
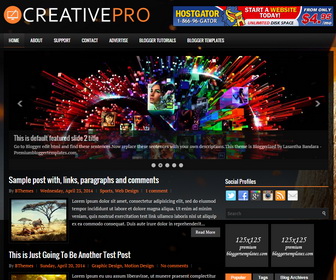
CreativePro is a Responsive, 2 Columns Blogger Template with Auto Read More Feature. CreativePro Blogger Template has Social Buttons, jQuery Content Slider, Top Menu, 468x60 Header Banner, Related Posts, Breadcrumb, 3 Columns Footer, Tabbed Widget and More Features.
|
Template name : CreativePro
Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Black, Breadcrumb, Elegant, Featured Section, Fixed width, Responsive, Fresh, Header Banner, Magazine, Orange, Premium, Related Posts, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0 Release date : November 18, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://newwpthemes.com/creativepro-free-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/creativepro-blogger-template/ |
How to Configure CreativePro Blogger Template
Read instructions given below to configure CreativePro Blogger Template.
How To Configure Featured Content Slider:
Go to "Template" --> "Edit HTML" of your blog. Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-slides-items'> and </div> .
Now replace,
- "This is default featured post X title" with your featured post title.
- "#" with your featured post URL.
- "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
- Slider image address with your slider image.
for each featured slide.
How To Configure Featured Content Slider
How to Change Tab Names of Tab Widget:
If you want to change your tab names of your tab widget then find this:
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'> <li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li> <li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li> <li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li> </ul>
Now change the names "Popular", "Tags" and "Blog Archives" as you like.
How To Configure Blogger Tabs Widget
How To Add a Header Logo:
You can add a header logo for this blogger template easily in the "Layout" section (Blogger Default Method).Logo image size must be 425px width and 52px height.
How To Add a Logo to Blogger Header
Important !!!:
Do not remove the footer credits. This CreativePro Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
