
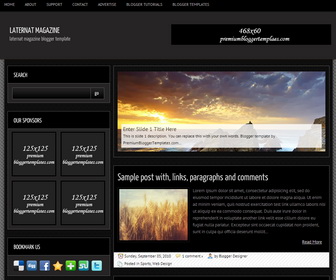
Laternat Magazine is 2 Columns, Multipurpose, Black Color Blogger Template suitable for any blogger blog. Laternat Magazine Blogger Template has a jQuery Slider, Top Navigation, Ad Banners, 4 Columns Footer and Social Buttons.
|
Template name : Laternat Magazine
Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from WordPress, Black, Elegant, Featured Section, Fixed width, Fresh, Header Banner, Left Sidebar, Magazine, Premium, Slider, Top Navigation Bar, Web 2.0 Release date : November 15, 2013 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Designer URL : http://www.simplewpthemes.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/laternat-magazine-blogger-template/ |
How to Configure Laternat Magazine Blogger Template
Read instructions given below to configure Laternat Magazine Blogger Template.
How To Configure Meta tags:
Go to "Template" --> "Edit HTML" of your blog. Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Add Links Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='side-widget'>
<h3>Follow Us</h3>
<ul id='topsoc'>
<li class='first'>
<a href='#' id='email'>Subscribe via Email</a>
</li>
<li class='second'>
<a href='#' id='socrss'>Subscribe via RSS</a>
</li>
<li class='third'>
<a href='#' id='twitter'>Follow my tweets</a>
</li>
</ul>
</div>
Add your own social links replacing "#" marks.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div id='sliderwrap'> <div id='slider'> <!-- slide 1 code start --> <a href='ENTER-SLIDE-1-LINK-HERE'><img height='234' src='https://3.bp.blogspot.com/-i2LQqjO1Atc/UoV_C7vvytI/AAAAAAAAIYY/xYJsTk5IXaw/s1600/slide-image-1.jpg' title='Enter Slide 1 Title Here<br /> <span>This is slide 1 description. You can replace this with your own words. Blogger template by PremiumBloggerTemplates.com...</span>' width='352'/></a> <!-- slide 1 code end --> <!-- slide 2 code start --> <a href='ENTER-SLIDE-2-LINK-HERE'><img height='234' src='https://2.bp.blogspot.com/-FMG216bD89c/UoV_IamzFUI/AAAAAAAAIYo/ThSWrBQY4GU/s1600/slide-image-2.jpg' title='Enter Slide 2 Title Here<br /> <span>This is slide 2 description. You can replace this with your own words. Blogger template by PremiumBloggerTemplates.com...</span>' width='352'/></a> <!-- slide 2 code end --> <!-- slide 3 code start --> <a href='ENTER-SLIDE-3-LINK-HERE'><img height='234' src='https://4.bp.blogspot.com/-L04kgjhyZ28/UoV_GX4r5OI/AAAAAAAAIYg/VNwgQUaBfnE/s1600/slide-image-3.jpg' title='Enter Slide 3 Title Here<br /> <span>This is slide 3 description. You can replace this with your own words. Blogger template by PremiumBloggerTemplates.com...</span>' width='352'/></a> <!-- slide 3 code end --> </div> </div>
There are 3 slides in the slider. You can add a remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
"This is slide X description. You can replace this with your own words. Blogger template by PremiumBloggerTemplates.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
Important !!!:
Do not remove the footer credits. This Laternat Magazine Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
