
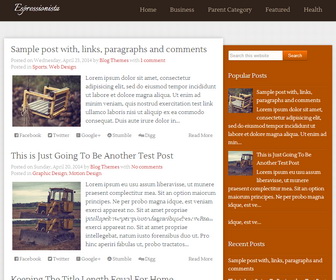
Espressionista is a fully responsive, 2 columns Blogger template with carefully chosen typography and a pleasant colour scheme. Espressionista Blogger template has a simple and elegant design, fixed header, drop-down menus, related posts, share buttons and more features.
|
Template name : Espressionista
Template type : 1 Sidebar, 2 Column, Adapted from WordPress, Brown, Elegant, Fixed width, Responsive, Fresh, Magazine, Minimalist, Orange, Premium, Related Posts, Right Sidebar, Top Navigation Bar, Web 2.0, White Release date : July 9, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Designer URL : http://www.onedesigns.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/espressionista-blogger-template/ |
How to Configure Espressionista Blogger Template
Read instructions given below to configure Espressionista Blogger Template.
How To Add Links to Top Navigation Menu
Find this in "Edit HTML":
<div class='menu-testing-menu-container'> <ul class='menupbt'> <li class='menu-item'><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item'><a href='#'>Business</a> <ul class='sub-menu'> <li class='menu-item'><a href='#'>Internet</a></li> <li class='menu-item'><a href='#'>Market</a></li> <li class='menu-item'><a href='#'>Stock</a></li> </ul> </li> rest of the menu code goes here... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
More Info: http://www.premiumbloggertemplates.com/how-to-configure-navigation-menu/
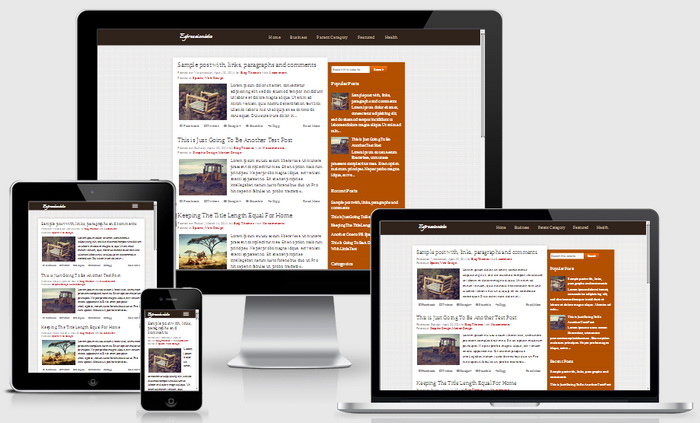
Espressionista Blogger Template Responsive View:

Important !!!:
Do not remove the footer credits. This Espressionista Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
