
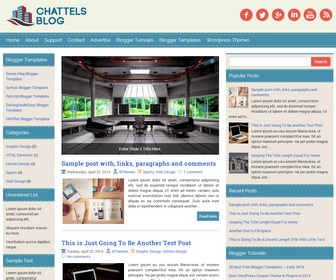
ChattelsBlog is a Responsive, 3 Columns Blogger Template for Business or Personal Blogs. ChattelsBlog Blogger Template has a jQuery Slider, Top Navigation Menu, Header Social Buttons, Related Posts, 4 Columns Footer and More Features.
|
Template name : ChattelsBlog
Template type : 2 Sidebar, 3 Column, 4 Column footer, Adapted from WordPress, Brown, Elegant, Featured Section, Fixed width, Responsive, Fresh, Left Sidebar, Magazine, Premium, Red, Related Posts, Right Sidebar, Slider, Top Navigation Bar, Web 2.0, White Release date : May 31, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://themepix.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/chattelsblog-blogger-template/ |
How to Configure ChattelsBlog Blogger Template
Read instructions given below to configure ChattelsBlog Blogger Template.
How To Add Links to Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='social-icons-box text-center clearfix'> <a href='#' rel='nofollow' target='_blank' title='Facebook'><img alt='facebook' src='https://2.bp.blogspot.com/-Xi-izCwuxUo/U4kn735WPNI/AAAAAAAAJqs/zQa1ixX7gcM/s1600/icon-fb.png'/></a> <a href='#' rel='nofollow' target='_blank' title='Twitter'><img alt='tweeter' src='https://1.bp.blogspot.com/-jnlymD4D_mg/U4koAHo3-2I/AAAAAAAAJsU/oCMiSgFsz3M/s1600/icon-tweeter.png'/></a> <a href='#' rel='nofollow' target='_blank' title='Google Plus'><img alt='google' src='https://3.bp.blogspot.com/-XWSpGfl0eT8/U4kn9e80bPI/AAAAAAAAJrA/JqjbRhgJAmA/s1600/icon-google.png'/></a> <a href='#' rel='nofollow' target='_blank' title='Linded In'><img alt='linked in' src='https://4.bp.blogspot.com/-r-UD9pC30xc/U4kn9rQyMNI/AAAAAAAAJq8/2olrhVMk2uw/s1600/icon-in.png'/></a> <a href='#' rel='nofollow' target='_blank' title='You Tube'><img alt='you tube' src='https://2.bp.blogspot.com/-MKm7MklNUMI/U4koATd_7_I/AAAAAAAAJro/zzhHgyX-Qsg/s1600/icon-you-tube.png'/></a> <a href='#' rel='nofollow' target='_blank' title='RSS'><img alt='rss' src='https://1.bp.blogspot.com/-5ZVn6a9W6eg/U4kn-9QO2UI/AAAAAAAAJrU/vhvZYM5MrJU/s1600/icon-rss.png'/></a> </div>
Add your own social links replacing "#" marks.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div class='carousel-inner'>
<div class='item active'>
<a href='ENTER-SLIDE-1-LINK-HERE'>
<img src='https://4.bp.blogspot.com/--s5hgMpRh2g/U4l3OKJq4gI/AAAAAAAAJvU/pOCvogOCqwY/s1600/slide-1.jpg'/>
</a>
<div class='carousel-caption'>
<p>Enter Slide 1 Title Here.</p>
</div>
</div>
<div class='item'>
<a href='ENTER-SLIDE-2-LINK-HERE'>
<img src='https://3.bp.blogspot.com/-YBEODW5HMLM/U4l3MtnsleI/AAAAAAAAJvE/CHwNRDC1euM/s1600/slide-2.jpg'/>
</a>
<div class='carousel-caption'>
<p>Enter Slide 2 Title Here.</p>
</div>
</div>
<div class='item'>
<a href='ENTER-SLIDE-3-LINK-HERE'>
<img src='https://3.bp.blogspot.com/-FCzZqf2KLnI/U4l3NX5qIHI/AAAAAAAAJvM/XLnlrqQs5UM/s1600/slide-3.jpg'/>
</a>
<div class='carousel-caption'>
<p>Enter Slide 3 Title Here.</p>
</div>
</div>
</div>
There are 3 slides in the slider. You can add or remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here." with your real slide title,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
Important !!!:
Do not remove the footer credits. This ChattelsBlog Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
