
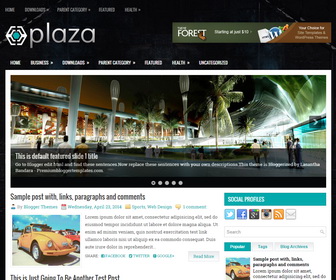
Plaza is a responsive, 2 columns general/blog blogger template comes with 2 menus with drop-down sub categories and an eye catching jquery slider. Plaza blogger template has a header ad space, related posts, breadcrumb, social and share buttons, right sidebar, 3 columns footer, tabbed widget, web fonts and more features.
|
Template name : Plaza
Template type : 1 Sidebar, 2 Columns, 3 Columns Footer, Adapted from WordPress, Black, Blue, Breadcrumb, Elegant, Featured Section, Fixed width, Responsive, jQuery Included, Header Banner, HTML5, Magazine, Mobile Friendly, Premium, Related Posts with Thumbnails, Right Sidebar, Slider, Share Buttons, Social Buttons, Tabbed widget, Top Navigation Menu, Web 2.0, White Release date : October 25, 2015 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : https://flexithemes.com/plaza-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/plaza-blogger-template/ |
How to Configure Plaza Blogger Template
Read instructions given below to configure Plaza Blogger Template.
We need to use 930px width and 300px height size images for the slider.
Main column area width is 615px.
There are with slider and without slider versions in this theme.
How To Configure Navigation Menus
How To Configure Featured Content Slider
