In this tutorial,I am going to explain how to configure a navigation menu of a template.This tutorial Not Only for below navigation menu configuration,But Also this will helpful to configure any CSS navigation menu.
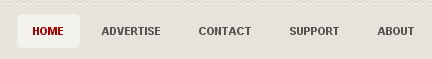
For example lets look at how to configure below navigation menu.

Login to your Blogger account → "Template" → "Edit HTML" of your blogger blog.
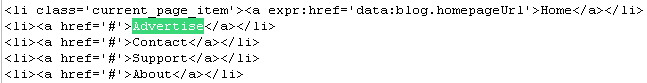
Find the word "Advertise".(using Ctrl+F keys)
You can see like this code:

Change the name "Advertise" if you want.In this example I do not change the name "Advertise",Because I have a advertise URL.
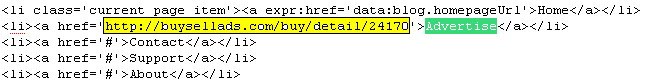
Replace "#" mark with the URL you want to go when click on the name "Advertise".
My Advertising URL is "http://buysellads.com/buy/detail/24170"
So I replace "#" mark with the my Advertising URL.After doing this it will look like this:

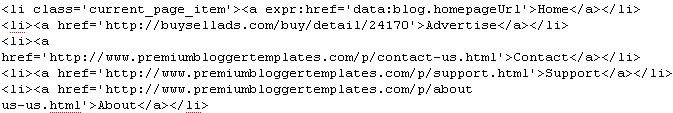
Now I have configured "Advertise" link of above navigation menu.Other links (Contact,Support,About) configurations are also same to this method.So you can configure all navigation links very easily.
Look at the example below:

Note : You do not need to change "Home" URL,because it is automatically linked to your homepage.
After doing this changes save your template.
I think this easy tutorial will helpful for you.

it is really helpful , i was having 0 % knowledge of HTML .. BUT NOW I CAN SAY I KNOW some HTML .. thanks alot .
Hello...
I cut this section of code and add it to a widget located in the top..
Is more easy to modify...
P.D. Can do this with the gallery Please? Thanks
http://kindle-ebook-reader-showcase.blogspot.com/
Hello,
Please how do I open a link in a popup window.
Thanks
como cambio las foto que me aparecen por unas personales
please help me with the content slider and how do i change my picture. can i pull my picture from a website or does it have to be hosted somewhere
how can change facebook fans?
reallly good work....
Nice Tutorial....?? Very good for beginners who do not understand about following suit.? Thanks
I postingkan also on my blog 😀
I have remove the navigational menu but the problem is the content slider stopped working after that.
I'm using MobileApps template. Do you have any idea why?
@Abg Bob
Hi there
Could you teach me how to remove the whole of 2nd navigation menu
Thank you
Hi fellow bloggers
Like to ask how can I remove the 2nd navigational menu. as I plan to use google page widget instead?
Thank you
U R THE BEST!
may i change picture slider with my picture! PLEASE SIR!
I'm trying to use the Revize template and have followed the instructions here. However when I click on the tabs I get the message, Page Not Found. How do I get the tabs to have pages? When I clicked on them prior to doing this all that appeared was code.
Thanks for help!
thank you very much.............
i love ur theme and ur explained.
I've tried a few times to do follow your instructions on customising the blog template and to be honest they are very vague and unhelpful as a result I've wasted a lot of my time for not much gain!
Thank you Mr. Lasantha B, it's work as you suggest and much more helpfull
how to change picture slider with my picture!
That is excatly my question as well???help...thank you in advance....
Hi, I had this problem also until I got mad and figured it out.
Go to html and search
Scroll down or copy and you will see <img src=
after that you will see a url that was posted erase it
now open another tab and go to the post picture you would like to use
copy the picture url and paste it where you erased the previous url save template and there you go.
If you have any questions you can write me at phytemad@socialcrazy4u.com
Hi
Thank you for great template
Can you tell me how to change title on admin icon?
Hi! I used you theme for this site: http://www.upchemicalsociety.org/ 🙂
Also, I want to say that you guys are awesome. Thanks you!
that was very helpfull thankyou..for share
that what i needed thanks mr Lasantha
Gracias Lasantha, la estoy montando en este blog: http://alejandroquiceno.blogspot.com/
Muchos exitos y muchas bendiciones, que el señor le multiplique y lo prospere.
Please, how do i remove some of the navigation tabs, they are too much for now. Thanks