
Hotel is a Responsive, 2 Columns Blogger Template for Hotel Websites or Blogs. Hotel Blogger Template has a Featured Header Image, Dropdown Menus, Related Posts, Right Sidebar, 3 Columns Footer, Google Fonts and More Features.
|
Template name : Hotel
Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from WordPress, Brown, Elegant, Fixed width, Responsive, Fresh, Magazine, Minimalist, Orange, Premium, Related Posts, Right Sidebar, Top Navigation Bar, Web 2.0, White Release date : November, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://themehall.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/hotel-blogger-template/ |
How to Configure Hotel Blogger Template
Read instructions given below to configure Hotel Blogger Template.
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<nav class='nav-primarypbt' role='navigation'> <div class='wrappbt'> <ul class='menupbt omega-nav-menupbt menu-primarypbt'> <li class='menu-item'><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item'><a href='#'>Business</a> <ul class='sub-menu'> <li class='menu-item'><a href='#'>Internet</a></li> <li class='menu-item'><a href='#'>Market</a></li> <li class='menu-item'><a href='#'>Stock</a></li> </ul> </li> ... <li class='menu-item'><a href='#'>Uncategorized</a></li> </ul> </div> </nav><!-- .nav-primary -->
Replace "#" marks with real URLs and change anchor texts as you like.
How To Change Header Image

Find this in "Edit HTML":
https://4.bp.blogspot.com/-L_blpIsD6nE/VGQHWwqbeFI/AAAAAAAANAY/2QeUT2cCVYA/s1600/header.jpg
Replace it with your new header image URL.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='followbtnpadnbt'> <a href='http://twitter.com/' target='_blank'><img alt='Twitter' src='https://1.bp.blogspot.com/-tLOdCdFwBXw/U8iX_exEUqI/AAAAAAAALpY/7BcWFjPggaA/s1600/twitter.png' title='Twitter'/></a> <a href='http://facebook.com/' target='_blank'><img alt='Facebook' src='https://1.bp.blogspot.com/-nv46iRQK3X4/U8iX4shPe9I/AAAAAAAALnM/nYuMF8B-Mvo/s1600/facebook.png' title='Facebook'/></a> <a href='https://plus.google.com/' target='_blank'><img alt='Google Plus' src='https://1.bp.blogspot.com/-zHK_1k86vWY/U8iX5rrgKmI/AAAAAAAALng/p2zFsZEofAw/s1600/google.png' title='Google Plus'/></a> <a href='http://instagram.com/' target='_blank'><img alt='Instagram' src='https://2.bp.blogspot.com/-9qHtPdtA-gE/U8iX531XNwI/AAAAAAAALnk/6wD_u6wtZhs/s1600/instagram.png' title='Instagram'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank'><img alt='RSS Feed' src='https://4.bp.blogspot.com/-gaY23lvGKgY/U8iX74xUO8I/AAAAAAAALoM/wjdRu1yErfY/s1600/rss.png' title='RSS Feed'/></a> <a href='mailto:your@email.com' target='_blank'><img alt='Email' src='https://3.bp.blogspot.com/-V6TDR3wxbxA/U8iX6Z0eCAI/AAAAAAAALns/DKqXbbxJrMY/s1600/mail.png' title='Email'/></a> </div>
Add your social profile URLs replacing default social media networks URLs.
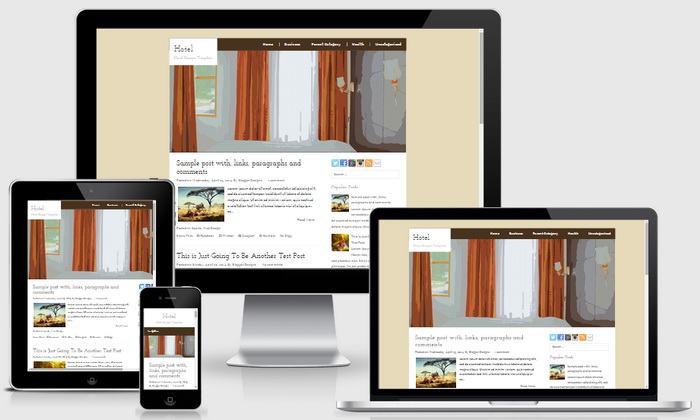
Hotel Blogger Template Responsive View:

Important !!!:
Do not remove the footer credits. This Hotel Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
