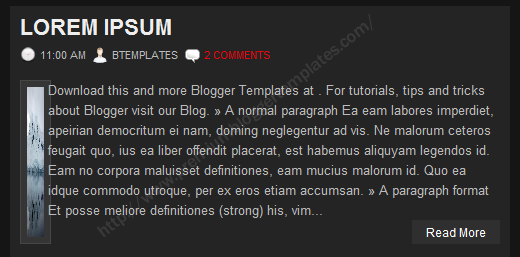
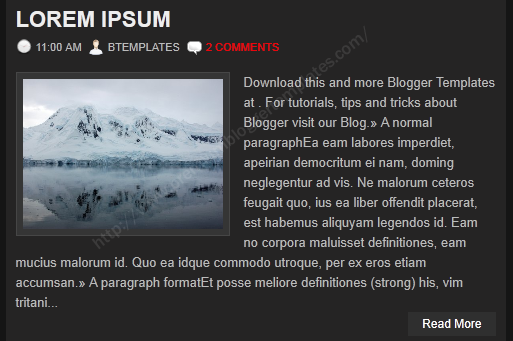
If you are using a blogger template of mine which was downloaded from BTemplates.com, test your blog through Internet Explorer 9. Perhaps you can see thumbnails of post summaries get squashed. Look at the image:

Solution for this problem is easy.
Go to "Design" --> "Edit HTML". (if you are using Blogger new interface go to "Template" --> "Edit HTML").
Now find this and remove it:
.post-body img {max-width:99% !important;}
Save the template. test your blog again through Internet Explorer 9. Thumbnail squash problem is solved.

Note : But if you are using my templates which were downloaded from http://www.premiumbloggertemplates.com/, you will not face to this problem.

Thanks! was looking for this and worked 100%
Thank you!!! Long time trying to find a solution, and it was this easy!! Thanks
Hi, I recently used your template for my blog. Everything is fine in Google Chrome. But the blog images are distorted in IE9. Thumbnails in the main page are appearing in full size. Also images are not fitting the width of the posts. Please help.
I did onnly one customisation for fitting width of images in the template. I added the below piece of code.
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
Hi there - that is exactly my problem, but I couldn't find that line. the only thing I can find relating to this is the following:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: 1px solid $(image.border.color);
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
}
.post-body img, .post-body .tr-caption-container {
padding: $(image.border.large.size);
}
any idea which parameter might be wrong? Works great in Chrome but squashed to a flat line in IE. most images are fine in any post, it's just that thumbnail code I have to display every post on the homepage with a read more button that squashes the images. My blog is www.joburgexpat.com if you care to check it out. Thanks!