|
Template name : LK Magazine version 2
Template type : 3 Sidebar, 4 Column, 3 Column footer, Elegant, Fixed width, Featured Section, Header Banner, Left Sidebar, Magazine, Premium, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Video, White, Web 2.0 Release date : 05-22-2010 Coder/Designer Name(s) : Lasantha Bandara Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2010/05/lk-magazine-v2-premium-blogger-template.html |
Template Features
- Column: 4 Columns/3 Sidebars/Right Sidebars/Left Sidebar
- Fixed Width Template (1000px width)
- 2 Horizontal Navigation Menus
- Auto Read More Feature with Thumbnails.
- 468*60 Header Ads banner
- 468*60 Header Logo with the PSD file and Fonts.
- 1 CSS Search Box
- 3 Column Footer section
- Social Bookmarking Buttons/Badges installed
- SEO friendly blogger title hack installed to help you rank higher in Google
- Blogger Default Heading Tag has Changed for better SEO
- Meta tags installed
- Top Bar with Feed buttons and Display Day,Month,Year
- Hosted images on blogger. Free use forever!
- Favicon support so you can add your own url icon
- Compressed CSS to speed up your page load times
- Embedded JavaScript date code showing current day
- Built-in Related Posts Widget to show Related posts
- Numbered Page Navigation Hack Installed
- Breadcrumbs Navigation Hack Installed
- Replace "Older Posts","Home","Newer Posts" Text Navigation with Images
- Automatically highlight author comments
- Modified Comments Section to Enable Avatars in Blogger Comments
- Many more ......
Template Layout Structure
3 Column Footer Section
Template Customization
Basic Template Installation:
1.First download the template and unzip the file.
2.Now, sign in to Blogger dashboard and click on the layout.
3.Here is the important step, after uploading any new Blogger template, all of the previous widgets like your google adsense ads,text,profile,poll,etc etc will be lost.
So, to avoid this to happen, in this step click on 'edit' on all the widgets and copy the codes into notepad,etc.
4.Now click on the 'Edit html' tab
5.First of all please Download Full Template.This is to back up your present template.If the new template that you are going to upload makes/gets into some errors or if you make more complex errors in that,then you will loose everthing.So make sure that you back up your template.
6.Just below that,there's an option of uploading new template.So, use the Browse button and upload the downloaded xml file.
7.Now, a message appear saying that your widgets are about to be deleted.Click on the Confirm & Save (no problem doing this because we already copied the widget codes in Step 3).
8.Now click on "confirm and save".Now you successfully installed the template.
8.Click on the 'Page elements' page now and add the codes that you copied in step3 using the 'Add a Page Element' option.
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
<meta content='AUTHOR NAME HERE' name='author'/>
<meta content='never' name='Expires'/>
<meta content='INDEX,FOLLOW' name='Robots'/>
<meta content='4 Days' name='Revisit-after'/>
Replace DESCRIPTION HERE,KEYWORDS HERE,AUTHOR NAME HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
AUTHOR NAME HERE:Write the author's name(Your name)
Configure First and Second Navigation Bar
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-X</a>
Now Replace Your-Link-Here,Link-Title,Link-Name-X with your details.
Configure Header logo
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below line :
http://2.bp.blogspot.com/_T46SliM0-PI/S_VIpcB5SmI/AAAAAAAAAMs/CuJPES_Z5aE/LK+Magazine+v2.png
Now replace it with your logo address/url.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured content slider
Go to Layout-->Page Elements and click on "Add a gadget".
Select "html/java script" and add the code given below and click save.
