
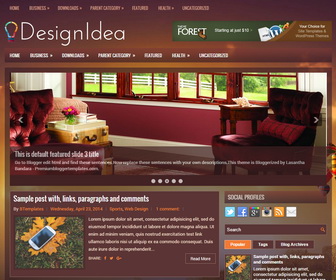
DesignIdea is a Responsive (Mobile Friendly), 2 Columns Blogger Template with a Right Sidebar and 3 Columns Widgets Area in Footer. DesignIdea Blogger Template has a Featured Content Slider, 2 Navigation Menus, Header Banner, Related Posts, Breadcrumb, Social and Share Buttons, Google Web Fonts, Tabbed Widget and More Features.
|
Template name : DesignIdea
Template type : 1 Sidebar, 2 Columns, 3 Columns Footer, Adapted from WordPress, Brown, Breadcrumb, Elegant, Featured Section, Fixed width, Responsive, jQuery Included, Header Banner, HTML5, Magazine, Mobile Friendly, Premium, Red, Related Posts with Thumbnails, Right Sidebar, Slider, Share Buttons, Social Buttons, Tabbed widget, Top Navigation Menu, Web 2.0 Release date : November 27, 2015 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : https://flexithemes.com/designidea-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/designidea-blogger-template/ |
How to Configure DesignIdea Blogger Template
Read instructions given below to configure DesignIdea Blogger Template.
We need to use 930px width and 300px height size images for the slider.
Main column area width is 615px.
There are with slider and without slider versions in this theme.
How To Configure Navigation Menus
How To Configure Featured Content Slider
