
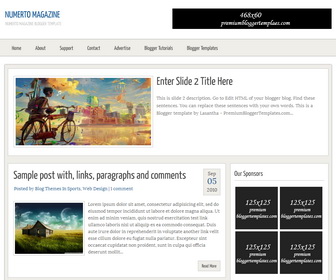
Numerto Magazine is 2 Columns, Magazine Blogger Template. Numerto Magazine Blogger Template has a jQuery Slider, Top Navigation Menu, Header and Sidebar Ad Banners, 4 Columns Footer and Social Buttons.
|
Template name : Numerto Magazine
Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from WordPress, Brown, Elegant, Featured Section, Fixed width, Fresh, Header Banner, Magazine, Premium, Right Sidebar, Slider, Top Navigation Bar, Web 2.0, White Release date : November 25, 2013 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Designer URL : http://www.simplewpthemes.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/numerto-magazine-blogger-template/ |
How to Configure Numerto Magazine Blogger Template
Read instructions given below to configure Numerto Magazine Blogger Template.
How To Add Links First Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div id='sliderw'>
<div id='slider'>
<ul>
<!-- slide 1 code start -->
<li>
<a href='ENTER-SLIDE-1-LINK-HERE'><img class='slimage' height='198' src='https://2.bp.blogspot.com/-QIembXh4Zps/UpKN3Kf-3xI/AAAAAAAAIwc/HVSyDiPubsM/s1600/slideimage-1.jpg' width='398'/></a>
<h2 class='titlesl'><a href='ENTER-SLIDE-1-LINK-HERE'>Enter Slide 1 Title Here</a></h2>
<p>This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</li>
<!-- slide 1 code end -->
<!-- slide 2 code start -->
<li>
<a href='ENTER-SLIDE-2-LINK-HERE'><img class='slimage' height='198' src='https://1.bp.blogspot.com/-jZvLB3XgQZ8/UpKN5SRCa4I/AAAAAAAAIwk/pTMwmYiyGqE/s1600/slideimage-2.jpg' width='398'/></a>
<h2 class='titlesl'><a href='ENTER-SLIDE-2-LINK-HERE'>Enter Slide 2 Title Here</a></h2>
<p>This is slide 2 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</li>
<!-- slide 2 code end -->
<!-- slide 3 code start -->
<li>
<a href='ENTER-SLIDE-3-LINK-HERE'><img class='slimage' height='198' src='https://1.bp.blogspot.com/-v6I7qi61eOM/UpKN5ocUbCI/AAAAAAAAIwo/uFxPZTK2wig/s1600/slideimage-3.jpg' width='398'/></a>
<h2 class='titlesl'><a href='ENTER-SLIDE-3-LINK-HERE'>Enter Slide 3 Title Here</a></h2>
<p>This is slide 3 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</li>
<!-- slide 3 code end -->
</ul>
</div>
</div>
There are 3 slides in the slider. You can add a remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
"This is slide X description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='side-widget'>
<h3>Follow Us</h3>
<ul id='topsoc'>
<li>
<a href='#' id='email'>Subscribe via Email</a>
</li>
<li>
<a href='#' id='socrss'>Subscribe via RSS</a>
</li>
<li>
<a href='#' id='twitter'>Follow my tweets</a>
</li>
<li>
<a href='#' id='fb'>We on Facebook</a>
</li>
</ul>
</div>
Add your own social links replacing "#" marks.
How To Configure Ad Banners
Find this in "Edit HTML":
<div class='side-widget advert'> <h3>Our Sponsors</h3> <a href='#'><img src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> </div>
You can remove above code if you do not want ad banners or replace "#" marks with your advertises links and ad banner image URLs with real advertiser image URLs.
Important !!!:
Do not remove the footer credits. This Numerto Magazine Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