<script type="text/javascript">
function startGallery() {
var myGallery = new gallery($('myGallery'), {
timed: true,
delay: 5000,
slideInfoZoneOpacity: 0.8,
showCarousel: false
});
}
window.addEvent('domready', startGallery);
</script>
<div id="myGallery">
<div class="imageElement">
<h3><a href="ENTER-YOUR-POST-1-LINK-HERE">THIS-IS-FEATURED-POST-1-TITLE</a></h3>
<p>FEATURED-POST-1-DESCRIPTION</p>
<a href="#" class="open"></a>
<img src="FEATURED-POST-1-IMAGE-ADDRESS" class="full" alt="" />
</div>
<div class="imageElement">
<h3><a href="ENTER-YOUR-POST-LINK-2-HERE">THIS-IS-FEATURED-POST-2-TITLE</a></h3>
<p>FEATURED-POST-2-DESCRIPTION</p>
<a href="#" class="open"></a>
<img src="FEATURED-POST-2-IMAGE-ADDRESS" class="full" alt="" />
</div>
<div class="imageElement">
<h3><a href="ENTER-YOUR-POST-3-LINK-HERE">THIS-IS-FEATURED-POST-3-TITLE</a></h3>
<p>FEATURED-POST-3-DESCRIPTION</p>
<a href="#" class="open"></a>
<img src="FEATURED-POST-3-IMAGE-ADDRESS" class="full" alt="" />
</div>
<div class="imageElement">
<h3><a href="ENTER-YOUR-POST-4-LINK-HERE">THIS-IS-FEATURED-POST-4-TITLE</a></h3>
<p>FEATURED-POST-4-DESCRIPTION</p>
<a href="#" class="open"></a>
<img src="FEATURED-POST-4-IMAGE-ADDRESS" class="full" alt="" />
</div>
<div class="imageElement">
<h3><a href="ENTER-YOUR-POST-5-LINK-HERE">THIS-IS-FEATURED-POST-5-TITLE</a></h3>
<p>FEATURED-POST-5-DESCRIPTION</p>
<a href="#" class="open"></a>
<img src="FEATURED-POST-5-IMAGE-ADDRESS" class="full" alt="" />
</div>
</div>
Change 5000 to change your slider speed.
NOTE : Remember to replace ,
ENTER-YOUR-POST-X-LINK-HEREs with your real post links.
THIS-IS-FEATURED-POST-X-TITLEs with your real post titles.
FEATURED-POST-X-DESCRIPTIONs with your post descriptions.
FEATURED-POST-X-IMAGE-ADDRESSs with your real image addresses.
More details: http://www.bloggertipandtrick.net/2010/05/mootools-featured-posts-slider-blogger.html
Configure Multi tab widget
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below lines :
ENTER-TAB1-CONTENT-HERE
ENTER-TAB2-CONTENT-HERE
ENTER-TAB3-CONTENT-HERE
Replace these lines with your tab contents.
Configure 125*125 Ad Banners
Find below code in your template.
<!-- Banner -->
<div class='banner'>
<ul>
<li><a href='http://themeforest.net?ref=wam8387' rel='bookmark' title=''><img alt='' src='https://4.bp.blogspot.com/_T46SliM0-PI/S_VK7D-QSNI/AAAAAAAAAM8/KfE0GynX7KI/tf_125x125_v4.jpg'/></a></li>
<li><a href='http://themeforest.net?ref=wam8387' rel='bookmark' title=''><img alt='' src='https://4.bp.blogspot.com/_T46SliM0-PI/S_VK7D-QSNI/AAAAAAAAAM8/KfE0GynX7KI/tf_125x125_v4.jpg'/></a></li>
<li><a href='http://themeforest.net?ref=wam8387' rel='bookmark' title=''><img alt='' src='https://4.bp.blogspot.com/_T46SliM0-PI/S_VK7D-QSNI/AAAAAAAAAM8/KfE0GynX7KI/tf_125x125_v4.jpg'/></a></li>
<li><a href='http://themeforest.net?ref=wam8387' rel='bookmark' title=''><img alt='' src='https://4.bp.blogspot.com/_T46SliM0-PI/S_VK7D-QSNI/AAAAAAAAAM8/KfE0GynX7KI/tf_125x125_v4.jpg'/></a></li>
</ul>
</div>
<!-- /Banner -->
Now replace "http://themeforest.net?ref=wam8387" and "http://4.bp.blogspot.com/_T46SliM0-PI/S_VK7D-QSNI/AAAAAAAAAM8/KfE0GynX7KI/tf_125x125_v4.jpg" with your details.
