|
Template name : LK Magazine version 3
Template type : 3 Sidebar, 4 Column, 3 Column footer, Featured Section, Fixed width, Header Banner, Left Sidebar, Magazine, Premium, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, White Release date : 08-29-2010 Coder/Designer Name(s) : Lasantha Bandara Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2010/08/lk-magazine-v3-premium-blogger-template.html |
Template Features
- Column: 4 Columns/3 Sidebars/Right Sidebars/Left Sidebar
- Fixed Width Template (1000px width)
- 2 Horizontal Navigation Menus
- Auto Read More Feature with Thumbnails.
- 468*60 Header Ads banner
- 125*125 Sidebar Banners
- 468*60 Header Logo with the PSD file and Fonts.
- 1 CSS Search Box
- 1 Multi Tab View Widget installed.
- 1 Featured Auto content slider installed.
- 3 Column Footer section
- Facebook Like Button installed.
- SEO friendly blogger title hack installed to help you rank higher in Google
- Blogger Default Heading Tag has Changed for better SEO
- Meta tags installed
- Top Bar with Feed buttons and Display Day,Month,Year
- Hosted images on blogger. Free use forever!
- Favicon support so you can add your own url icon
- Compressed CSS to speed up your page load times
- Embedded JavaScript date code showing current day
- Built-in Related Posts Widget to show Related posts
- Numbered Page Navigation Hack Installed
- Replace "Older Posts","Home","Newer Posts" Text Navigation with Images
- Automatically highlight author comments
- Modified Comments Section to Enable Avatars in Blogger Comments
- More ...
Template Layout Structure
3 Column Footer Section
Template Customization
Basic Template Installation:
1.First download the template and unzip the file.
2.Now, sign in to Blogger dashboard and click on the layout.
3.Here is the important step, after uploading any new Blogger template, all of the previous widgets like your google adsense ads,text,profile,poll,etc etc will be lost.
So, to avoid this to happen, in this step click on 'edit' on all the widgets and copy the codes into notepad,etc.
4.Now click on the 'Edit html' tab
5.First of all please Download Full Template.This is to back up your present template.If the new template that you are going to upload makes/gets into some errors or if you make more complex errors in that,then you will loose everthing.So make sure that you back up your template.
6.Just below that,there's an option of uploading new template.So, use the Browse button and upload the downloaded xml file.
7.Now, a message appear saying that your widgets are about to be deleted.Click on the Confirm & Save (no problem doing this because we already copied the widget codes in Step 3).
8.Now click on "confirm and save".Now you successfully installed the template.
8.Click on the 'Page elements' page now and add the codes that you copied in step3 using the 'Add a Page Element' option.
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
Configure First and Second Navigation Bar
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-X</a>
Now Replace Your-Link-Here,Link-Title,Link-Name-X with your details.
Configure Header logo
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below line :
http://3.bp.blogspot.com/_4HKUHirY_2U/THnuFkM5u4I/AAAAAAAABVM/ec0Au2FAtaQ/LK+Magazine+v3+logo.png
Now replace it with your logo address/url.
Configure Subscription Box:
Add this code into the HTML/JavaScript box.
