
|
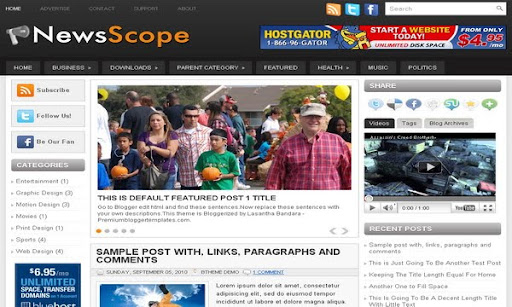
Template name : NewsScope
Template type : 2 Sidebar, 3 Column, Adapted from WordPress, Black, Elegant, Featured Section, Fixed width, Header Banner, Left Sidebar, Magazine, Premium, Right Sidebar, Rounded corners, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : January 28, 2011 Coder/Designer Name(s) : Lasantha Bandara / Free WordPress Themes Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2011/01/newsscope-premium-blogger-template.html |
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured Content Slider:
Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-post'> and </div> .
Now replace,
- "This is default featured post X title" with your featured post title.
- "featured-post-X-url-here" with your featured post URL.
- "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
- Slider image address with your slider image.
for each featured slide.
How To Configure Second Navigation Menu
Find <div class='menu-secondary-wrap'> inside your template.(using CTRL+F).This is the beginning of the navigation menu.Now follow the steps given here:
How To Configure a Navigation Menu
How To Change Tab Names of Tab Widget
If you want to change your tab names of your tab widget then find this:
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>
<li><a href='#widget-themater_tabs-1432447472-id1'>Videos</a></li>
<li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li>
<li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li>
</ul>
Now change the names "Videos", "Tags" and "Blog Archives" as you like.
How To Add a Header Logo
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 348px width and 56px height.
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/

How to add video in the Tab Widget ???
hi, I like this template very much
however, the width of content body is too small, so can you help me how to extend the width?
thanks.
how to wider the main section?
it's really nice tampleat i like
how do i add slider to all pages? please respond quickly. I really need it.
@Akmal Shamil
This is the code for the slider:
<!-- Featured Content Slider Started -->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
CODES...
</b:if></b:if>
<!-- Featured Content Slider End -->
Replace it with this:
<!-- Featured Content Slider Started -->
CODES...
<!-- Featured Content Slider End -->
that was so fast 😀 thanks for responding. it worked wonders 🙂 thank you again !
oh yeah and one more thing, how do i add video content to the multi tab widget?
@Akmal Shamil
There is not any special method. go to the "Page elements". add your video code to the top widget box of the tab view.
i posted same question yesterday but it was deleted.
in my blog when someone press to see next pages it shows a strange mix of posts..not new one and not 24 posts as i have in blog setup.
could you tell me how to fix it?
blog address to see exACTLY THE PROBLEM
http://ellinikh-odysseia.blogspot.com/
DELETE IT WHEN ANSWER...
the skin is amazing
@Greek Odyssey
find this:
var pageCount=4;
for example, if you want to show 6 posts in home page change it as,
var pageCount=6;
save the template.
also change it from as 6 in "Page Element" section.
Thanks for the reply.i think the problem was fixed.
another question please.
i have a problem with post title font. i want to use arial greek as default because your default language has problem in tonic system....
thanks in advance!
i did what you adviced me but even if i changed var pageCount=4; to 18 and did the same at page elements ,i can not have 18 posts in the page.sometimes is 12 ,sometimes 3 or 4,other 10? why?
i want to change the default font for post topics.how can i do that?
please help me
http://ellinikh-odysseia.blogspot.com/
my blog if u want to check something.
thanks in advance!
IS THERE ANYWAY TO ANSWER TO MY ALREADY SENT QUESTIONS?
how to delete those three sidebar item (rss feed, follow us on twitter and be our fans on facebook)? waiting for your reply, please need it asap..
IS THERE ANY CHANCE TO GET ANSWERS? I HAVE POSTED SEVERAL TIMES QUESTIONS ABOUT RESIZING SLIDERBAR KAI MAIN WRAPPER
AND ALSO CHANGING BACKGROUND COLOR OF SLIDERBAR AND I GOT NO ANSWERS...
PLEASE RESPOND!
Thanks for the share!
Nancy.R
hi
i have upload a new template, i want to delete the default feature post and remove the menu
bar like home cantact about me etc
mutaharpk.blogspot.com
Amazing theme for blog I've chosen on of them.