Configure "Blog Posts" Widget
Login to your blogger dashboard--> layout- -> Page elements.Click on "Edit" form "Blog Posts" Section.Now change it value as the picture below:
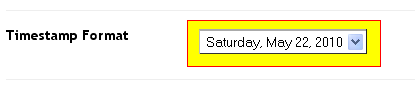
Configure "Timestamp Format" Format
Login to your blogger dashboard--> Settings- -> Formatting.Now set your timestamp format as the picture below.
Important !!!:
Do not remove Footer Credits.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/







aiiya mara case eka...mama oya kiya pu vidiyata #main-wrapper{} ):
text-align:justify;delet kara...template eka wenas una....mara case eka...hada gannabane..oya eakta hari gassala mata mail karanwada..?
Hi. How to change back color and how to remove 125 ads ,video places. Plz Plz
aiiya Yahoo emotions mama hada gatta but comment ekak api emotions walin dapuwama..ekawada karanna...aiyya oya tikak test karala balannako.....Yahoo emotions comments wada karanne na..Yahoo emotions bar eka nam,comment box eka gawa pennanwa...aiyya mata eka hada na vidiya kiywanwada,,,? thwa ekak aiyya,,,,post eke text atwela pena eka hariyanne nane aiyya #main-wrapper{} ): text-align:justify; eka mama oya kiyapuwidiyata mama delete kara,mulu temple ekama wenas wenwa...aiyya mata ikmanatama me fix karana vidiya kiyanawada..?
How do i insert ads between posts. These are not going to be adsense ads.
Thanks
To Insert Ads between posts,
1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see this:
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if></p>
3.Copy below code and paste it just after theabove code.
<b:if cond='data:blog.pageType != "item"'>
INSERT YOUR AD CODE HERE
</b:if>
4.Save your template
hello bro why cant reply me.....whats up...plz fix my prob...?
Hello, I decided to change the template and insert Lk Magazine.
Unfortunately I'm not good and I need help.
First I can not change the title (LK Magazine V2) and put my logo.
The heading I can not see, I see very little.
I apologize for my bad English.
This is my blog: http://flyfishingitalia.blogspot.com
Hello
Thanks
Federico
Hello, I wanted a help for the following points:
1 Remove all the buttons you are under the posts (twitter, facebook, digg, technorati etc etc)
2 Change the size and color of post title
3 Change the background color of the submenu in the navigation bar black (when you hover submenus are not seen, are transparent ...)
4 shows the QuickEdit bar and to make changes
I apologize for asking too many questions I am a beginner
Hello
Thanks
Federico
"Sameera said...
hello bro why cant reply me.....whats up...plz fix my prob...? "
Sameera send your template to this email:
lasanthat1[at]gmail.com
Hello FlyFishing,
To change the logo follow the steps below:
Configure Header logo
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below line :
http://2.bp.blogspot.com/_T46SliM0-PI/S_VIpcB5SmI/AAAAAAAAAMs/CuJPES_Z5aE/LK+Magazine+v2.png
Now replace it with your logo address/url.
To remove social buttons remove below code from your template(frist click on expand widget templates).
<b:if cond='data:blog.pageType == "item"'>
<div style='clear:both; '>
<div style='width:60px; float:left;'>
<script type='text/javascript'>
digg_url = '<data:post.url/>';
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
<div style='width:60px; float:left;'>
<script badgetype='square' src='http://d.yimg.com/ds/badge2.js' type='text/javascript'><data:post.url/></script>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Stumble' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/stumble.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Delicious' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/delicious.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Technorati' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/technorati.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Twitter' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/twitter.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Facebook' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/facebook.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
</div>
</b:if><br/>
Now save your templates.
