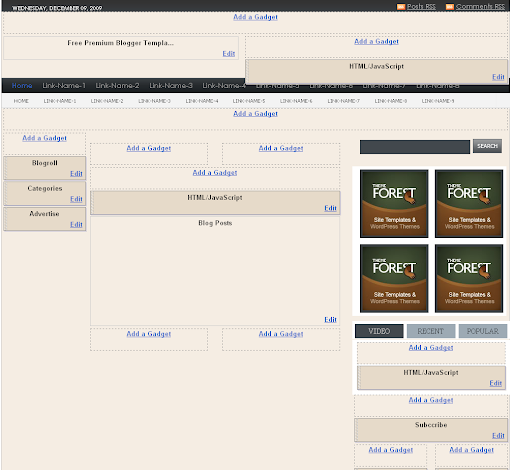
This template is New Magazine Style blogger template created by me.This is very flexible multi functional premium blogger template.This is the first template in this LK Magazine style Series designed by me with very good premium features.
3 Column Footer with Rounded corner Headers
Template Info
Name: LK Magazine
Author:Keerthi Bandara
Designer:Lasantha Bandara
Best viewing Browser: Internet Explorer 8, Firefox 3.5, Opera 10,Google Chrome
Template Features
This template is very SEO Friendly Blogger Template.And also Adsense Ready Template.Fast Page Loading time.
Column: 4 Columns
2 Navigation Bar
1 image slider
1 Multi tab view widget
1 Featured Video section
4 Ads Space
1 CSS Search Box
2 column header
468*60 Header banner
468*60 Header logo
3 Sidebar Gadget section
3 Footer Gadget section
3 Column footer section with rounded corner headers
Auto Read more feature with thumbnails
Related Post feature with thumbnails
Social Bookmarking Widget installed
Breadcrumbs Navigation hack installed
SEO friendly blogger title hack installed
Meta tags installed
Top Bar with Subscribe buttons and Display Day,Month,Year
To make this template fully worked, Please follow steps below:
1. Sign into your Blogger's dashboard, choose the blog's "layout" .
2. Under "Layout" tab, choose the "Edit HTML" option.
3. You might need to backup the template before you upload it, click "download full template template" to save the template file into the computer.
4. You can see the word "Upload a template from a file on your hard drive.", choose the "(template name).xml" and upload it.
5. Find an image hosting site such as Photobucket to upload images contained in "Images_please upload first!" folder.
6. Go to "Edit HTML" again, find the "IMAGE-LINK-HERE/(image name).jpg" and "IMAGE-LINK-HERE/(image name).png" and change with the URL of your hosted image.
7. You don't need to host jquery.min.js,because it is hosted by google for you.But if you need to host it yourself you can do so.
8.And also Follow the instruction below.
Template Customization
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
<meta content='AUTHOR NAME HERE' name='author'/>
<meta content='never' name='Expires'/>
<meta content='INDEX,FOLLOW' name='Robots'/>
<meta content='4 Days' name='Revisit-after'/>
Replace DESCRIPTION HERE,KEYWORDS HERE,AUTHOR NAME HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
AUTHOR NAME HERE:Write the author's name(Your name)
Configure First and Second Navigation Bar
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-X</a>
Now Replace Your-Link-Here,Link-Title,Link-Name-X with your details.
Configure Header logo
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
http://4.bp.blogspot.com/_4HKUHirY_2U/Sx9qwU9t93I/AAAAAAAAAec/NUiMDegMp5o/LK+Magazine.png
Now replace it with your logo address/url.
Configure image slider
Go to Layout-->Page Elements and click on "Add a gadget".
Select "html/java script" and add the code given below and click save.
