
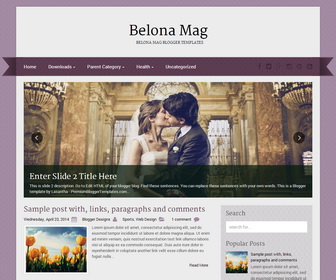
Belona Mag is Simple and Clean Wedding Theme for Blogger Blogs. Belona Mag Blogger Template Comes with Responsive Layout and it has a jQuery Slider, 2 Columns, Right Sidebar, Dropdown Menus, Social Profiles, Related Posts, 4 Columns Footer and More Features.
|
Template name : Belona Mag
Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from WordPress, Black, Elegant, Featured Section, Fixed width, Responsive, Fresh, Grey, Magazine, Premium, Purple, Related Posts, Right Sidebar, Slider, Top Navigation Bar, Web 2.0, White Release date : August 9, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://www.simplewpthemes.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/belona-mag-blogger-template/ |
How to Configure Belona Mag Blogger Template
Read instructions given below to configure Belona Mag Blogger Template.
How To Add Links to Top Navigation Menu
Find this in "Edit HTML":
<ul class='menu-itemspbt' id='menu-primary-itemspbt'> <li class='menu-item'><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item menu-item-has-children'><a href='#'>Downloads</a> <ul class='sub-menu'> <li class='menu-item'><a href='#'>Dvd</a></li> <li class='menu-item'><a href='#'>Games</a></li> <li class='menu-item menu-item-has-children'><a href='#'>Software</a> <ul class='sub-menu'> <li class='menu-item'><a href='#'>Office</a></li> </ul> </li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons
Find this in "Edit HTML":
<ul id='social-profilespbt'> <li class='social-facebookpbt'><a href='#' target='_blank'/></li> <li class='social-twitterpbt'><a href='#' target='_blank'/></li> <li class='social-gpluspbt'><a href='#' target='_blank'/></li> <li class='social-instagrampbt'><a href='#' target='_blank'/></li> <li class='social-pinterestpbt'><a href='#' target='_blank'/></li> <li class='social-feedpbt'><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' target='_blank'/></li> </ul>
Add your own social links replacing "#" marks.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div id='sliderpbt'>
<ul class='bxslider'>
<!-- slide 1 start -->
<li>
<article class='slidepbt'>
<a href='ENTER-SLIDE-1-LINK-HERE'>
<img src='https://4.bp.blogspot.com/-Q1d2Nw9USNM/U-TrL1zwn5I/AAAAAAAAMzc/T6CZ8v7Dh40/s1600/slide-1.jpg'/>
</a>
<div class='bx-caption'>
<h2 class='slider-titlepbt'><a href='ENTER-SLIDE-1-LINK-HERE'>Enter Slide 1 Title Here</a></h2>
<p>This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</div>
</article>
</li>
<!-- slide 1 end -->
...
</ul><!-- .bxslider -->
</div><!-- #slider -->
There are 3 slides in the slider. You can add or remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
"This is slide X description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
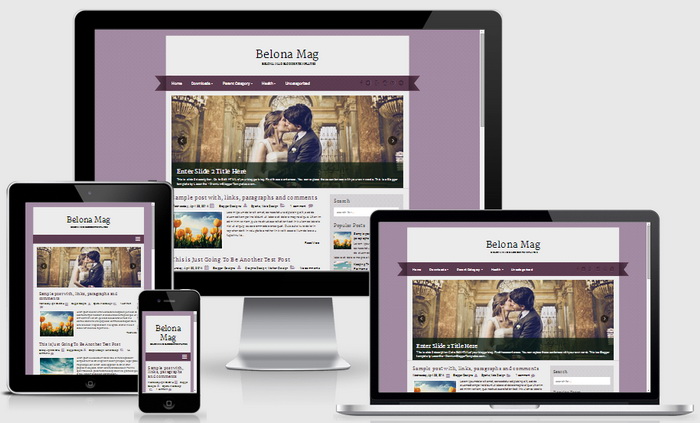
Belona Mag Blogger Template Responsive View:

Important !!!:
Do not remove the footer credits. This Belona Mag Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
