
|
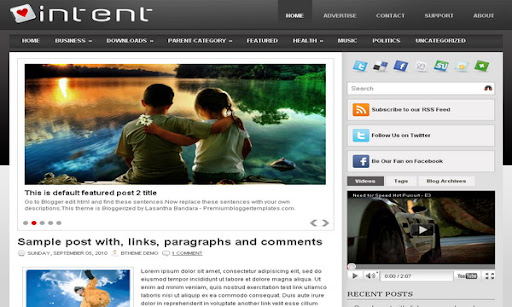
Template name : Intent
Template type : 1 Sidebar, 2 Column, Adapted from WordPress, Elegant, Featured Section, Fixed width, Grey, Magazine, Premium, Red, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : January 26, 2011 Coder/Designer Name(s) : Lasantha Bandara / Free WordPress Themes Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2011/01/intent-premium-blogger-template.html |
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured Content Slider:
Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-post'> and </div> .
Now replace,
- "This is default featured post X title" with your featured post title.
- "featured-post-X-url-here" with your featured post URL.
- "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
- Slider image address with your slider image.
for each featured slide.
How To Configure Second Navigation Menu
Find <div class='menu-secondary-wrap'> inside your template.(using CTRL+F).This is the beginning of the navigation menu.Now follow the steps given here:
How To Configure a Navigation Menu
How To Change Tab Names of Tab Widget
If you want to change your tab names of your tab widget then find this:
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>
<li><a href='#widget-themater_tabs-1432447472-id1'>Videos</a></li>
<li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li>
<li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li>
</ul>
Now change the names "Videos", "Tags" and "Blog Archives" as you like.
How To Add a Header Logo
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 276px width and 50px height.
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/

thanks
I love this template, but is there a way to slow down how quickly the featured content scrolls? Thanks!
Why can't I use intense debate commenting with this template?
can I have a picture slideshow instead of the featured posts in the slider?
@Kathie @ Just a Happy Housewife
Yes.you can add a picture slideshow instead of the featured post.If you don't no how to do that, contact me for template customization.
How do I change Header Logo to 300x100 pixels? Thanks.
can I change the background color of the header and menu? I can, anybody do mind telling me??