
|
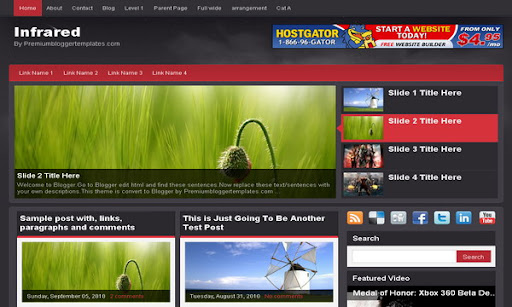
Template name : Infrared
Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from WordPress, Featured Section, Fixed width, Header Banner, Magazine, Premium, Right Sidebar, Top Navigation Bar, Red, Rounded corners Release date : November 19, 2010 Coder/Designer Name(s) : Lasantha Bandara / Web2feel Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2010/11/infrared-premium-blogger-template.html |
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured Content Slider
There is 4 featured slides in this slider.Login to your blogger dashboard--> layout- -> Edit HTML. Find below code.
You have to change 2 codes for every slide.Find these and change as the example below.
This is the 2 codes for the first slide:
Code 1 :
<div id='feature-56'>
<div class='inpost'>
<h3>Slide 1 Title Here</h3>
<p>Welcome to Blogger.Go to Blogger edit html and find these sentences.Now replace these text/sentences with your own descriptions.This theme is convert to Blogger by Premiumbloggertemplates.com ...</p>
</div>
<a href='Slide 1 Link Here'>
<img class='sidim' src='http://3.bp.blogspot.com/_4HKUHirY_2U/TOUTWAi7xDI/AAAAAAAAH0U/BIOC5O-dwlA/s1600/image-1-large.jpg'/>
</a>
</div>
- Replace "Slide 1 Link Here" with your slide link(where to go when click on this slide/image).
- Replace "Slide 1 Title Here" with your slide title.
- Replace "http://3.bp.blogspot.com/_4HKUHirY_2U/TOUTWAi7xDI/AAAAAAAAH0U/BIOC5O-dwlA/s1600/image-1-large.jpg" with your image url.
- Replace "Welcome to Blogger.Go to Blogger edit html and find these sentences.Now replace these text/sentences with your own descriptions.This theme is convert to Blogger by Premiumbloggertemplates.com ..." with slide description.
NOTE : Slide images must be 650px width and 280px height.
Code 2 :
<li><a class='listab' href='#feature-56'><img class='phumb' src='http://3.bp.blogspot.com/_4HKUHirY_2U/TOUTWeQqYNI/AAAAAAAAH0c/iHOjcYLIOZA/s1600/image-1-small.jpg'/>
<h3>Slide 1 Title Here</h3></a></li>
- Replace "Slide 1 Title Here" with your slide title.
- Replace "http://3.bp.blogspot.com/_4HKUHirY_2U/TOUTWeQqYNI/AAAAAAAAH0c/iHOjcYLIOZA/s1600/image-1-small.jpg" with your image url.
Ok.Now we have configured first slide in the slider.Also you can configure other 3 slides, like this.
How To Configure First(Top) Navigation Menu
Find <div id='catmenucontainer'> inside your template.(using CTRL+F).This is the beginning of the first navigation menu.Now follow the steps given here:
How To Configure a Navigation Menu
How To Configure Second Navigation Menu
Find <div id='foxmenucontainer'> inside your template.(using CTRL+F).This is the beginning of the first navigation menu.Now follow the steps given here:
How To Configure a Navigation Menu
How To Add a Header Logo
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/

Important update for Internet Explorer version 6
Find below code and remove it from the template:
-------------------------------------------------------
<!--[if IE 6]>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.post{width:320px;height:380px;float:left;margin-right:5px;position:relative;color:#5F4B3B;margin-bottom:0px;padding-bottom:0px;overflow:hidden;}
.post img{max-width:80px;max-height:80px;}
.post-body{text-align:left;float:left;padding-right:5px;}
.post-title{margin-top:25px;font-size:16px;}
</style>
</b:if>
</b:if>
<![endif]-->
---------------------------------------------------------
Now save your template.
how do I add a tag cloud in the flash template?
HI PBT,
How to Configure Second Navigation Menu adsense in "center" just like showing links in the demo?
Dear Lasantha Bandara,
please let me know how to manage adsense in Second Navigation Menu just like show the links in demo?
GREAT TEMPLATE!!!!!!!
Visit http://erkiovz.co.cc
Hi Mr. Lasantha Bandara,
i have some questions regarding this Template.
How to add adsense Search box just like regular search in this template, just top of regular search or just put adsense code it this search?
Is this possible to make slide work with post labels just like > http://simplexnewsadvance.blogspot.com/ Arthur site > http://simplexdesign.blogspot.com/2010/08/simplex-newspaper-ii-advance-version-of.html
How to remove slide box?
is this template CEO friendly?
Hi Again,
there is one more problem i found. if someone share any post to social network for example "facebook" following code show up """summary_noimg = 300; summary_img = 350; img_thumb_height = 150; img_thumb_width = 300; //=1) { imgtag = ''; summ = summary_img; } if(img.length""" and not original description of the post.
please let me know... i don't want to change my template.
Hi Admin,
please let me know about my requests. asap.
also its only show first image of the post if somebody share on the facebook along with following code witch is looks very very bad. please let me know.
"""summary_noimg = 300; summary_img = 350; img_thumb_height = 150; img_thumb_width = 300; //=1) { imgtag = ''; summ = summary_img; } if(img.length"""
Hi Bro,
still waiting on your reply.
Dear Lasantha Bandara,
Sir, i have two easy queries regarding this temp if you could solve please?
1: i added adsense for search, i want to show default red "Search button" from your temp.
2: how to reduce pending gape in side bars and main contents bar? just like this demo link? > http://infrared-besttheme.blogspot.com/
Thank you.
ENGLISH: When you click on "Older Posts" this posts haven't got the script of summary. How can I fix this problem with the template?
Thank you!
SPANISH: Cuando haces clik en "Entradas más antiguas" estas entradas no tienen el script de resumen. Como puedo solucionar este problema con la plantilla?
Gracias!