<div id="myslides">
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 2, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/Swp_uMVeIBI/AAAAAAAAATs/53m4n9dGzso/rem1.jpg', -14, 60], rightnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/Swp_x-EbbHI/AAAAAAAAAT0/W5WfkjVPzdE/rem2.jpg', 0, 60]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<a href="#" title="NFS Most Wanted">
<img alt="NFS Most Wanted" width="200" src="https://4.bp.blogspot.com/_4HKUHirY_2U/Swp3aiu5SZI/AAAAAAAAASk/yizi7snG_Bg/NFS+Most+Wanted.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Call Of Duty">
<img alt="Call Of Duty" width="200" src="https://1.bp.blogspot.com/_4HKUHirY_2U/Swp3ntj2moI/AAAAAAAAASs/yE5UW180uuw/Call+Of+Duty.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="MaxPayne3 Game">
<img alt="MaxPayne3 Game" width="200" src="https://3.bp.blogspot.com/_4HKUHirY_2U/Swp5VFoWHVI/AAAAAAAAATk/pFK49oX63xY/maxpayne3+game.gif" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Tomb Raider">
<img alt="Tomb Raider" width="200" src="https://3.bp.blogspot.com/_4HKUHirY_2U/Swp4F6x_GwI/AAAAAAAAATc/zSWizc86amA/Tomb+Rider.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Harry Potter">
<img alt="Harry Potter" width="200" src="https://2.bp.blogspot.com/_4HKUHirY_2U/Swp37ci8djI/AAAAAAAAATM/h4EWIfrRQUs/harry+potter.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="NFS ProStreet">
<img alt="NFS ProStreet" width="200" src="https://2.bp.blogspot.com/_4HKUHirY_2U/Swp3sTBAurI/AAAAAAAAAS0/luZtbZH5kdQ/NFS+ProStreet.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="MaxPayne Movie">
<img alt="MaxPayne Movie" width="200" src="https://2.bp.blogspot.com/_4HKUHirY_2U/Swp31-yKvyI/AAAAAAAAATE/R9DDNeyELg0/MaxPayne3+movie.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="NFS Undercover">
<img alt="NFS Undercover" width="200" src="https://3.bp.blogspot.com/_4HKUHirY_2U/Swp3_TDx6gI/AAAAAAAAATU/3f5FAgdoT-I/NFS+Undercover.jpg" height="120"/>
</a>
</div>
</div>
</div>
</div>
More details: http://bloggertipandtrick.blogspot.com/2009/11/how-to-add-jquery-images-slider-blogger.html
Configure Multi tab widget
You can add your widget to multitab widget easily.Click on tab name and now click on "Add a Gadget".Now add your widget.But you want to change Tab Names,... read here:
Read here: http://bloggertipandtrick.blogspot.com/2009/11/excellent-jquery-multitab-view-widget.html
Configure Search Box
Find below code :
<div id='search'>
<form action='http://YOURBLOG.blogspot.com/search' id='searchform' method='get' style='display:inline;'>
<input id='s' name='q' type='text' value=''/>
<input id='searchsubmit' type='submit' value=''/>
</form>
</div>
Now Replace http://YOURBLOG.blogspot.com with your blog url.
Configure 125*125 Ad Banners
Find below code in your template.
<!-- Banner -->
<div class='banner'>
<ul>
<li><a href='http://themeforest.net/' rel='bookmark' title=''><img alt='' src='https://1.bp.blogspot.com/_4HKUHirY_2U/SyBazBwWNuI/AAAAAAAAAes/js6ROskR9bo/Copy+of+TF_125x125.jpg'/></a></li>
<li><a href='http://themeforest.net/' rel='bookmark' title=''><img alt='' src='https://1.bp.blogspot.com/_4HKUHirY_2U/SyBazBwWNuI/AAAAAAAAAes/js6ROskR9bo/Copy+of+TF_125x125.jpg'/></a></li>
<li><a href='http://themeforest.net/' rel='bookmark' title=''><img alt='' src='https://1.bp.blogspot.com/_4HKUHirY_2U/SyBazBwWNuI/AAAAAAAAAes/js6ROskR9bo/Copy+of+TF_125x125.jpg'/></a></li>
<li><a href='http://themeforest.net/' rel='bookmark' title=''><img alt='' src='https://1.bp.blogspot.com/_4HKUHirY_2U/SyBazBwWNuI/AAAAAAAAAes/js6ROskR9bo/Copy+of+TF_125x125.jpg'/></a></li>
</ul>
</div>
<!-- /Banner -->
Now replace http://themeforest.net/ and http://1.bp.blogspot.com/_4HKUHirY_2U/SyBazBwWNuI/AAAAAAAAAes/js6ROskR9bo/Copy+of+TF_125x125.jpg with your details.
