
|
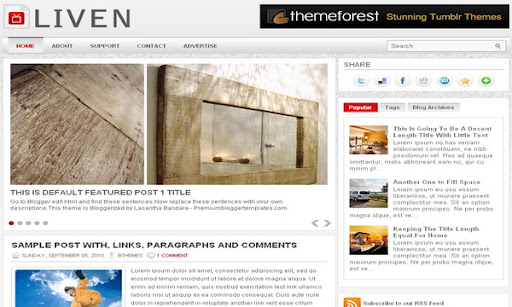
Template name : Liven Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Elegant, Featured Section, Fixed width, Grey, Header Banner, Magazine, Premium, Red, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : May 24, 2011 Coder/Designer Name(s) : Lasantha Bandara / Free WordPress Themes Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2011/05/liven-premium-blogger-template.html |
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured Content Slider:
Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-post'> and </div> .
Now replace,
- "This is default featured post X title" with your featured post title.
- "featured-post-X-url-here" with your featured post URL.
- "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
- Slider image address with your slider image.
for each featured slide.
How To Change Tab Names of Tab Widget
If you want to change your tab names of your tab widget then find this:
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'> <li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li> <li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li> <li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li> </ul>
Now change the names "Popular", "Tags" and "Blog Archives" as you like.
Configure Meta tags
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 238px width and 61px height.
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/

i can't seem to figure out how to change the slideshow images. Would love tip. thanks!
Dear Lasantha Bandara,
I am new blogger, i need your help. I want to change the "Pages" widget to be a some "Menu". Whether is it possible? If yes please help me how to it or where I should place the code.
Thank you, Your template really nice and clean. I like that
Una duda, una ves instalado la plantilla al blog y guardados todos los cambios, en la parte principal de blog (inicio/Home) aparece de primero un presentador de imágenes que va cambiando de imágenes, mi pregunta es: COMO PUEDO ELIMINAR ESAS IMÁGENES Y COLOCAR IMÁGENES ELEGIDAS POR MI? Espero pronto tu respuesta, saludos
How do you add more pages on this template? Mine is looking a bit empty with only a "Home" one
Featured Posts Section is not working. 🙁 Please fix it.
How do I set up the "Tags" and "Blog Archives" tags to actually pull up the tag and blog archive information?
read the instructions given above.
Thanks for your response. I've read and re-read the notes above, and i don't see how to activate the tag and blog tabs. They're there, but when I click on them, they don't sort my posts by tags or blog archive. I read above how I can re-name them, but I don't see how I can make them active. My apologies if I'm missing something.
Hello,
I really cant figure out how to add a header logo. I've read "How To Add a Header Logo" but im not able to find the place where i have to put my logo image url.
I would really appreciate if someone is able to help me.
Thank you in advance.