<div class='subsboxfull'>
<a href='your-twitter-url' rel='nofollow' target='_blank' title='twitter'><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYkpeld56I/AAAAAAAABTM/WiM7MA5NvQM/twitter-box.png" /></a>
<a href='your-facebook-url' rel='nofollow' target='_blank' title='facebook'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYkpJ_QyhI/AAAAAAAABTE/8-EJqMr_vbs/s1600/facebook--box.png" /></a>
<a href='your-delicious-url' rel='nofollow' target='_blank' title='delicious'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYko6jtDII/AAAAAAAABS8/VtZSXjWq6V8/s1600/delicious-box.png" /></a>
<a href='your-stumbleupon-url' rel='nofollow' target='_blank' title='stumbleupon'><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYkpxH3PoI/AAAAAAAABTU/i5--EpJ97BA/stumbleupon-box.png" /></a>
<a href='your-linkedin-url' title='linkedin'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYocATEqOI/AAAAAAAABTk/Spx7AhBEVHc/linkedin-box.png" /></a>
<a href='your-contact-url' title='contact'><img src="https://4.bp.blogspot.com/_4HKUHirY_2U/THYlLyj8TUI/AAAAAAAABTc/bJYDy5WKjh8/contact-box.png" /></a>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID&loc=en_u' method='post' onsubmit='window.open(\'http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID', \'popupwindow\', \'scrollbars=yes,width=550,height=520\');return true' target='popupwindow'><p><input name="email" style="width:230px; border: 1px solid #ccc; padding: 5px;" type="text" value="Enter your email address" /></p><input name="uri" type="hidden" /><input name="loc" type="hidden" value="en_US" /></form>
<p><span><a class='rss-boxicon' href='http://feeds2.feedburner.com/YOUR-FEEDBURNER-ID' rel='nofollow' target='_blank'>RSS</a></span>
<span><a class='email-boxicon' href='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID&loc=en_u' rel='nofollow' target='_blank'>Email</a><span><span style="float:right;"><a href='http://feeds.feedburner.com/YOUR-FEEDBURNER-ID' rel='nofollow'><img alt="" height="26" src="http://feeds.feedburner.com/~fc/YOUR-FEEDBURNER-ID?bg=ff9900&fg=000033&anim=0" style="border:0;float:right;margin-top:0px;" width="88" /></a></span></span></span></p>
</div>
Now Replace,
your-twitter-url, your-facebook-url, your-delicious-url, your-stumbleupon-url, your-linkedin-url, your-contact-url, YOUR-FEEDBURNER-ID with your details.
Configure Multi Tab view widget:
Add this code into the HTML/JavaScript box.
<div id='tabzine'>
<ul class='tabnav'>
<li class='pop'><a href='#tab11'>Video</a></li>
<li class='fea'><a href='#tab22'>Recent</a></li>
<li class='rec'><a href='#tab33'>Popular</a></li>
</ul>
<!-- tab1 -->
<div class='tabdiv' id='tab11'>
ENTER-TAB-1-CONTENT-HERE
</div>
<!--/tab1-->
<!-- tab2 -->
<div class='tabdiv' id='tab22'>
ENTER-TAB-2-CONTENT-HERE
</div>
<!-- tab2 -->
<!-- tab3 -->
<div class='tabdiv' id='tab33'>
ENTER-TAB-3-CONTENT-HERE
</div>
<!-- /tab3 -->
</div>
Now Replace,
ENTER-TAB-1-CONTENT-HERE, ENTER-TAB-2-CONTENT-HERE, ENTER-TAB-3-CONTENT-HERE with your contents.
How To Add Search Box
Add this code into the HTML/JavaScript box.
<div id='search' style='display:inline;'>
<form action='/search' id='searchform' method='get'>
<input id="s" name="q" type="text" value="" />
<input id="searchsubmit" type="submit" value="Search" />
</form>
</div>
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured Content Slider:
Add this code into the HTML/JavaScript box.