How to configure Related post widget
Click on "Expand widget templates" and find below code:
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://www.bloggerplugins.org/2009/08/related-posts-thumbnails-blogger-widget.html' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='http://www.bloggerplugins.org/' style='display:none;'>blogger tutorials</a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
If you want to change number of related posts where you can see below blog post,change maxresults=5 to any other value you like.
Example: maxresults=7
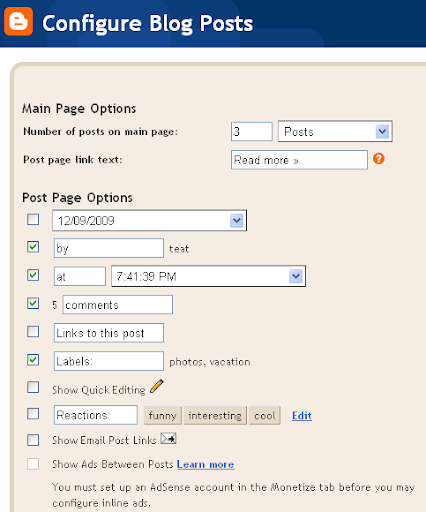
Configure "Blog Posts" Widget
Login to your blogger dashboard--> layout- -> Page elements.Click on "Edit" form "Blog Posts" Section.Now change it value as the picture below:
Now click on "Save".
Important !!!:
Do not remove Footer Credits.
This is free to download and use.But not allowed to sell.







thanks for the nice template, its very good template. i am using this template for my blog. but i have one problem, when i search anything from the blog serach box which is on the template, i didnt get result sometime. even there is post available in my blog. e.g. in my blog i am having post title sachin tendulkar 200 runs video OR lexx season all episods. but when i tried to search sachin or lexx i didnt get any result. i have followed all the instructions you have said above. PLEASE HELP ME. i dont want to change such nice template. please provide me solution.
thank you
sorry i forget to mentation my blog address in my comment which i asked for search box problem. http://igooglemovies.blogspot.com
hello sir,
i am pradip patil from india. i am using your LK Magazine Template for my website. but there is something problem in my website looks when i edited html yesterday. it doesnt look good as ur templates looks. please help me. my website address is - http://igooglemovies.blogspot.com
thank you
please help me
wow... nice template 😀
thanks for instruction to this template...by the way, i would like to post this template to my website @http://www.themelive.co.cc
please help,
SEARCH FUNCTION IS NOT WORKING....
please tell what happend??
i edited my adress from wehre u said
Verry Nice
search funcltion is not working, please tell me what should i do 🙁
www.paradiseofcomics.blogspot.com
@pradip and sumit
i am not the admin of this template so i don't know about fixing that search result.But instead,you can put a google powered search box[widget] which is the best solution for searching....[till i think]
@Pradip Patil
Yo! posts to be indexed in search takes time. Be patient, just keep adding fresh post.
Cheers!
Not the Admin.
Excelent template, thanx. But there is a problem with multitab widget - and it seems to me that I'm not the only one with that. Multitab shows everything together - VIDEO, RECENT and POPULAR all at once... I saw this at Pratil's blog to (http://igooglemovies.blogspot.com).
My blog is http://etenis.blogspot.com.
@RFT
I checked your template.The reason for this problem is you have used jquery in your template 2 time.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script>
And
<script language='javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
Remove above 2 codes from your template and insert below code just after the ]]></b:skin> tag.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script>
Nice template, anyway it seems the template's read more widget is not compatible with stand-alone pages. I create some stand-alone pages, and the whole content does not appear completely. It looks like the read-more widget block the content and even my text formatting is not applied.
Is there any way to remove the read-more widget, so I can replace with another kind of read-more widget?
This is one of my stand-alone pages: http://lokalin.blogspot.com/p/tentang-kami.html
Thanks, I'd appreciate you help.
@ZzdWAN
Find this line:
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if></p>
Now replace it with below code:
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if></p>
Now save your template.
@PBTemplates
There's still problem with my stand-alone pages. The whole content now appears completely, but the read-more widget (and the read-more button) still blocking, above the true content. And I do not give my stand-alone pages any page break.
You can check this page: http://lokalin.blogspot.com/p/tentang-kami.html
Thanks for your help.