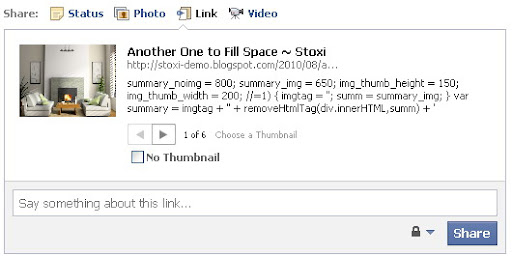
Many blogger users informed me they are facing a problem when try to share blogger post in Facebook(when using my templates).So I decide to give a tutorial for fix this problem with in few seconds.If you are facing a problem like the picture below when share your blogger post in Facebook, follow the instruction given here to fix this problem.
Note : I have fixed this problem for my latest templates.
Before doing this change,I highly recommend to backup your blogger template first.
1.Login to your Blogger Dashboard --> Design --> Edit HTML.
2.Click on "Expand Widget Templates".
3.Now find below code in your template.(some part of the code can be different,according to your template.but you can find this code easily.)
<script type='text/javascript'>
summary_noimg = 800;
summary_img = 650;
img_thumb_height = 150;
img_thumb_width = 200;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
4.Now select and cut(using CTRL+X) this code.
5.Find </head> tag of your template and paste this code just before the </head> tag.
6.Now also add this code just before the </head> tag.
<style type='text/css'>
.postdate{margin-bottom:2px !important;clear:both;}
</style>
7.Save your template. Now your facebook share feature will work correctly.Look at the picture given below.
I have fixed this problem for my latest templates.



Ok.. I do as this tutorial said.. I'm using your 'Cassius' template. the weird html string was gone. but then when I try to share some post, the result was it share the homepage instead, not current post that I shared..
for example, please try share this link to facebook
http://ignoredzone.blogspot.com/2010/12/website-security-systems-keamanan.html
thanks for the reply. hope you can fixed it because I really like 'Cassius' template.. 😀
@Eko Fahrudi
I checked it in few demo blogs including "Cassius" and working it correctly.think you have done some mistake.
ok I try to figured it out then.. thanks.. 😀
I made it.. the problem is caused by meta tag from facebook that I put on head tag.. it's working nopw.. happy happy happy :D.. using "Incorporate" themes now.. I think that's a nice themes.. thanksss... 😀
Thx.
I tried this, and could not get it to work. Then suddenly, it was fixed. And it was simple. On my blog, this solution only work for articles you post after you have edited the code according to this tutorial.
So if you have trouble. follow the tutorial, post a new article...then try to share to facebook. Worked 4 me!
Thank you so much for a great tutorial - this saved my day! 🙂
need help ...
I didn´t found the code in the template, can you help me??? I pasted the other code but it just show the blog's title and the url!!!
Hello it doesn't seem to work with me :'( could you please help me out with the html codes? I'm quite new to blogging appreciate your help pleeeeaseee....
It still doesnt work for me, i followed all the instructions.
I can't do this with Revize template...
Hi, your site is great and very nice templates.
I install Oracle template, and still with problem of sharing in facebook: appears
like the pisture that you pot, I will appreciate your help.
what about when i put the like button in my post, then, i click the like button, it show the same problem in facebook..
how can i fix it?
the share button is work perfectly...
please help me..:(
Finally i found a solution to my problem in this web ..
thank bro for sharing to me..
Greetings.
I use your iFinance template (https://www.premiumbloggertemplates.com/2010/10/ifinance-blogger-template.html)and really enjoy it, thanks.
But I have a problem with the facebook share integration.
I've followed your instructions above EXACTLY as listed. I found the code version you have in the iFinance template, cut it and moved it to just before /head> and added the additional code snippet right after (still before /head>).
I was hoping you could take a look and make a recommendation. I'd hate to have to dump the template for a different one as facebook sharing is one of the primary traffic sources.
Any assistance you can provide would be greatly appreciated.
Thanks again,
Matt
In addition to iFinance template, the revision listed above does not fix this problem on the Neolux template. Any feed back as to how to remedy on iFinance would be great (since I looked into Neolux thinking if iFinance could not be fixed, I'd start over from scratch...luckily, I'm testing the facebook share function before building out the blog).
help! I did the instructions above..but still not working. the html strings still appear to my facebook share links. help please!
Help! i did the instructions above. but still the html strings still appear to my facebook share link. Help! im using the IREcipe template.
Also my favicon is not working, how do i adjust this thru html edit?
thanks
thanks! this was such a big help! done and fixed the problem 🙂
Great collection