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/THX6dQTaH1I/AAAAAAAABRs/WIroFZD_L7E/fleche1.png', -29, 90], rightnav: ['http://1.bp.blogspot.com/_4HKUHirY_2U/THX6dv8feTI/AAAAAAAABR0/dzlGKCePzKw/s1600/fleche2.png', -18, 90]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="slider">
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<img src="Slider-1-Image-Address-Here" alt="" />
<h2><a href="Slider-1-Link-Here">Slider-1-Title-Here</a></h2>
<p>Enter-Slider-1-Description-Here</p>
</div>
<div class="panel">
<img src="Slider-2-Image-Address-Here" alt="" />
<h2><a href="Slider-2-Link-Here">Slider-2-Title-Here</a></h2>
<p>Enter-Slider-2-Description-Here</p>
</div>
<div class="panel">
<img src="Slider-3-Image-Address-Here" alt="" />
<h2><a href="Slider-3-Link-Here">Slider-3-Title-Here</a></h2>
<p>Enter-Slider-3-Description-Here</p>
</div>
<div class="panel">
<img src="Slider-4-Image-Address-Here" alt="" />
<h2><a href="Slider-4-Link-Here">Slider-4-Title-Here</a></h2>
<p>Enter-Slider-4-Description-Here</p>
</div>
<div class="panel">
<img src="Slider-5-Image-Address-Here" alt="" />
<h2><a href="Slider-5-Link-Here">Slider-5-Title-Here</a></h2>
<p>Enter-Slider-5-Description-Here</p>
</div>
</div>
</div>
</div>
<div style='border-top:1px solid #050505;border-bottom:1px solid #353434;height:0px;width:100%;'/></div>
Now Replace Slider-X-Image-Address-Here, Slider-X-Link-Here, Slider-5-Title-Here, Enter-Slider-5-Description-Here with your contents.Look at the example below:
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/THX6dQTaH1I/AAAAAAAABRs/WIroFZD_L7E/fleche1.png', -29, 90], rightnav: ['http://1.bp.blogspot.com/_4HKUHirY_2U/THX6dv8feTI/AAAAAAAABR0/dzlGKCePzKw/s1600/fleche2.png', -18, 90]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="slider">
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJo5nLQPI/AAAAAAAABR8/C_Vs_5s_QG0/s1600/slide1.jpg" alt="" />
<h2><a href="Slider-1-Link-Here">Slider-1-Title-Here</a></h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p>
</div>
<div class="panel">
<img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJpfv1p9I/AAAAAAAABSE/enXjK6Kx_7k/s1600/slide2.jpg" alt="" />
<h2><a href="Slider-2-Link-Here">Slider-2-Title-Here</a></h2>
<p>In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet.</p>
</div>
<div class="panel">
<img src="https://2.bp.blogspot.com/_4HKUHirY_2U/THYJqAkZ-sI/AAAAAAAABSM/RMSq5ZZgpvo/s1600/slide3.jpg" alt="" />
<h2><a href="Slider-3-Link-Here">Slider-3-Title-Here</a></h2>
<p>Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem.</p>
</div>
<div class="panel">
<img src="https://4.bp.blogspot.com/_4HKUHirY_2U/THYJqWR-mCI/AAAAAAAABSU/vgfZF9xBXD8/s1600/slide4.jpg" alt="" />
<h2><a href="Slider-4-Link-Here">Slider-4-Title-Here</a></h2>
<p> dui quis mi consectetuer lacinia. Nam pretium turpis et arcu. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum. Sed aliquam ultrices mauris. Integer ante arcu, accumsan a, consectetuer eget, posuere ut, mauris. Praesent adipiscing. Phasellus ullamcorper ipsum rutrum nunc. Nunc nonummy metus. Vestibulum volutpat pretium libero. Cras id dui.</p>
</div>
<div class="panel">
<img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJqgokq5I/AAAAAAAABSc/Il21GkKCBoc/s1600/slide5.jpg" alt="" />
<h2><a href="Slider-5-Link-Here">Slider-5-Title-Here</a></h2>
<p>Aenean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Vestibulum fringilla pede sit amet augue. In turpis. Pellentesque posuere. Praesent turpis. Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna dolor sagittis lacus.</p>
</div>
</div>
</div>
</div>
<div style='border-top:1px solid #050505;border-bottom:1px solid #353434;height:0px;width:100%;'/></div>
Configure "Blog Posts" Widget
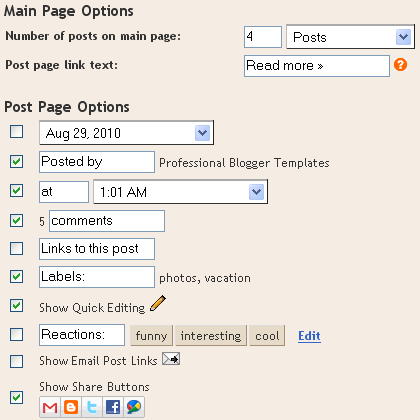
Login to your blogger dashboard--> layout- -> Page elements.Click on "Edit" form "Blog Posts" Section.Now change it value as the picture below:
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/





wow its a cool and great one template design i like this thanks for share its download links with us.
thank you very much for this beautiful template. It awesome!
which type of slider r u used in this template ,do u have any tutorial for that please give the link of that if you have , thank you in advance
@ofm4u
There is not any special tutorial for this slider.But if you want a help leave a comment.
