
|
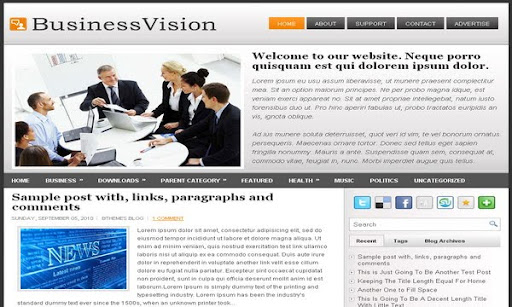
Template name : Business Vision
Template type : 1 Sidebar, 2 Column, Adapted from WordPress, Elegant, Featured Section, Fixed width, Magazine, Orange, Premium, Business, Right Sidebar, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : March 7, 2011 Coder/Designer Name(s) : Lasantha Bandara / FThemes Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2011/03/businessvision-premium-blogger-template.html |
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure About us Section:
Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- About Us Section Started -->.Now scroll down slowly and you can see the content of about us section.
You can replace these contents as you like.
How To Configure Second Navigation Menu
Find <div class='menu-secondary-wrap'> inside your template.(using CTRL+F).This is the beginning of the navigation menu.Now follow the steps given here:
How To Configure a Navigation Menu
How To Change Tab Names of Tab Widget
If you want to change your tab names of your tab widget then find this:
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>
<li><a href='#widget-themater_tabs-1432447472-id1'>Recent</a></li>
<li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li>
<li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li>
</ul>
Now change the names "Videos", "Tags" and "Blog Archives" as you like.
How To Add a Header Logo
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 390px width and 34px height.
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/

Thank you dear, you have some great templates, I have uploaded your templates in my blog, thank you very much they are looking great.
thanks fery much, your templates is good,,I like,,but how to compress this template in other that no too weight (fast loading I mean)
thanks for template and keep posting
its a great template...
http://www.ritemailblog.com
http://www.99blogger.com
Great template, and thanks for your template, I use it for my blog
Thank you very much for this! I have used it for my business blog / website.
http://www.e-linkservicesph.com/