
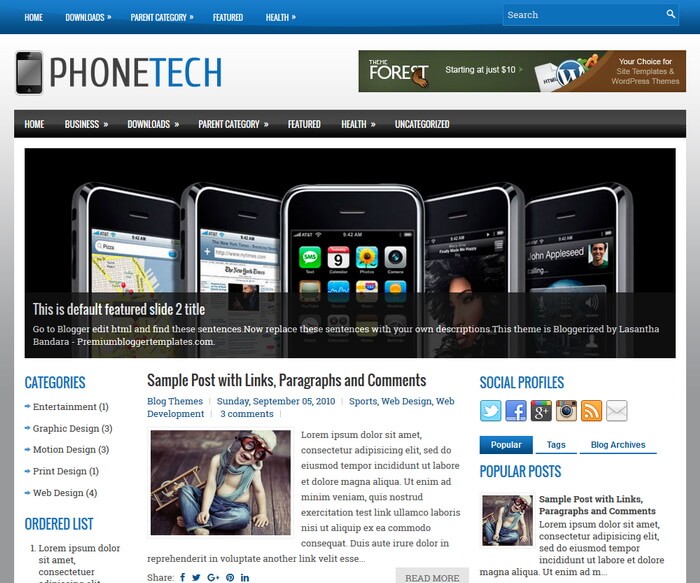
PhoneTech is a Responsive, 2 Columns Blogger Template for Tech Blogs. PhoneTech Blogger Template has a Mobile Friendly Slider, 2 Dropdown Menus, 468x60 Header Banner, Related Posts, Breadcrumb, Social and Share Buttons, Right Sidebar, 4 Columns Footer, Google Fonts, Tabbed Widget and More Features.
|
Template name : PhoneTech
Template type : 2 Sidebars, 3 Columns, 4 Columns Footer, Adapted from WordPress, Blue, Breadcrumb, Elegant, Featured Section, Responsive, Grey, jQuery Included, Header Banner, HTML5, Left Sidebar, Magazine, Mobile Friendly, Premium, Related Posts with Thumbnails, Right Sidebar, Slider, Share Buttons, Social Buttons, Tabbed widget, Top Navigation Menu, Web 2.0, White Release date : September 3, 2017 Author Name and URL : Lasantha Bandara / https://www.premiumbloggertemplates.com/ Original Designer URL : https://flexithemes.com/phonetech-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : https://www.premiumbloggertemplates.com/phonetech-blogger-template/ |
How to Configure PhoneTech Blogger Template
Read instructions given below to configure PhoneTech Blogger Template.
Main column area width is 615px.
There are with slider and without slider versions in this theme.
How To Configure Navigation Menus
How To Configure Featured Content Slider
