|
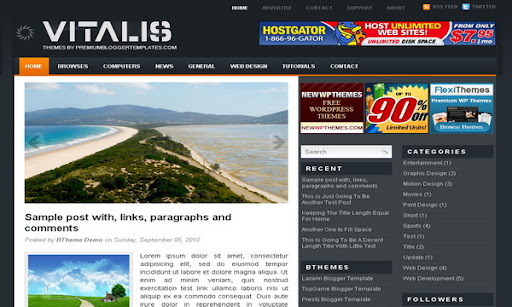
Template name : Vitalis
Template type : 2 Sidebar, 3 Column, Adapted from WordPress, Artworks, Black, Featured Section, Fixed width, Header Banner, Magazine, Orange, Right Sidebar, Slider, Top Navigation Bar, Web 2.0, White Release date : October 19, 2010 Coder/Designer Name(s) : Lasantha Bandara / New WP Themes Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2010/10/vitalis-blogger-template.html |
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured Content Slider:
Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slider codes between <div class='imageElement'> and </div> .
Now replace,
"This is featured post X title" with your featured post title.
"SLIDER-X-URL-HERE" with your featured post title.
Slider description with your slider description.
Slider image with your slider image.
for each featured slider.
How To Add a Header Logo
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 322px width and 69px height.
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/


Hey ... I really like your layout and I am trying to add a logo. It keeps putting the bottom of the logo below the bar and has a white box all around it. Below is the link. If you could help me out that would be fantastic. Just leave me a comment if you would be so kind. Thanks for all your hard work. I really like the layout
Hey ... I really like your layout and I am trying to add a logo. It keeps putting the bottom of the logo below the bar and has a white box all around it. Below is the link. If you could help me out that would be fantastic. Just leave me a comment if you would be so kind. Thanks for all your hard work. I really like the layout
If there is any way that you could help me figure out how to put a picture in place of your sample picture for the feature content and how to correctly link that up that would be awesome. Sorry to bother you just confused on the HTML stuff. thanks
If there is any way that you could help me figure out how to put a picture in place of your sample picture for the feature content and how to correctly link that up that would be awesome. Sorry to bother you just confused on the HTML stuff. thanks