Thank you! Unfortunately I need and I still need your help, I make a list of problems that I solve.
1 I want to center the logo fly fyishing Italy ", eliminating the widget 's header (where you write the title and blog description). If possible after I put the logo on the sides (left and right) two photos.
2 remove the white line that appears below the date in post
3 Remove the "Related Articles" below the post
Remove the 4 second navigation bar (the white one with links)
5 change text color and size of the titles of various gadgets
Thank you again for your precious help and time you lose (your site will always be in my links) (
Hello
Thanks
Federico
Hello FlyFishing,
You can not center the logo because header has divided into 2 columns.
To remove the white line,remove the code below from your template.
<div id='post-divisor'/>
To remove the "Related Articles",remove the code below from your template.
<!-- Related Posts Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div class='related-post-int'/><b>Related Articles :</b><div class='related-post'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=6;
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
<br/><br/>
</b:if>
<!-- Related Posts Code End-->
To remove the white navigation menu, remove this:
<div id='foxmenucontainer'>
<div id='menu'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-4</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-7</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-8</a></li>
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-9</a></li>
</ul>
</div>
</div>
To change colors of titles you want to find .post h3 , .sidebar h2,... and change the values inside these classes as like.
awesome, love it but i was wondering if i can change the "READ MORE" after each post to say something different ? or is it not possible,?
Never mind found it ^_^ thanks for the great template though love it 😀
Thanks for the hack. I am really enjoying the template.
As a web and graphic design student, I really appreciate the work that you put into this.
Hello PBTemplates
I know that I'm stressing .. forgive me!
I have another problems with the slide carousel. I uploaded the pictures in the carousel (Photos are 515x250)
When I click on any link or post, while the page loads, appear to me all the pictures of the carousel. It 'very annoying and slows the load.
Sorry for my too many questions
Hello
Thanks
Federico
Hello FlyFishing,
Don't use larger images (larger file sizes).
Host your images in blogger (It will helpful to load your images faster)
Hi PBTemplates,
Its a gr8 template.. thx
I am facing a problem in static page....
In static pages of my blog its showing read more button, that i dsont want.... even while we click on that button it dont show full page....
for ex. check this page....http://d-accord-surbhi88.blogspot.com/p/puzzles.html
its a static page on my blog.
Also i want to change the fonts showing in posts....
plz help....
Hi Surbhi,
To Remove "Read More" from your static pages follow the steps given below.
1.Login to blogger dashboard-->Layout-->Edit html.
2.Click on "Expand Widget Templates".
3.Find this code:
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if></p>
4.Now replace above code with below code:
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if></p>
5.Now save your template.
thank you very much for instant help.....
it worked 🙂
PLz suggest me how can i change font of posts????
You can change fonts easily.Find this:
<Variable name="bodyFont" description="Text Font" type="font" default="normal normal 100% Verdana, Arial, Sans-serif;" value="normal normal 100% Arial,Georgia,Serif;">
Change font types as you like.
Hi Lasantha, it's me again. I went to your blog and I gain valuable tips. Are you able to share your code on the "right side bar menu" containing you RSS, facebook, twitter, email contact? Really good and I want to include in this template. Thanks...
Also the tweetme icon, it distracts the blue line on the main page...how do I adjust it?
aiiya...mata oya kiyla denwada...kohomda post eke akuru athwela tiyena aka in karanne kiyla..pleze aiiya...mata eka godak vadagate..ehma thiyenakota me wage hoda template ekatat katai...mata eka lankarala hada ganna vidiya ikmanatama kiyanna
Sammera,
Delete below code from your template:
text-align:justify;
ela aiiya thanks eka wada....mata igilenna hitenwa....oya nam maru....thwa case ekak aiiya..mama aiiya java cord ekak post eke liwwa eth eka penwanne nane..ekata mama mokda karanne..dan oya me wage code liyanne mata poddak eka kara ganna widiya kiyla denwada....?