
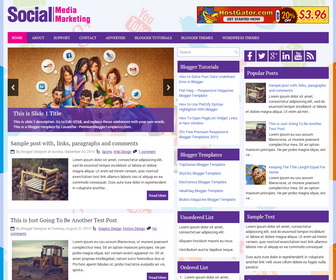
SocialMediaMarketing is a Very Good Responsive, 3 Columns Blogger Template for your Blogger Blog. SocialMediaMarketing Blogger Template has a jQuery Slider, Top Navigation Menu, 468x60 Header Banner, Related Posts, 3 Columns Footer, Social Buttons and More Features.
|
Template name : SocialMediaMarketing
Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Elegant, Featured Section, Fixed width, Responsive, Fresh, Header Banner, Magazine, Pink, Purple, Premium, Related Posts, Right Sidebar, Slider, Top Navigation Bar, Web 2.0, White Release date : April 8, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://themepix.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/socialmediamarketing-blogger-template/ |
How to Configure SocialMediaMarketing Blogger Template
Read instructions given below to configure SocialMediaMarketing Blogger Template.
How To Add Links to Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div class='pbtcb_container'>
<ul class='pbtrslides' id='pbttopslider'>
<!-- Slide 1 Code Start -->
<li>
<a href='ENTER-SLIDE-1-LINK-HERE'><img src='https://1.bp.blogspot.com/--X3hOu4Mj0s/U0Oq9B_D0_I/AAAAAAAAIM0/gny0gQ5ODOA/s1600/slide-image-1.jpg'/></a>
<div class='pbtcaption'>
<h3>This is Slide 1 Title</h3>
<p>This is slide 1 description. Go to Edit HTML and replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</div>
</li>
<!-- Slide 1 Code End -->
<!-- Slide 2 Code Start -->
<li>
<a href='ENTER-SLIDE-2-LINK-HERE'><img src='https://1.bp.blogspot.com/-4EDvYCX7HaQ/U0Oq82m1_CI/AAAAAAAAIMw/HvaEONNT7IM/s1600/slide-image-2.jpg'/></a>
<div class='pbtcaption'>
<h3>This is Slide 2 Title</h3>
<p>This is slide 2 description. Go to Edit HTML and replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</div>
</li>
<!-- Slide 2 Code End -->
<!-- Slide 3 Code Start -->
<li>
<a href='ENTER-SLIDE-3-LINK-HERE'><img src='https://2.bp.blogspot.com/-B5p_aAQJsho/U0Oq9R-6kBI/AAAAAAAAIM8/7KjGSxHZi30/s1600/slide-image-3.jpg'/></a>
<div class='pbtcaption'>
<h3>This is Slide 3 Title</h3>
<p>This is slide 3 description. Go to Edit HTML and replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</div>
</li>
<!-- Slide 3 Code End -->
</ul>
</div>
There are 3 slides in the slider. You can add or remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"This is Slide X Title" with your real slide title,
"This is slide X description. Go to Edit HTML and replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='social-icons-box clearfix'> <a href='http://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><img alt='facebook' src='https://3.bp.blogspot.com/-hUql1DZIATk/Uz9WkK2wQsI/AAAAAAAAIC0/mINjpbj0rCY/s1600/icon-fb.png'/></a> <a href='http://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><img alt='tweeter' src='https://3.bp.blogspot.com/-KAGqIOiUAA4/Uz9WmMr5pAI/AAAAAAAAIDw/hVrqVfKOwJ8/s1600/icon-tweeter.png'/></a> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='Google Plus'><img alt='google' src='https://4.bp.blogspot.com/-mzq7rUSHI_w/Uz9Wk8-O1nI/AAAAAAAAIDE/HGCm6FA17EI/s1600/icon-google.png'/></a> <a href='http://linkedin.com/' rel='nofollow' target='_blank' title='Linded In'><img alt='linked in' src='https://2.bp.blogspot.com/-Hg4h-gIumaM/Uz9WlLsCA7I/AAAAAAAAIDQ/KEyn3gjw6Lc/s1600/icon-in.png'/></a> <a href='http://www.youtube.com/' rel='nofollow' target='_blank' title='You Tube'><img alt='you tube' src='https://1.bp.blogspot.com/-ZKaNm4cBfN0/Uz9WmM2nG1I/AAAAAAAAIDs/ffLph9STuTo/s1600/icon-you-tube.png'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank' title='RSS'><img alt='rss' src='https://2.bp.blogspot.com/-r39AciizFmE/Uz9WltEeYBI/AAAAAAAAIDY/WBTmjbWeMyE/s1600/icon-rss.png'/></a> </div>
Add your own social links replacing current social network URLs.
How To Add a Header Logo:
You can add a header logo for this blogger template easily in the "Layout" section (Blogger Default Method).Logo image size must be 292px width and 60px height.
Important !!!:
Do not remove the footer credits. This SocialMediaMarketing Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
