only show home page how can i fix this
i want to show slide show in all page how ???plzzzzzzzzz
@Dobi
To show slide show in all pages,find this code :
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol4' showaddelement='yes'>
<b:widget id='HTML5' locked='false' title='Enter Slider Code Here' type='HTML'/>
</b:section>
</div>
</b:if>
</b:if>
Now replace it with below code :
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol4' showaddelement='yes'>
<b:widget id='HTML5' locked='false' title='Enter Slider Code Here' type='HTML'/>
</b:section>
</div>
Save your template.
Done and thansk for quick response
Hi
How install video post in my blog Embed HTML?
http://600ccm.blogspot.com
hi,
my blog is in hebrew, and on my home page where are all the small posts (pic+text), the text is aligned to the left insteed to right (in hebrew) , how can i align it to the right? ..
plz help 🙂
thnks
works F--in' awesome! thanks a bunch guys!!!
http://www.mobers.org/
hi
how do i control on how many posts will show on the home page? ..
thanks.
@arcHeb
You can control how many posts must appear on homepage.(using Settings-->Formatting).
But if your blog gets long time to load, Blogger will automatically control how many post must appear on homepage.Read this:
http://buzz.blogger.com/2010/02/auto-pagination-on-blogger.html
How to configure Multitab widget?how to replace with my content?
@arcHeb
Add float:right; into the .post class.
@Suman
Read the configuration guide given above.
How to change the image header with high size: 200 and width: 1000 px. please reply to deki_badak@yahoo.co.id
thank you for gift of a finest blogger template. I search for such a template. Please visit my new blog http://xtratweet.blogspot.com. Please help to upgrade the blog. Your sincere help me to make a good blog.
thanking you.
srikanta
hai i gave use this, and i create a new page posting...>edit page...>and post some text...but show only six or five lines text note show "read more" tabs. how can add read more tab my additional sub pages
please hlp me...
Muito show este template ja estou configurando para usar num blog de um amigo
How to change the logo using the a "text" title header, and make it clickable?
Great templates.
Thank you,
EM @ KING.NET
hai i Have use this, and i create a new page, and post. posting...>edit page...>and post some text...but show only six or five lines, text note show "read more" tabs. how can add read more tab my additional sub pages
please hlp me..
hi i have installed this at moonramkonam.blogspot.com. However i am having problem when i try to view individual posts through IE browser.
🙁 .. my slider stop working..
please please see if you know what it is.. I tried everything!
www.archeb.com
thanks
@arcHeb
I found that,you have removed below code block from your slider HTML box.Add it again and slider will work fine:
----------------------------------
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/THX6dQTaH1I/AAAAAAAABRs/WIroFZD_L7E/fleche1.png', -29, 90], rightnav: ['http://1.bp.blogspot.com/_4HKUHirY_2U/THX6dv8feTI/AAAAAAAABR0/dzlGKCePzKw/s1600/fleche2.png', -18, 90]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
-----------------------------------
thanks!!!!!!!!!!! it worked!!!
Thank you again , you helped very much.
I have 2 more ? plz.
Is there a way to change the color of the site? the gray-brown on the side and evrything else?
and Is there any nice photo viewer that will work with the slider? cuz I tried some and it didnt work.
Thanks again!
Yaniv
www.archeb.com
dear friend,
Ive sent you another "?".. did you recieve it?
tHank you.
yANIV
Thank's, that's nice template..
But, I want to remove "read more" feature from this template. Can you help me...??