Many bloggers like to add Auto Read More option for their blogs. So I have included it with my templates.But if you want to remove auto read more option from your blog, follow the steps given here. This tutorial will help you to remove auto read more feature from many blogger templates of mine.

Now go to "Design" --> "Edit HTML". (if you are using Blogger new interface go to "Template" --> "Edit HTML").
Click on "Expand Widget Templates".
Find this:
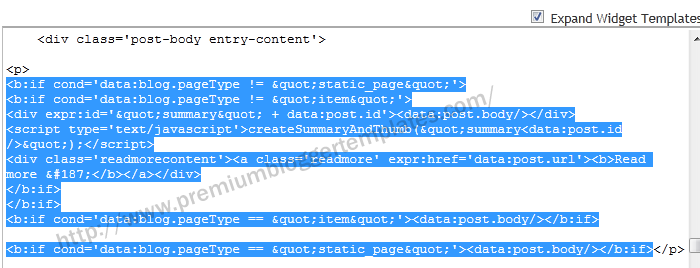
<b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> <div class='readmorecontent'><a class='readmore' expr:href='data:post.url'><b>Read more »</b></a></div> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if> <b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Also look at the image to easily identify the code:

Note : some part of the code can be different,according to your template.but you can find this code easily.
Now Replace above code with below one :
<data:post.body/>
Save your template and refresh your site. you can see auto read more has removed from the template.
But still you can see "Read More" button in your blogger posts? Then find this and remove it (again some part of the code can be different,according to your template.):
<b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <div class='readmore-wrap'> <a class='readmore' expr:href='data:post.url'>Read More</a> </div> </b:if> </b:if>
Save your template again. You are done.

Hey Bro Can you tell me how to activate the Read More Option to the blogger
Hi curious, if we want to change the text to something else, is that possible?
Do you mean change the words 'read more'? Sure you can change it on blogger layout > blog posts (edit)
you can see the words 'Read More' is editable there.
it not work. you need to change it in "Edit HTML".
Thank you so much for posting this! I was really aggravated with the read-more stuff on my blog, and I never would have figured out this without your help!
Thank you. It worked!!
😀
Finally...i finded this tutorial...
Dear sir your tem; is very beautifull.Dear sir how to removed to seccond page 3 collem
Hello ,
How remove on this
https://www.premiumbloggertemplates.com/2011/10/techzine-premium-blogger-template.html
This did not work for me. My coding is slightly different, but I had found the area with the expr:href='data:post.url' title='Read More'>read more» code and tried to replace it with what you said above and I get the tags not closed properly error msg. /Sigh. I'd really like this read more gone.
Thanks Working Like Charm :- )
Co-Admin
http://premiumaccountszone.blogspot.com
that wokrs thanks ! 🙂
thanks it works after almost depressed alot...
Thank you so much!
Thank you so much! This was extremely helpful!
It worked! Thanks a bunch!
Thanks! I am using your template and made some changes to it 🙂 Thanks for this 🙂 it was kind of frustrating to see the "Read More" link but the readers can't click. Only a text appears that they should click the title. Many readers are not patient enough to wait for that text to appear 🙂
I'm not a programmer so I don't know a lot of html stuff 🙂 just using the page break from blogger to change the read more 🙂 Thanks for this blog post 🙂
ThakX Yar
Thank you man! I was looking for this for a while! It worked perfectly 😀
Love you <3
Thanks!! It was really helpful 😀
TQ so much.. it's work ^_^
thanxxxxxxxxxxxxxxxxxxxxxxxx
I love you buddy 🙂
Thanks for this wonderful tip ... ! Bless ya and keep helping people like us 🙂
Thanks. it work in my site.
Thank you very much admin..after a long time finaly i got the solution.thanks again
Thanks Buddy It works... God Bless You
tanks sir i got i.... i reverted blog1 widget template to default that solved my issue
Thanks allot friend, it is working perfectly in my template
Thanks Dear i solve my problem with your help
Every one of your visitors should save this page.
Took me awhile but it works!! Thank you so much you're a life saver
I Need To Remove Only For One Post To Auto Read More Option
Super......Thank u my Friend....Thanks Working !
Super......Thank u my Friend....Thanks Working !
My site..thakss
(Ref ; Firtst one is typing error..)
Thanx a lot, solve as easy as that
its worked.. thank you...