
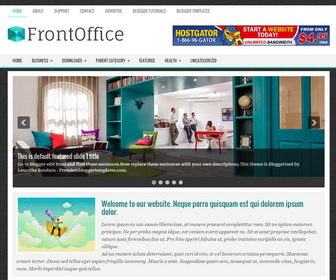
FrontOffice is a Responsive, 2 Columns Blogger Template for Business Blogs. FrontOffice Blogger Template has a Featured Area, jQuery Slider, Dropdown Menus, 468x60 Header Banner, Related Posts, Breadcrumb, 3 Columns Footer, Social Buttons, Tabbed Widget and More Features.
|
Template name : FrontOffice
Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Blue, Breadcrumb, Business, Elegant, Featured Section, Fixed width, Responsive, Fresh, Header Banner, Magazine, Premium, Related Posts, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : November 24, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://newwpthemes.com/frontoffice-free-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/frontoffice-blogger-template/ |
How to Configure FrontOffice Blogger Template
Read instructions given below to configure FrontOffice Blogger Template.
How To Configure Featured Content Slider:
Go to "Template" --> "Edit HTML" of your blog. Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-slides-items'> and </div> .
Now replace,
- "This is default featured post X title" with your featured post title.
- "#" with your featured post URL.
- "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
- Slider image address with your slider image.
for each featured slide.
How To Configure Featured Content Slider
How To Configure About Us Box:
Find this:
<div class='aboutusboxpbt'>
<img class='aboutusboxpbt-image' src='https://3.bp.blogspot.com/-B9W6oHV_0-k/VHMAeILdzYI/AAAAAAAANVA/oIJ4S8WCyqk/s1600/about-image.jpg'/>
<h2 class='aboutusboxpbt-title'>Welcome to our website. Neque porro quisquam est qui dolorem ipsum dolor.</h2>
<div class='aboutusboxpbt-content'>Lorem ipsum eu usu assum liberavisse, ut munere praesent complectitur mea. Sit an option maiorum principes. Ne per probo magna idque, est veniam exerci appareat no. Sit at amet propriae intellegebat, natum iusto forensibus duo ut. Pro hinc aperiri fabulas ut, probo tractatos euripidis an vis, ignota oblique.<br/>Ad ius munere soluta deterruisset, quot veri id vim, te vel bonorum ornatus persequeris. Maecenas ornare tortor. Donec sed tellus eget sapien fringilla nonummy. Mauris a ante. Suspendisse quam sem, consequat at, commodo vitae, feugiat in, nunc. Morbi imperdiet augue quis tellus.</div>
</div>
Change image address, title and other content as you like.
How to Change Tab Names of Tab Widget:
If you want to change your tab names of your tab widget then find this:
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'> <li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li> <li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li> <li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li> </ul>
Now change the names "Popular", "Tags" and "Blog Archives" as you like.
How To Configure Blogger Tabs Widget
How To Add a Header Logo:
You can add a header logo for this blogger template easily in the "Layout" section (Blogger Default Method).Logo image size must be 345px width and 50px height.
How To Add a Logo to Blogger Header
Important !!!:
Do not remove the footer credits. This FrontOffice Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
