
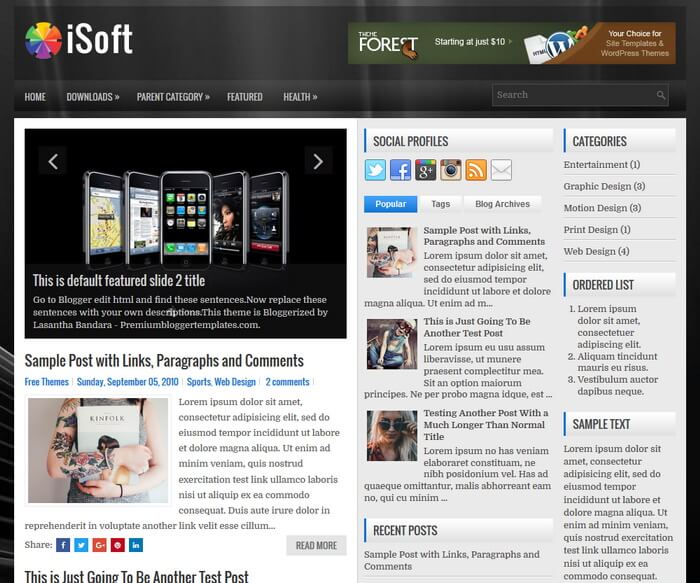
iSoft is a Beautiful, Fully Responsive, 3 Columns Blogger Template for Tech Blogs. iSoft Blogger Template has a Mobile Friendly Slider, Dropdown Menu, Header Banner Widget, Related Posts, Breadcrumb, Social and Share Buttons, 2 Right Sidebars, 3 Columns Footer, Tabbed Widget and More Features.
|
Template name : iSoft
Template type : 2 Sidebars, 3 Columns, 3 Columns Footer, Adapted from WordPress, Blue, Breadcrumb, Elegant, Featured Section, Responsive, Grey, Header Banner, HTML5/CSS3, Magazine, Mobile Friendly, Premium, Related Posts with Thumbnails, Right Sidebar, Slider, Share Buttons, Social Buttons, Tabbed widget, Top Navigation Menu, Web 2.0 Release date : March 26, 2018 Author Name and URL : Lasantha Bandara / https://www.premiumbloggertemplates.com/ Original Designer URL : https://flexithemes.com/isoft-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : https://www.premiumbloggertemplates.com/isoft-blogger-template/ |
How to Configure iSoft Blogger Template
Read instructions given below to configure iSoft Blogger Template.
Main column area width is 460px.
There are with slider and without slider versions in this theme.
How To Configure Navigation Menus
How To Configure Featured Content Slider

No header navigation menu options for me. Why?
to add page navigation please go to "Page Elements" and click on the "edit" link of navigation widget.
Hello, I have a problem and I need your help:
I am having troubles with the "#widget -themater_tabs". I can't make tags appear under tags and the blog archives under blog archives. I have seen in the html editing of the template something like "id1" "id2" "id3". I changed the number I saw for blogger-id but there was no change.
I need you to guide me through it because I am a bit lost.
I am waiting for your answer, thank you very much.
*Thanks a lot for this template! 🙂
i need a wide slider. how can i re-size it.