
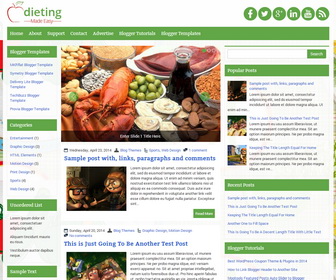
DietingMadeEasy is a Responsive, 3 Columns Blogger Template for Food Blogs. DietingMadeEasy Blogger Template has a jQuery Slider, Top Navigation Menu, Header Social Buttons, Related Posts, 4 Columns Footer, Left and Right Sidebars and More Features.
|
Template name : DietingMadeEasy
Template type : 2 Sidebar, 3 Column, 4 Column footer, Adapted from WordPress, Elegant, Featured Section, Fixed width, Responsive, Fresh, Green, Left Sidebar, Magazine, Premium, Related Posts, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : May 27, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://themepix.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/dietingmadeeasy-blogger-template/ |
How to Configure DietingMadeEasy Blogger Template
Read instructions given below to configure DietingMadeEasy Blogger Template.
How To Add Links to Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='social-icons-box text-center clearfix'> <a href='#' rel='nofollow' target='_blank' title='Facebook'><img alt='facebook' src='https://2.bp.blogspot.com/-_HJx_VzSE_s/U4GPRt8OrDI/AAAAAAAAJcc/PKQk9tn0VYs/s1600/icon-fb.png'/></a> <a href='#' rel='nofollow' target='_blank' title='Twitter'><img alt='tweeter' src='https://2.bp.blogspot.com/-2BAqKZWmqzo/U4GPT2Ti57I/AAAAAAAAJdE/4gAtvdq87FU/s1600/icon-tweeter.png'/></a> <a href='#' rel='nofollow' target='_blank' title='Google Plus'><img alt='google' src='https://2.bp.blogspot.com/-YKHkR1ztNmQ/U4GPSq5tf4I/AAAAAAAAJcw/A3FQjrw4luE/s1600/icon-google.png'/></a> <a href='#' rel='nofollow' target='_blank' title='Linded In'><img alt='linked in' src='https://4.bp.blogspot.com/-10btjpxwXX8/U4GPTKXlx8I/AAAAAAAAJc0/25Z1onDD5dw/s1600/icon-in.png'/></a> <a href='#' rel='nofollow' target='_blank' title='You Tube'><img alt='you tube' src='https://2.bp.blogspot.com/-HdZoKOPIjGc/U4GPUDz2WOI/AAAAAAAAJdM/Z_VqYd-CFKQ/s1600/icon-you-tube.png'/></a> <a href='#' rel='nofollow' target='_blank' title='RSS'><img alt='rss' src='https://3.bp.blogspot.com/-9R488_qmhrg/U4GPTh9h1UI/AAAAAAAAJdU/GliacjWZdLU/s1600/icon-rss.png'/></a> </div>
Add your own social links replacing "#" marks.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div class='carousel-inner'>
<div class='item active'>
<a href='ENTER-SLIDE-1-LINK-HERE'>
<img src='https://2.bp.blogspot.com/-zZanoa5GiB8/U4QJw9FTlJI/AAAAAAAAJpM/gHoVewb3orM/s1600/slideimg-1.jpg'/>
</a>
<div class='carousel-caption'>
<p>Enter Slide 1 Title Here.</p>
</div>
</div>
<div class='item'>
<a href='ENTER-SLIDE-2-LINK-HERE'>
<img src='https://3.bp.blogspot.com/-iCW6gTuO3CU/U4QJxXjlmGI/AAAAAAAAJpU/HuuVZHa29OE/s1600/slideimg-2.jpg'/>
</a>
<div class='carousel-caption'>
<p>Enter Slide 2 Title Here.</p>
</div>
</div>
<div class='item'>
<a href='ENTER-SLIDE-3-LINK-HERE'>
<img src='https://1.bp.blogspot.com/-iFqZrKaHZlA/U4QJv3BpMDI/AAAAAAAAJpE/HFlEiZOwu_k/s1600/slideimg-3.jpg'/>
</a>
<div class='carousel-caption'>
<p>Enter Slide 3 Title Here.</p>
</div>
</div>
</div>
There are 3 slides in the slider. You can add or remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here." with your real slide title,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
Important !!!:
Do not remove the footer credits. This DietingMadeEasy Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.

I want a template