
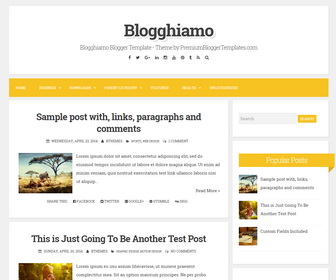
Blogghiamo is a Beautiful, Responsive, 2 Columns and Minimal Blogger Template for Writers, Personal Blogs or Other. Blogghiamo Blogger Template has a Social Icons, Dropdown Menus, Share Buttons, Related Posts, Google Fonts and More Features.
|
[purchase_link id="9354" text="Buy Now - Blogghiamo - PRO Version (Template Designer Compatible + SEO Friendly)" style="button" color="blue"]
Template name : Blogghiamo (Version 2)
Template type : 1 Sidebar, 2 Column, Adapted from WordPress, Elegant, Fixed width, Responsive, Fresh, Grey, Magazine, Minimalist, Orange, Premium, Related Posts, Right Sidebar, Top Navigation Bar, Web 2.0, White, Yellow Released date : October 23, 2014 Updated date : December 13 2015 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://crestaproject.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/blogghiamo-blogger-template/ |
Paid Version (Blogger Template Designer Compatible + SEO Friendly)
If you are using the PRO version of "Blogghiamo" Blogger template, you can change header image, colors and fonts very easily using "Template Designer". It has different color versions of the theme. Also, it is more search engine friendly (has structured data, meta data,...) and has better support than free version.
How to Configure Blogghiamo Blogger Template
Read instructions given below to configure Blogghiamo Blogger Template.
How To Configure Social Buttons
![]()
Find this in "Edit HTML":
<div class='sociallinepbt'> <a href='#' rel='nofollow' target='_blank' title='Facebook'><i class='fa spaceRightDouble fa-facebook'/></a> <a href='#' rel='nofollow' target='_blank' title='Twitter'><i class='fa spaceRightDouble fa-twitter'/></a> <a href='#' rel='nofollow' target='_blank' title='Google Plus'><i class='fa spaceRightDouble fa-google-plus'/></a> <a href='#' rel='nofollow' target='_blank' title='Linkedin'><i class='fa spaceRightDouble fa-linkedin'/></a> <a href='#' rel='nofollow' target='_blank' title='Instagram'><i class='fa spaceRightDouble fa-instagram'/></a> <a href='#' rel='nofollow' target='_blank' title='YouTube'><i class='fa spaceRightDouble fa-youtube'/></a> <a href='#' rel='nofollow' target='_blank' title='Pinterest'><i class='fa spaceRightDouble fa-pinterest'/></a> <a href='#' rel='nofollow' target='_blank' title='Tumblr'><i class='fa spaceRightDouble fa-tumblr'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank' title='RSS'><i class='fa spaceRightDouble fa-rss'/></a> <a class='top-search' href='#'><i class='fa spaceRightDouble fa-search'/></a> </div>
Add your own social links replacing "#" marks.
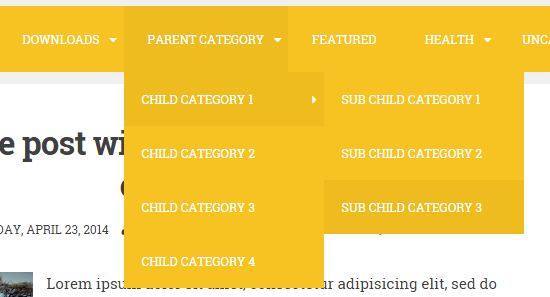
How To Configure Top Navigation Menu:

Find this in "Edit HTML":
<ul class='menupbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
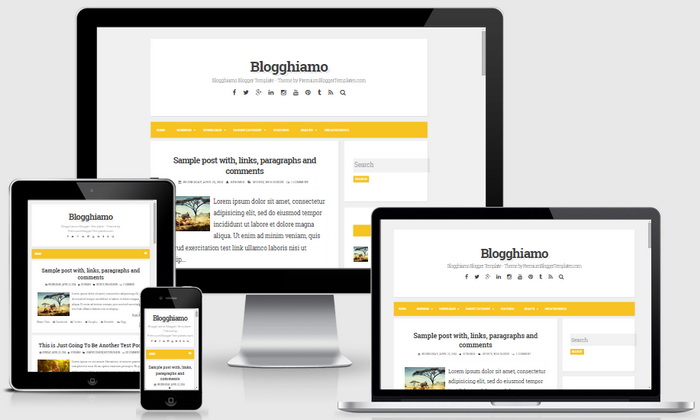
Blogghiamo Blogger Template Responsive View:

Important !!!:
Do not remove the footer credits. This Blogghiamo Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.

Why is it that some of the Related Posts show thumbnail images while the others don't? I'm referring to posts that definitely have images in them. The images are all coming from the same flickr, but some display and others don't.
Hi, to display images well, you need to host images in Blogger.
How do I get rid of Related Posts since I'm using Flickr and have no intention of hosting pics on Blogger? Thanks!!
to remove related posts from Blogghiamo blogger template, delete this:
<b:if cond='data:blog.pageType == "item"'>
<div class='related-postbwrap' id='bpostrelated-post'/>
...
</b:if>
sir,
how to change yellow color in menubar and sidebar headers to any other color ?
To change yellow color in menu bar, find this and change "#f7c322" value:
.main-navigationpbt {
clear: both;
display: block;
float: left;
width: 100%;
background: #f7c322;
margin-bottom: 1em;
}
To change yellow color in sidebar headers, find this and change "#f7c322" value:
.widget-titlepbt {
background: #f7c322;
margin-bottom: 1.5em;
color: #ffffff;
border-radius: 2px;
position: relative;
margin-right: -3em;
}
How can I increase the size of uploaded pictures in posts?
to change post thumbnail size, find this:
.pbtthumbimg {
float:left;
margin:0px 10px 5px 0px;
padding:4px;
border:0px solid #eee;
background:none;
width:200px;
height:auto;
}
change 200px value to a higher value.
How to change font style?
find this and change values:
body,
button,
input,
select,
textarea {
color: #404040;
font-family: 'Roboto Slab', sans-serif;
font-size: 15px;
font-size: 1.5rem;
line-height: 2;
}
How can I add bloglovin or other social media. Confused about the fa.
Great template.
Thank you
Hi, sorry. bloglovin icon is not available.
Is it possible to change the yellow color?
possible. change "#F7C322" hex color value codes to other you like.
how to increase the no of post tried increasing it in layout but no success
<a href="https://www.premiumbloggertemplates.com/blog/incorrect-number-of-posts-per-page-blogger/" target="_blank">https://www.premiumbloggertemplates.com/blog/incorrect-number-of-posts-per-page-blogger/</a>
Thanks solved the problem of no of posts
My another question to you is can we make the navigation bar sticky??
how i can make new label/widget on bloghiamo? where the label/widget between post and area?
thanks for your template!!
How to change the Navigation bar to remove all the pages? Home Business Download etc
go to "Edit HTML" and remove this entire code:
<nav class='main-navigationpbt smallpartpbt' id='site-navigationpbt' role='navigation'>
...
</nav><!-- #site-navigation -->
How to change size nav bar?
Hi there,
I want to add contact form to the custom pages in the template, can you please provide the solution.
Use a third part service like www.foxyform.com.
Okay but how to add the html codefrom foxyform in the following
ul class='menupbt'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Business</a>
<ul class='sub-menu'>
<li><a href='#'>Internet</a></li>
<li><a href='#'>Market</a></li>
<li><a href='#'>Stock</a></li>
</ul>
</li>
...
<li><a href='#'>Uncategorized</a></li>
</ul>
create a new page with title "Contact" and add your foxyform code there (in HTML mode) and publish the page. now add that page URL to your menu.
why when i click social buttons its redirect to me "blogname.blogspot.com/facebook.com
you must add your facebook URL like this with "https://":
https://www.facebook.com/yourusername