Impressive work here buddy, Ive been toolin around and tweaking this template for my blog, I'll be launching it soon, Thanks for all of your hard work
good design, I beg you want to help.
How do I remove the box under the post title?
Before : http://i53.tinypic.com/106x3zc.jpg
After : http://i56.tinypic.com/161i890.jpg
Because it will take a lot of places.
Thank you
@IonCyber
find below code and remove it from your template:
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<table><tr>
<td><span class='section-1'>
<b:if cond='data:top.showTimestamp'>
Posted On <b:if cond='data:post.url'><data:post.timestamp/></b:if>
</b:if>
<b:if cond='data:top.showAuthor'>
by <span class='fn'><data:post.author/></span>
</b:if></span></td>
<td><span class='section-2'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</span></td>
</tr></table>
</b:if></b:if><br/>
hello..
fantastic work men..realy realy great..
but im having problems whit the slider on the slider image adress it doesnt work i tried image source from picassa,blogger, and image host and nothing, can some 1 take a look? and help me..
http://cinemamagz.blogspot.com/
please..
Edit for Slider Go to layout -> Page Elements & Press edit button ->enter slider code here & Paste above script
http://optima-music.blogspot.com/
i like it..
hey.. how to make the logo above can be clicked?
Thanks
I need remove Auto read more
hey buddy,can u put some button on subscribe section? Enter your Email Address "Submit" something like that... Email me at Ranmacintosh@gmail.com if its updated okies,,, i like this very much...
or Visit my blog at http://templatescorner.blogspot.com
and can u pls change the Footer style? with like this on your templates... have line on every post, and glowing when mouse is point to post...
Whoa!!! your templates are awesome dude!!!
Yapılandırmak İçerik Slider Seçme:
Kodu HTML / JavaScript kutusuna ekliyorum yerleşim cıkıyo ama bozuk sağ ve sol okları yok kenarlarında ekranın sol ve sağ köşelerindeki kaydırmalar gibi cıkıyo yardımcı olursanız sevinirim eline emeğine sağlık Dağa güzel temalar yapman dileği ile Teşekkürler
The blog provides helpful information regarding the topic and it also gives a vast knowledge as well which helps us in our studies and in practical life.
Hi...nice template... but i got a few problems!!! my slider is always on the same pic, he can't move ( sorry about my bad english ), thank's for help...
I love the template and I am in the process of making the changes so it will work on my blog. I have a couple of questions.
Do I have to remove any code or modify the html to use disqus or intense debate instead of the default blogger comments?
Also I can't seem to locate the code to modify the Post header so it isn't bold, and I would like to know where the code for the blue background on the posted by and comments in the body section. I would like to change the color.
Thanks for the great template!
I would like to know how to edit the template to support a clickable header image of 1000x250. I can't seem to figure out the correct line of html to edit.
I would like to also know how to change the Post Header Font and Style, also the color of the boxes for posted by and comments. Everything else is great!
@Tom
Hi Tom, You can use our premium service to customize this template.Thanks.
https://www.premiumbloggertemplates.com/2010/06/premium-services-premiumbloggertemplate.html
@PBTemplates
Thanks buddy , i really apreciate of your masterpiece ..
love this so much 🙂
If you get some trouble with slider , watch your copy-paste on JSbox..
The potition of comment and code didn't pasted well ..
So , arrange the code based on syntax of JS ..
why if i add some picture (more than 5) ex 7 or 8 on slider , the slidder can't sliding automaticly ?
how can i fix that ?
thanks before ..
hi very nice template, excellent!. i will use this template. but can you please help me how i can adjust the picture of the post and make it thumbnail. because i will use this template to post videos. thanks.
Good job.....but yet a suggestion i.e change the font style and more important is try to widen blog posts size. I mean width.