
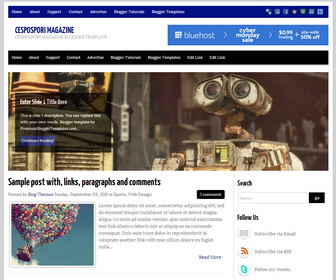
Cespospori Magazine is 2 Columns, Magazine Blogger Template. Cespospori Magazine Blogger Template has a jQuery Slider, 2 Top Navigation Menus, Header and Sidebar Ad Banners, and Social Buttons.
|
Template name : Cespospori Magazine
Template type : 1 Sidebar, 2 Column, Adapted from WordPress, Artworks, Black, Elegant, Featured Section, Fixed width, Fresh, Grey, Header Banner, Magazine, Premium, Right Sidebar, Slider, Top Navigation Bar, Web 2.0, White Release date : November 28, 2013 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Designer URL : http://www.simplewpthemes.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/cespospori-magazine-blogger-template/ |
How to Configure Cespospori Magazine Blogger Template
Read instructions given below to configure Cespospori Magazine Blogger Template.
How To Add Links Top Navigation Menus
Go to "Layout". Click on "Edit" links of "Edit This Menu" widgets.
Now add your links to that link list widgets.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div id='slider'>
<ul id='sliderContent'>
<!-- slide 1 code start -->
<li class='sliderImage'>
<a href='ENTER-SLIDE-1-LINK-HERE'><img height='287' src='https://1.bp.blogspot.com/-PiuvxaUEaTw/Upa6QnCNgrI/AAAAAAAAI4c/o8Y7Jo-QuOs/s1600/slide-image-1.jpg' width='932'/></a>
<span class='bottom'>
<h2><a href='ENTER-SLIDE-1-LINK-HERE'>Enter Slide 1 Title Here</a></h2>
<p>This is slide 1 description. You can replace this with your own words. Blogger template by PremiumBloggerTemplates.com...</p>
<a class='more2' href='ENTER-SLIDE-1-LINK-HERE'>Continue Reading</a>
</span>
</li>
<!-- slide 1 code end -->
<!-- slide 2 code start -->
<li class='sliderImage'>
<a href='ENTER-SLIDE-2-LINK-HERE'><img height='287' src='https://4.bp.blogspot.com/-8o44QPttgkU/Upa6ScB-42I/AAAAAAAAI4k/IHnM0UP-MwE/s1600/slide-image-2.jpg' width='932'/></a>
<span class='bottom'>
<h2><a href='ENTER-SLIDE-2-LINK-HERE'>Enter Slide 2 Title Here</a></h2>
<p>This is slide 2 description. You can replace this with your own words. Blogger template by PremiumBloggerTemplates.com...</p>
<a class='more2' href='ENTER-SLIDE-2-LINK-HERE'>Continue Reading</a>
</span>
</li>
<!-- slide 2 code end -->
<!-- slide 3 code start -->
<li class='sliderImage'>
<a href='ENTER-SLIDE-3-LINK-HERE'><img height='287' src='https://2.bp.blogspot.com/-yNR0dOOmiZU/Upa6TenyN9I/AAAAAAAAI4s/w4Pr5c2NIPM/s1600/slide-image-3.jpg' width='932'/></a>
<span class='bottom'>
<h2><a href='ENTER-SLIDE-3-LINK-HERE'>Enter Slide 3 Title Here</a></h2>
<p>This is slide 3 description. You can replace this with your own words. Blogger template by PremiumBloggerTemplates.com...</p>
<a class='more2' href='ENTER-SLIDE-3-LINK-HERE'>Continue Reading</a>
</span>
</li>
<!-- slide 3 code end -->
<div class='clear sliderImage'/>
</ul>
</div>
<!-- // slider -->
There are 3 slides in the slider. You can add a remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
"This is slide X description. You can replace this with your own words. Blogger template by PremiumBloggerTemplates.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='side-widget'>
<h3>Follow Us</h3>
<ul id='topsoc'>
<li class='first'>
<a href='#' id='email'>Subscribe via Email</a>
</li>
<li class='second'>
<a href='#' id='socrss'>Subscribe via RSS</a>
</li>
<li class='third'>
<a href='#' id='twitter'>Follow my tweets</a>
</li>
</ul>
</div>
Add your own social links replacing "#" marks.
How To Configure Ad Banners
Find this in "Edit HTML":
<div class='side-widget'> <h3>Our Sponsors</h3> <a href='#'><img class='add1' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img class='add2' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img class='add1' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img class='add2' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> </div>
You can remove above code if you do not want ad banners or replace "#" marks with your advertises links and ad banner image URLs with real advertiser image URLs.
Important !!!:
Do not remove the footer credits. This Cespospori Magazine Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.

This is one of my favorite themes. I'm using it for many of my review sites! Good job.