
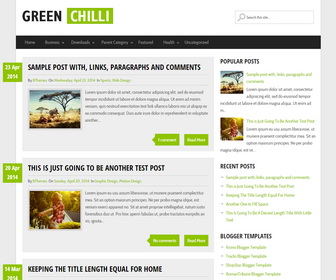
GreenChilli is a SEO Friendly, Clean and Responsive, 2 Columns Blogger Template with Elegant Look. GreenChilli Blogger Template has a Top Dropdown Menu, Related Posts, 3 Columns Footer, Google Fonts, Social Profile Buttons and Post Share Buttons and More Features.
|
Template name : GreenChilli
Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Elegant, Fixed width, Responsive, Fresh, Green, Grey, Magazine, Minimalist, Premium, Related Posts, Right Sidebar, Top Navigation Bar, Web 2.0, White Release date : November 10, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://mythemeshop.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/greenchilli-blogger-template/ |
How to Configure GreenChilli Blogger Template
Read instructions given below to configure GreenChilli Blogger Template.
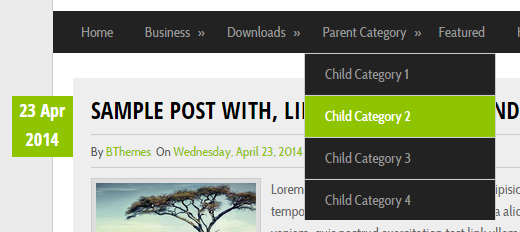
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<nav id='navigationpbt'> <ul class='menupbt' id='menu-main-navigationpbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul> </nav>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Blogger Timestamp Format

If you haven't configured timestamp format of your blog posts correctly, you will see "undefined" errors.
Follow this tutorial: http://www.premiumbloggertemplates.com/blog/posted-date-undefined-error-solution/
How To Configure Email Subscribe Box

Find this in "Edit HTML":
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=pbtemplates', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input name='email' onblur='if (this.value == '') {this.value = 'Your email Address...';}' onfocus='if (this.value == 'Your email Address...') {this.value = '';}' type='text' value='Your email Address...'/> <input name='uri' type='hidden' value='pbtemplates'/> <input name='loc' type='hidden' value='en_US'/> <input type='submit' value='Subscribe'/> </form>
Add your feedburner ID replacing my feedburner ID (pbtemplates).
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='social-profile-icons'>
<ul>
<li class='social-dribbble'><a href='#' rel='nofollow' target='_blank' title='Dribbble'>Dribbble</a></li>
<li class='social-email'><a href='#' rel='nofollow' target='_blank' title='Email'>Email</a></li>
<li class='social-facebook'><a href='#' rel='nofollow' target='_blank' title='Facebook'>Facebook</a></li>
<li class='social-gplus'><a href='#' rel='nofollow' target='_blank' title='Google+'>Google+</a></li>
<li class='social-linkedin'><a href='#' rel='nofollow' target='_blank' title='LinkedIn'>Linkedin</a></li>
<li class='social-pinterest'><a href='#' rel='nofollow' target='_blank' title='Pinterest'>Pinterest</a></li>
<li class='social-stumbleupon'><a href='#' rel='nofollow' target='_blank' title='StumbleUpon'>StumbleUpon</a></li>
<li class='social-twitter'><a href='#' rel='nofollow' target='_blank' title='Twitter'>Twitter</a></li>
<li class='social-youtube'><a href='#' rel='nofollow' target='_blank' title='YouTube'>YouTube</a></li>
<li class='social-flickr'><a href='#' rel='nofollow' target='_blank' title='Flickr'>Flickr</a></li>
<li class='social-lastfm'><a href='#' rel='nofollow' target='_blank' title='Lastfm'>Lastfm</a></li>
<li class='social-tumblr'><a href='#' rel='nofollow' target='_blank' title='Tumblr'>Tumblr</a></li>
<li class='social-vimeo'><a href='#' rel='nofollow' target='_blank' title='Vimeo'>Vimeo</a></li>
<li class='social-rss'><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank' title='RSS'>RSS</a></li>
</ul>
</div>
Add your own social links replacing "#" marks.
GreenChilli Blogger Template Responsive View:

Important !!!:
Do not remove the footer credits. This GreenChilli Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
