
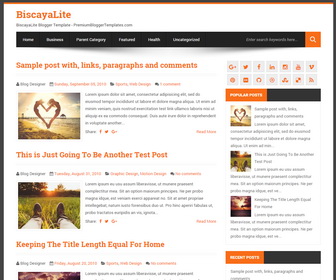
BiscayaLite is a Clean, 100% Responsive, 2 Columns Blogger Template is Based on Twitter Bootstrap Freamework. BiscayaLite Blogger Template has Top and Bottom Navigation Menus, Related Posts, Social and Share Buttons, Right Sidebar, Google Fonts, Tabbed Widget, 3 Columns Footer Widgets Area and More Features.
|
Template name : BiscayaLite
Template type : 1 Sidebar, 2 Columns, 3 Columns Footer, Adapted from WordPress, Black, Elegant, Featured Section, Fixed width, Responsive, jQuery Included, HTML5, CSS3, Magazine, Minimalist, Mobile Friendly, Orange, Premium, Related Posts with Thumbnails, Right Sidebar, Search Engine Friendly, Share Buttons, Social Buttons, Top Navigation Menu, Web 2.0, White Release date : December 30, 2015 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://www.wowthemes.net/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/biscayalite-blogger-template/ |
How to Configure BiscayaLite Blogger Template
Read instructions given below to configure BiscayaLite Blogger Template.
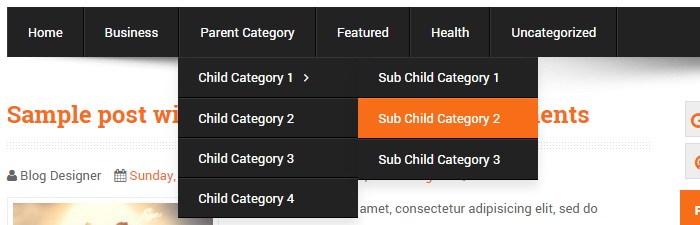
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='nav navbar-nav' id='main-menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children dropdown'><a href='#'>Business</a> <ul class='dropdown-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Add Links to Bottom Navigation Menu

Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
http://www.premiumbloggertemplates.com/blog/how-to-configure-linklist-menu-widget/
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='widget social-buttonsnbt'> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='Google Plus'><i class='fa fa-google-plus'/></a> <a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a> <a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-linkedin'/></a> ... </div>
Add your own social links replacing default social profile URLs.
BiscayaLite Blogger Template Responsive View