
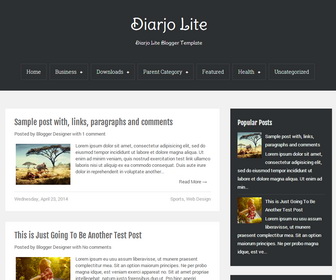
Diarjo Lite is a minimal and clean Blogger theme, to manage your personal blog, optimized for the mobile devices and based on Bootstrap framework. Diarjo Lite Blogger template has 2 columns, right sidebar, top horizontal menu, social buttons, related posts, 4 columns footer, and more features.
|
Template name : Diarjo Lite
Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from WordPress, Black, Elegant, Fixed width, Responsive, Fresh, Green, Grey, Magazine, Minimalist, Premium, Related Posts, Right Sidebar, Social Buttons, Top Navigation Bar, Web 2.0, White Release date : July 3, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://www.themeinprogress.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/diarjo-lite-blogger-template/ |
How to Configure Diarjo Lite Blogger Template
Read instructions given below to configure Diarjo Lite Blogger Template.
How To Add Links to Top Navigation Menu
Find this in "Edit HTML":
<div id='mainmenupbt'> <ul class='menupbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> <li><a href='#'>Downloads</a> <ul class='sub-menu'> <li><a href='#'>Dvd</a></li> <li><a href='#'>Games</a></li> <li><a href='#'>Software</a> <ul class='sub-menu'> <li><a href='#'>Office</a> </li> </ul> </li> </ul> </li> rest of the menu code goes here... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
http://www.premiumbloggertemplates.com/how-to-configure-navigation-menu/
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='socialspbt'> <a href='#' rel='nofollow' target='_blank' title='Facebook'> <i class='fa fa-facebook'/> </a> <a href='#' rel='nofollow' target='_blank' title='Twitter'> <i class='fa fa-twitter'/> </a> <a href='#' rel='nofollow' target='_blank' title='Flickr'> <i class='fa fa-flickr'/> </a> <a href='#' rel='nofollow' target='_blank' title='Google Plus'> <i class='fa fa-google-plus'/> </a> <a href='#' rel='nofollow' target='_blank' title='Linkedin'> <i class='fa fa-linkedin'/> </a> <a href='#' rel='nofollow' target='_blank' title='Pinterest'> <i class='fa fa-pinterest'/> </a> <a href='#' rel='nofollow' target='_blank' title='Tumblr'> <i class='fa fa-tumblr'/> </a> <a href='#' rel='nofollow' target='_blank' title='Youtube'> <i class='fa fa-youtube'/> </a> <a href='#' rel='nofollow' target='_blank' title='Skype'> <i class='fa fa-skype'/> </a> <a href='#' rel='nofollow' target='_blank' title='Instagram'> <i class='fa fa-instagram'/> </a> <a href='#' rel='nofollow' target='_blank' title='Github'> <i class='fa fa-github'/> </a> <a href='#' rel='nofollow' target='_blank' title='Contact'> <i class='fa fa-envelope'/> </a> <a href='#' rel='nofollow' target='_blank' title='RSS'> <i class='fa fa-rss'/> </a> </div>
Add your own social links replacing "#" marks.
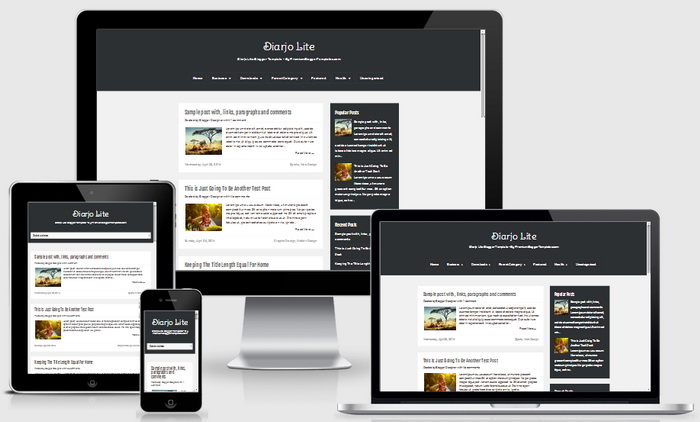
Diarjo Lite Blogger Template Responsive View:

Important !!!:
Do not remove the footer credits. This Diarjo Lite Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
